UA

Про проєкт
Youshouldbehair (YSBH) це американський онлайн-бутік, що пропонує преміальний догляд за волоссям, довговічне нарощування та інноваційні аксесуари. Бренд був заснований Джеєм Кузаром і створений для жінок, які ставляться до догляду за волоссям як до догляду за собою. Він поєднує волосся та моду в кураторському просторі, де кожен продукт спрямований на створення нового впевненого образу.
Основні задачі проєкту:
- Покращити конверсію сайту та ключові KPI;
- Оптимізувати подорож користувача на всіх етапах воронки;
- Підвищити залученість та юзабіліті на мобільних пристроях;
- Підвищити лояльність клієнтів та кількість повторних покупок.
Ключові проблеми юзабіліті та точки зростання
UX-аудит та аналіз поведінки виявили проблеми з юзабіліті на всіх етапах воронки:
- Відсутність необхідної інформації про компанію, переваги бренду та цінності послуг;
- Недосконала стратегія або засоби для утримання користувачів;
- Нечітке інформування про безкоштовну доставку та винагороди за покупки;
- Неплавні переходи по воронці, на яких часто бракує необхідного контенту або функціоналу.
Далі ми перейшли до прототипування, щоб продемонструвати можливі шляхи оптимізації інтерфейсу для покращення користувацького досвіду.

Головна сторінка: залучення та перехід до покупок
Проблема: Лише 40% користувачів дійшли до каталогу, а 43% - до сторінки товару. На головній сторінці не було розділів товарів, представлення бренду та причин довіряти чи досліджувати його.


Рішення: Додати блоки з інформацією про компанію, перевагами бренду, категоріями товарів, списком брендів та соціальним доказом — блоком з відгуками реальних клієнтів. Ці зміни допомагають користувачам зрозуміти переваги бренду і просунутися далі по воронці.

Каталог товарів: спрощуємо вибір та покупку
Проблема:
- Відсутня кнопка «Купити» на картках товарів;
- Не зафіксовані фільтри тому користувачам доводилося прокручувати сторінку;
- Іконка «Обране» була надто великою і збивала з пантелику.

Рішення:
- Додати чітку кнопку «Купити» для швидких покупок;
- Закріпити фільтри вгорі/внизу для кращої навігації;
- Перемістити та зменшити іконку «Обране» для кращої зручності використання без необхідності входу в систему.

No items found.
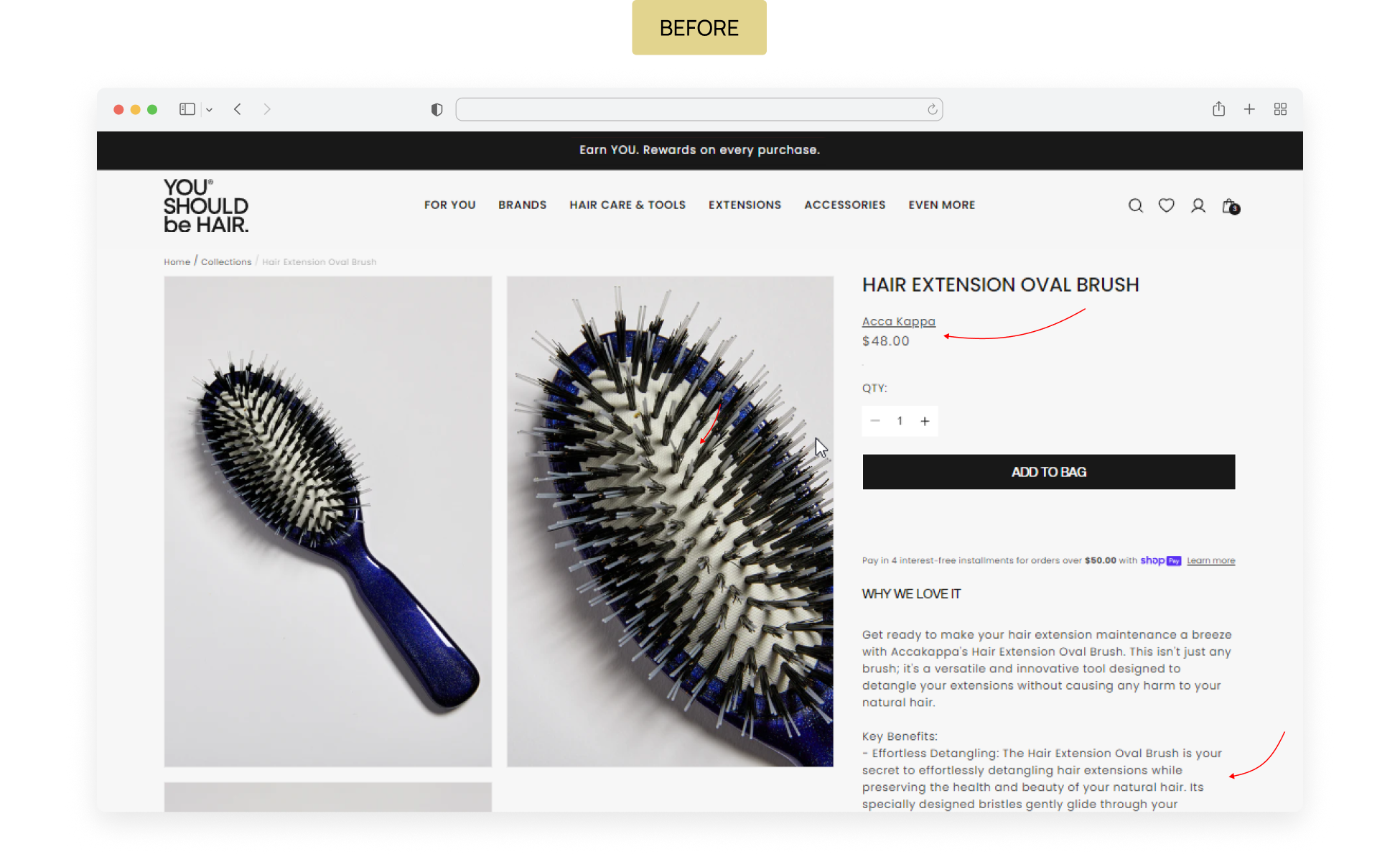
Сторінка товару: інформуємо та підвищуємо конверсію
Проблема: CR становив лише 0,82%, оскільки користувачам не вистачало інформації про ключові деталі продукту, такі як інгредієнти, способи використання та переваги. Нефіксована кнопка «Купити» під час скролінгу негативно впливала на мікроконверсію додавання до кошика. Програма винагород була прихована, тому користувачі не були мотивовані купувати більше або повертатися.

Рішення:
- Доповнити опис товару інформацією про основні інгредієнти та особливості використання;
- Додати фіксовану кнопку «Купити», щоб CTA були на видноті;
- Розмістити на видному місці інформацію про програму винагород;
- Додати блоки з відгуками, супутніми товарами та FAQs.

Кошик: збільшуємо AOV та мінімізуємо виходи
Проблема: Лише 44% переходили до наступного кроку. На сторінці була відсутня інформація про безкоштовну доставку та не було блоку cross-sell з релевантними товарами.

Рішення:
- Додати інформацію про безкоштовну доставку, щоб заохотити користувачів купувати більше товарів і, таким чином, збільшити AOV;
- Реалізувати блок cross-sell з супутніми товарами (тестери, аксесуари і т.д.).


Результати
Протягом 3-тижневої співпраці у рамках CRO послуг, ми:
- Провели комплексний UX-аудит;
- Розробили детальні прототипи для ключових сторінок сайту;
- Розробили детальний план майбутніх UX-покращень інтерфейсу.
Компанія Youshouldbehair самостійно взялася за модернізацію UI на основі наших рекомендацій, відзначивши збільшення продажів і загальне покращення продуктивності сайту після впровадження.



