
О проекте
Youshouldbehair (YSBH) это американский онлайн-бутик, предлагающий премиальный уход за волосами, долговечное наращивание и инновационные аксессуары. Бренд был основан Джеем Кузаром и создан для женщин, которые относятся к уходу за волосами как к уходу за собой. Он объединяет волосы и моду в кураторском пространстве, где каждый продукт направлен на создание нового уверенного образа.
Основные задачи проекта:
- Улучшить конверсию сайта и ключевые KPI;
- Оптимизировать путь пользователя на всех этапах воронки;
- Повысить вовлеченность и юзабилити на мобильных устройствах;
- Повысить лояльность клиентов и количество повторных покупок.
Ключевые проблемы юзабилити и точки роста
UX-аудит и анализ поведения пользователей выявили проблемы с юзабилити на всех этапах воронки конверсии:
- Отсутствие необходимой информации о компании, преимуществах бренда и ценности услуг;
- Несовершенная стратегия или средства для удержания пользователей;
- Нечеткое информирование о бесплатной доставке и вознаграждениях за покупки;
- Неплавные переходы по воронке, на которых часто не хватает необходимого контента или функционала.
Далее мы перешли к прототипированию, чтобы продемонстрировать возможные пути оптимизации интерфейса для улучшения пользовательского опыта.

Главная страница: привлечение и переход к покупкам
Проблема: Только 40 % пользователей перешли в каталог, а 43 % — на страницу товара. На главной странице не хватало разделов с товарами, представления бренда и причин доверять или изучать.


Решение: Добавить блоки с информацией о компании, преимуществами бренда, категориями товаров, списком брендов и социальным доказательством - блоком с отзывами реальных клиентов. Эти изменения помогают пользователям понять преимущества бренда и продвинуться дальше по воронке.

Каталог товаров: упрощаем выбор и покупку
Проблема:
- Отсутствует кнопка «Купить» на карточках товаров;
- Не зафиксированы фильтры поэтому пользователям приходилось прокручивать страницу;
- Иконка «Избранное» была слишком большой и сбивала с толку.

Решение:
- Добавить четкую кнопку «Купить» для быстрых покупок;
- Закрепить фильтры вверху/внизу для лучшей навигации;
- Переместить и уменьшить иконку «Избранное» для лучшего удобства использования без необходимости входа в систему.

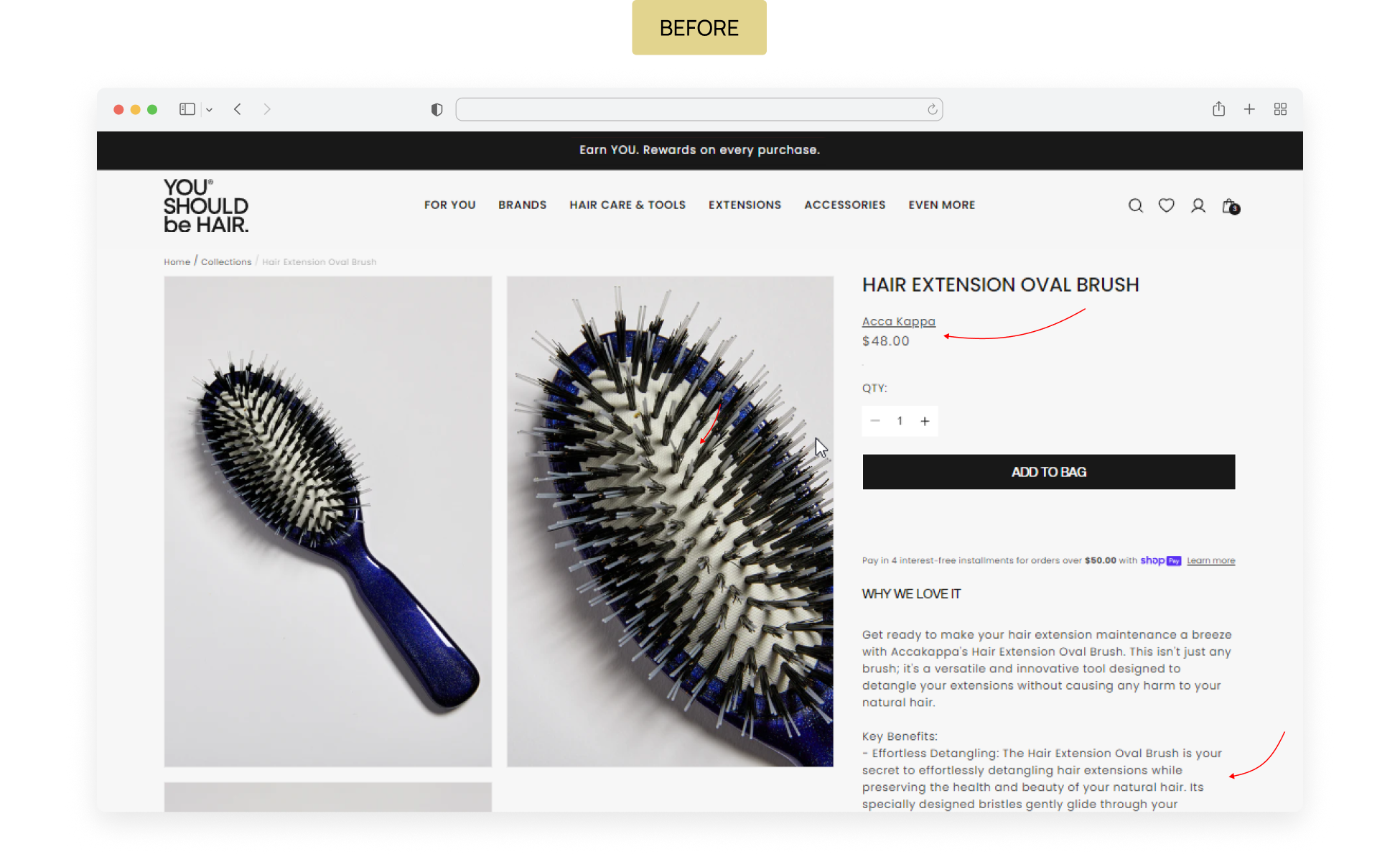
Страница товара: информируем и повышаем конверсию
Проблема: CR составил лишь 0,82%, поскольку пользователям не хватало информации о ключевых деталях продукта, таких как ингредиенты, способы использования и преимущества. Нефиксированная кнопка «Купить» во время скроллинга негативно влияла на микроконверсию добавления в корзину. Программа вознаграждений была скрыта, поэтому пользователи не были мотивированы покупать больше или возвращаться.

Решение:
- Дополнить описание товара информацией об основных ингредиентах и особенностях использования;
- Добавить фиксированную кнопку «Купить», чтобы CTA были на виду;
- Разместить на видном месте информацию о программе вознаграждений;
- Добавить блоки с отзывами, сопутствующими товарами и FAQs.

Корзина: увеличиваем AOV и минимизируем выходы
Проблема: Только 44% переходили к следующему шагу. На странице отсутствовала информация о бесплатной доставке и не было блока cross-sell с релевантными товарами.

Решение:
- Добавить информацию о бесплатной доставке, чтобы поощрить пользователей покупать больше товаров и, таким образом, увеличить AOV;
- Реализовать блок cross-sell с сопутствующими товарами (тестеры, аксессуары и т.д.) для увеличения среднего чека.


Результаты
В течение 3-недельного сотрудничества в рамках CRO услуг, мы:
- Провели комплексный UX-аудит;
- Разработали детальные прототипы для ключевых страниц сайта;
- Разработали детальный план будущих UX-улучшений интерфейса.
Компания Youshouldbehair самостоятельно взялась за модернизацию UI на основе наших рекомендаций, отметив увеличение продаж и общее улучшение эффективности сайта после внедрения изменений.



