Розробка дизайну інтернет-магазину шин та дисків: як RSR підхід вивів Shiny&Diski на новий рівень
Як зробити якісний стрибок у продажах завдяки редизайну інтернет-магазину за RSR підходом? Маємо кейс, який дасть відповідь на це питання. Про деталі змін інтерфейсу інтернет-магазину Shiny&Diski розповів СОО компанії Турум-бурум — Денис Студенніков.
Знайомство з компанією «Shiny&Diski»
Заснована у 2012 році компанія Shiny&Diski, має великий досвід роботи та хорошу репутацію. Бренд спеціалізується на продажі шин та дисків, входить до топ-3 проектів у зазначеній ніші, є офіційним представником компаній Nokian, Michelin, Continental та Goodyear.
Пріоритет бренду — сервіс, легкість вибору і придбання шин. Тому в онлайн-магазині Shiny&Diski клієнти можуть скористатися шинним калькулятором, ознайомитися з детальною характеристикою товарів, отримати замовлення протягом 1-3 днів різними логістичними компаніями або в пункті самовивозу через 3 хвилини після оформлення замовлення.
Детальніше про проект
Отже, до нас звернулась успішна компанія з мережею постійних покупців та розвиненим сайтом. Але попри популярність у ніші продажу шин та дисків, замовник ставив за ціль вийти на якісно новий рівень та підвищити показники конверсії.
Тому перед нами стояла задача створення дизайну сайту, на якому:
- Зручно та легко оформити велике гуртове замовлення;
- Є можливість у кілька кліків повторити попереднє замовлення;
- Добре структурована інформація і є все необхідне для розуміння всіх етапів придбання товару на кожній зі сторінок сайту;
- Є можливість відслідкувати своє замовлення.
Дизайн сайту шин та дисків повинен був задовольнити потреби наступних категорій споживачів:
- Постійні клієнти, які хочуть швидко оформити замовлення;
- Нові користувачі, які не знайомі з асортиментом магазину;
- Не дуже впевнені інтернет-користувачі.
Цільова аудиторія компанії є широкою та охоплює людей різних професій, віку та статі. Відповідно, ті речі, які є очевидними для певної категорії покупців, можуть бути незрозумілими для менш досвідчених користувачів. Отже, новий дизайн мав задовольнити потреби усіх категорій споживачів.
Розробка інтернет-магазину шин за RSR підходом: етапи та рішення
Для роботи з даним кейсом та створення дизайну сайту Shiny&Diski ми використали RSR (Revolutionary Site Redesign) підхід. Він полягає в масштабному оновлені стилістики сайту, перегляді його функціоналу та покращенні юзабіліті, тобто — повний редизайн інтернет-магазину.
Далі детальніше про етапи редизайну сайту та приклади рішень UX/UI, які ми запропонували.
UX-аудит
Ми розпочали з аналізу юзабіліті сайту та базової аналітики, що допомогло визначитися з основними точками росту інтерфейсу.
Проаналізувавши дані аналітики інтернет-магазину Shiny&Diski, ми виявили ряд факторів, які мали негативний вплив на успішність компанії, серед яких можна виділити наступні:
- Погано структурований контент, що ускладнювало пошук необхідної інформації;
- Зайва інформація, що перевантажувало сайт;
- Складний інтерфейс, через який користувачі не розуміли механізм оформлення замовлень.
- Недостатньо адаптований дизайн сайту, який не враховував зручність мобільних користувачів.
Стилістика: мінімалізм і функціональність
Враховуючи недоліки попереднього дизайну сайту, основний фокус під час редизайну інтернет-магазину автозапчастин ми зробили на мінімалізмі та функціональності.
Дизайн головної сторінки інтернет-магазину ми зробили м’яким і акуратним. Всі елементи сайту мають заокруглені або ж зовсім круглі краї. Зовнішня схожість з шинами підкреслює приналежність до тематики та простіше сприймається покупцями.
Єдине, що вибивається з цієї концепції, — червоний колір. Враховуючи стилістичну мінімалістичність сайту, цей колір привертає максимальну увагу користувачів. Таким чином ми виділили найважливіші елементи та CTA (call-to-action) на сторінках, розставивши необхідні акценти.

Дизайн головної сторінки інтернет-магазину
Головна сторінка — обличчя компанії. На ній клієнти знайомляться з брендом, доступними послугами та складають перше враження про інтернет-магазин. Саме тому редизайн сайту ми розпочали з головної сторінки.
1. Нестандартні рішення для посилення конкурентоспроможності компанії
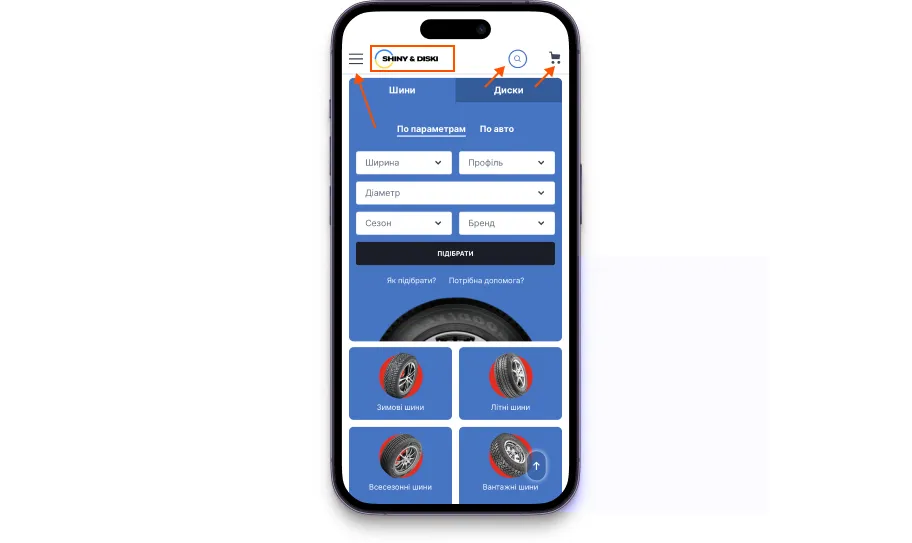
Головним акцентом зробили прозорість та зрозумілість всіх опцій сайту. Ми створили інструмент підбору шин та дисків, що спрощує і прискорює пошук необхідного товару за конкретними фільтрами. Він містить деталізований пошук по параметрах шин і авто, а також підказки для менш досвідчених користувачів.
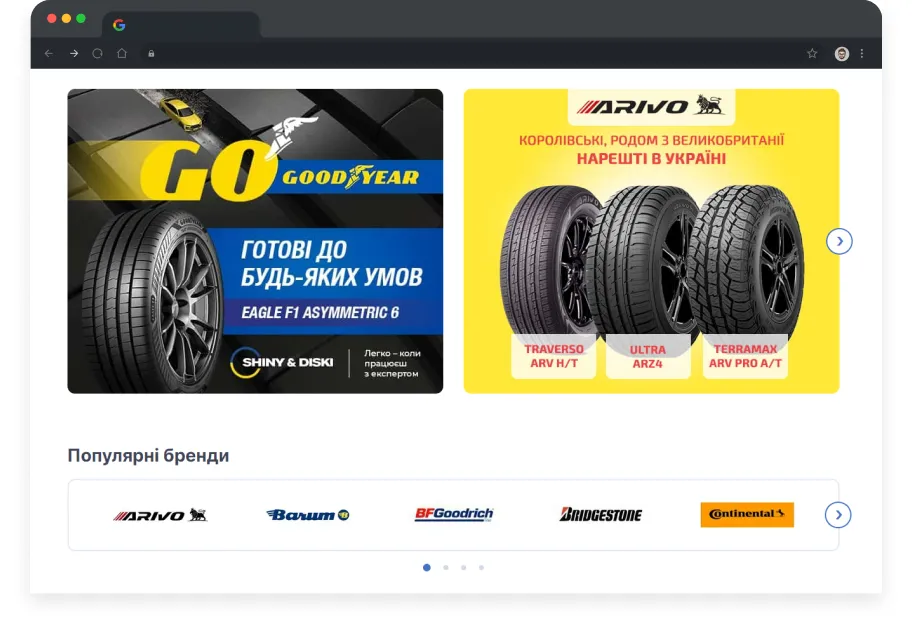
Крім цього, ми розбавили головну сторінку яскравими банерами, які виконують кілька функцій:
- Слугують додатковими точками входу;
- Заохочують користувачів просуватися далі по сайту;
- Привертають увагу потенційних клієнтів і викликають додатковий інтерес.

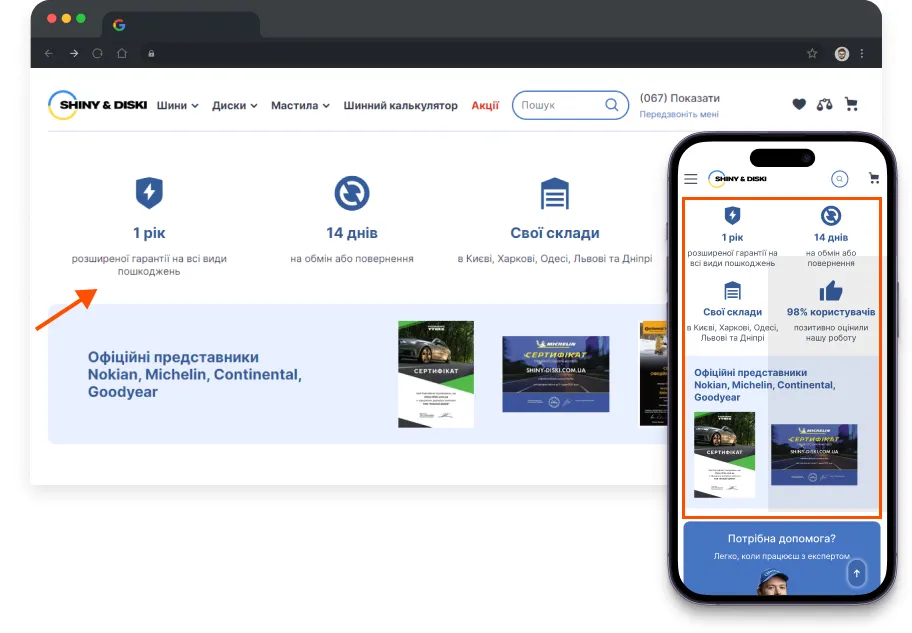
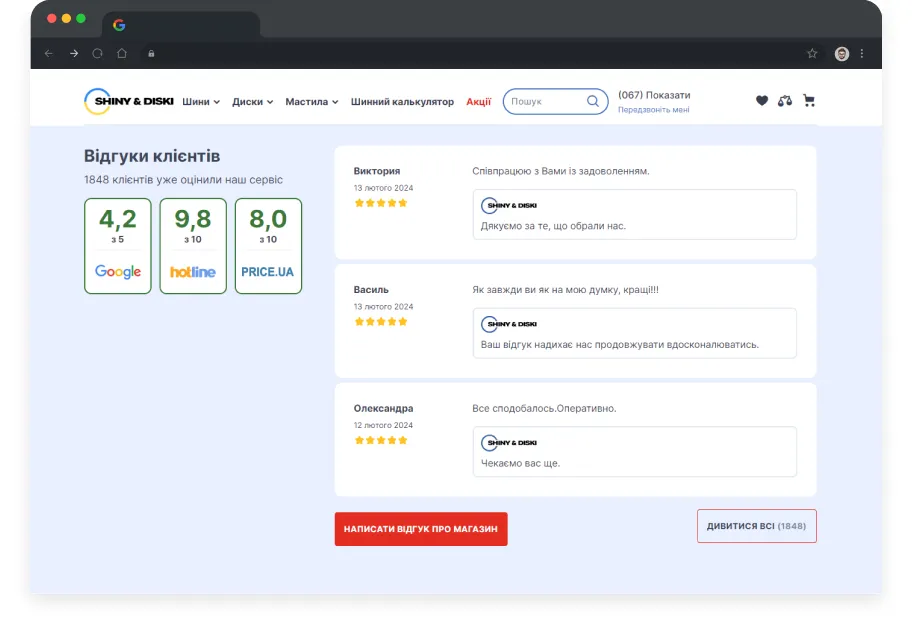
2. Акцент на експертності та соціальний доказ
Компанія Shiny&Diski є лідером ринку. Магазин пропонує продукцію найкращих виробників автомобільних шин та дисків, швидку доставку та шиномонтаж. Соціальний доказ є архіважливим в цій сфері й часто впливає на рішення клієнтів щодо оформлення замовлення. Тому важливо було продемонструвати експертність компанії, додавши інформацію про нагороди, загальний рейтинг і головні переваги над іншими магазинами.


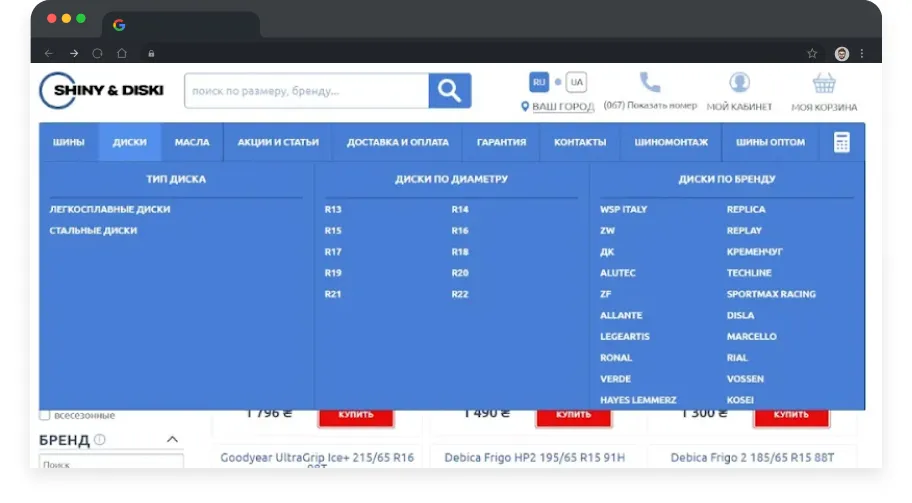
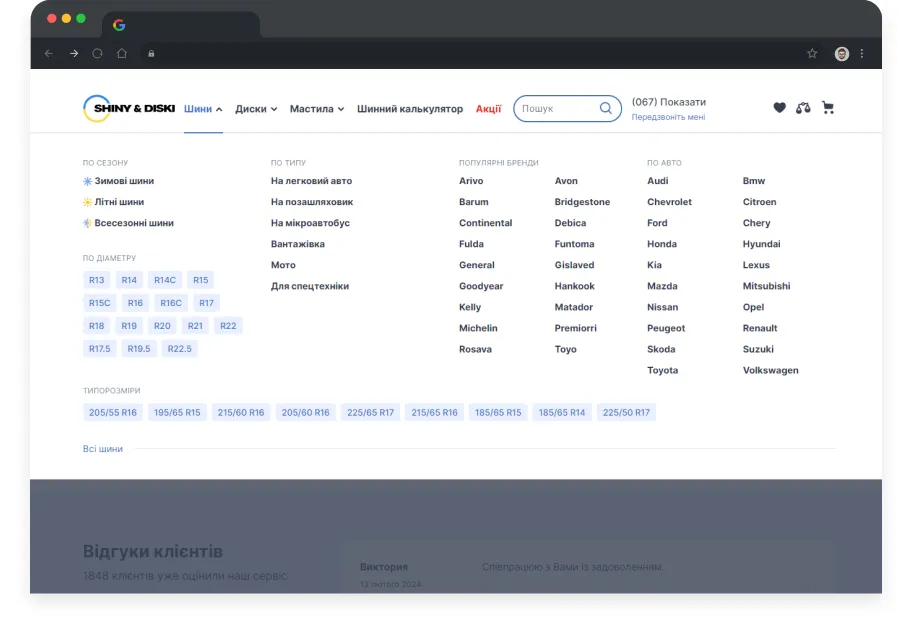
3. Оптимізована навігація
Ми заклали оптимальну структуру для досягнення високого рівня конверсії та залученості цільової аудиторії як для десктопу, так і для мобільної версії сайту. Наша команда пропрацювала розкривне меню з основними точками входу, розробила зручну онлайн навігацію та опцію пошуку товару з підказками. Цим самим ми спростили пошук потрібного товару для покупців та заохотили їх до оформлення замовлень в цьому інтернет-магазині.


В шапці сайту ми додали контакти для консультацій телефоном, щоб у користувача була змога отримати допомогу на будь-якому етапі взаємодії з інтернет-магазином. Крім цього, таким чином ми підвищуємо рівень довіри бренду.
Також Турум-бурум оптимізувала навігацію в адаптивному дизайні сайту, враховуючи усі запити замовника:
- У шапці профілю залишили нескорочений логотип для формування бренду та підвищення його впізнаваності;
- Кошик — для швидкого доступу з будь-якої точки;
- Пошук з підказками — оскільки ним користуються найбільш зацікавлені покупці, які точно знають, чого вони хочуть, і використовують цей інструмент для пошуку бренду, діаметру, сезонності, і т. д.
- Бургер меню, в якому виведена вся необхідна інформація. Тут ми також виділили каталог, в якому вивели найпопулярніші запити, при цьому, при натисканні на категорію, користувач потрапляє на наступний екран. Таким чином, користувач крок за кроком швидко і без зусиль отримує всю необхідну інформацію, просуваючись по воронці.

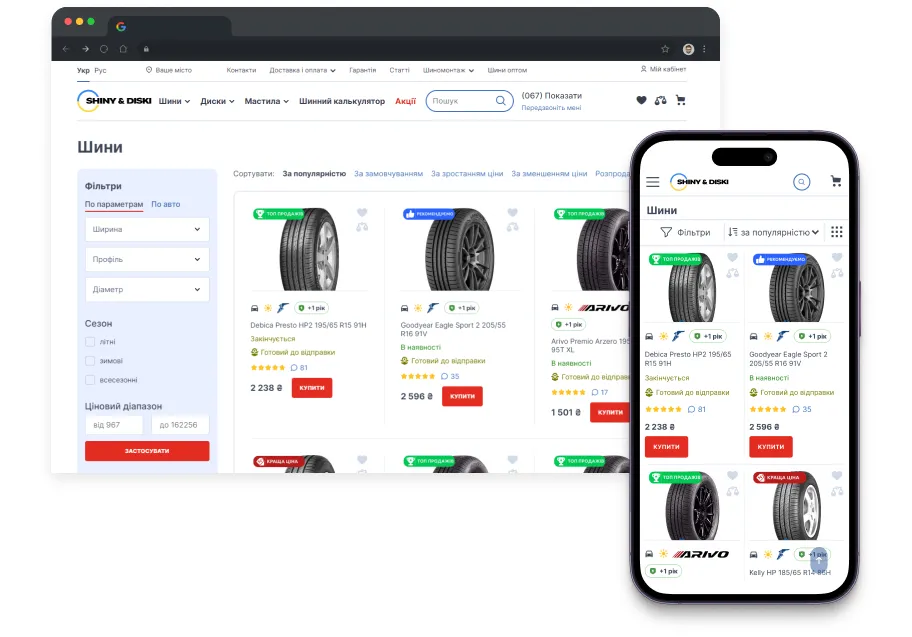
Сторінка видачі товарів: відмежовуємо головне від другорядного
Саму структуру видачі товарів ми залишили без змін, оскільки вона показала свою ефективність. Тут нашою основною задачею було правильно розставити акценти.
Для цього ми:
- Розгорнули сортування, щоб користувач міг швидше знайти потрібний товар, який відповідає його вимогам;
- Відтінили фільтри та заклали потрібний фундамент для цін та брендів;
- Розмістили бренди послідовно в залежності від їх популярності на основі даних аналітики;
- Скрили менш популярні фільтри, щоб не перевантажувати інтерфейс.
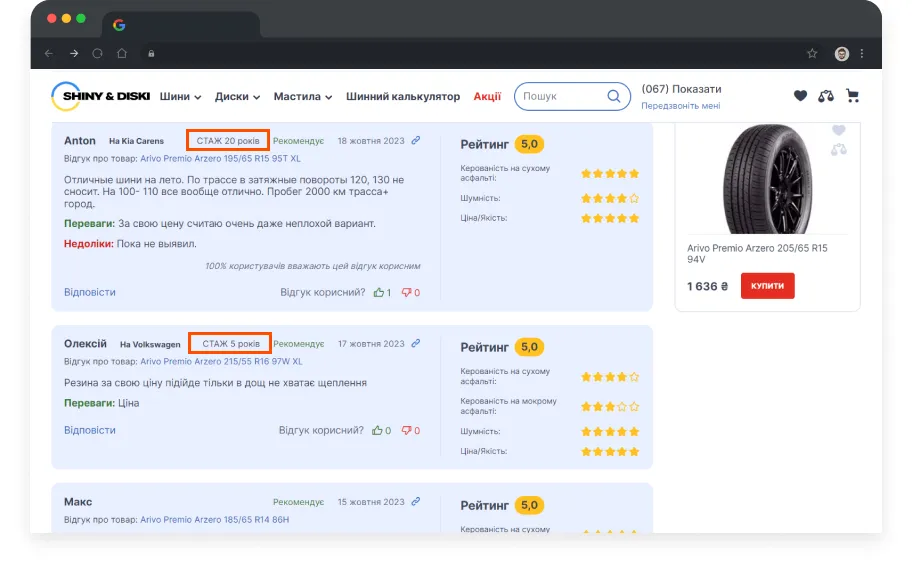
Окремої уваги заслуговує опція «замовити консультацію». Тут ми додали реальні фото людей, з якими буде спілкуватися клієнт. Крім цього, в коментарях до товарів видно як довго людина працює у галузі, що додатково демонструє експертність співробітників. Це допомагає підвищити рівень лояльності покупців.

Карточка товару: інтерфейс, який стимулює клієнтів оформити замовлення
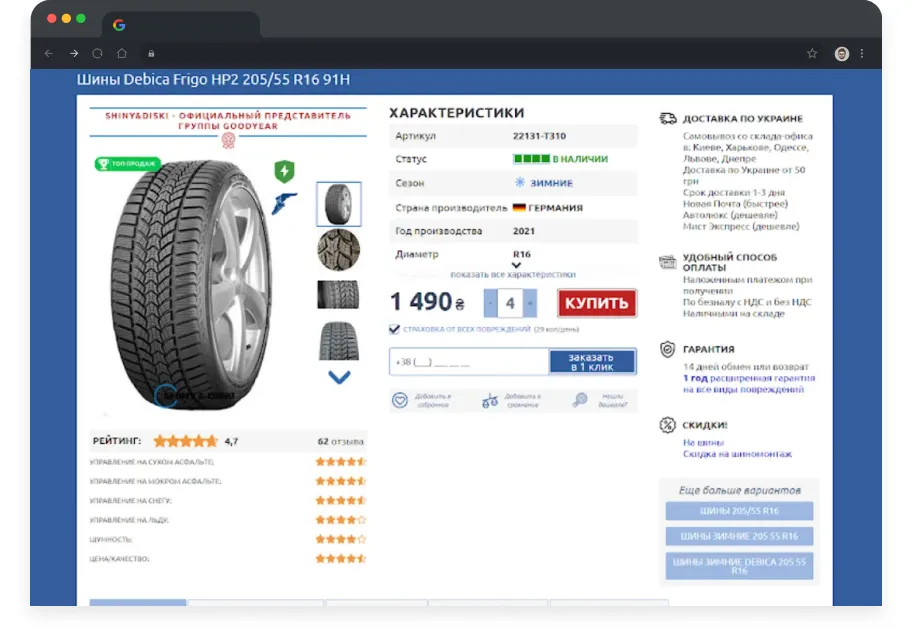
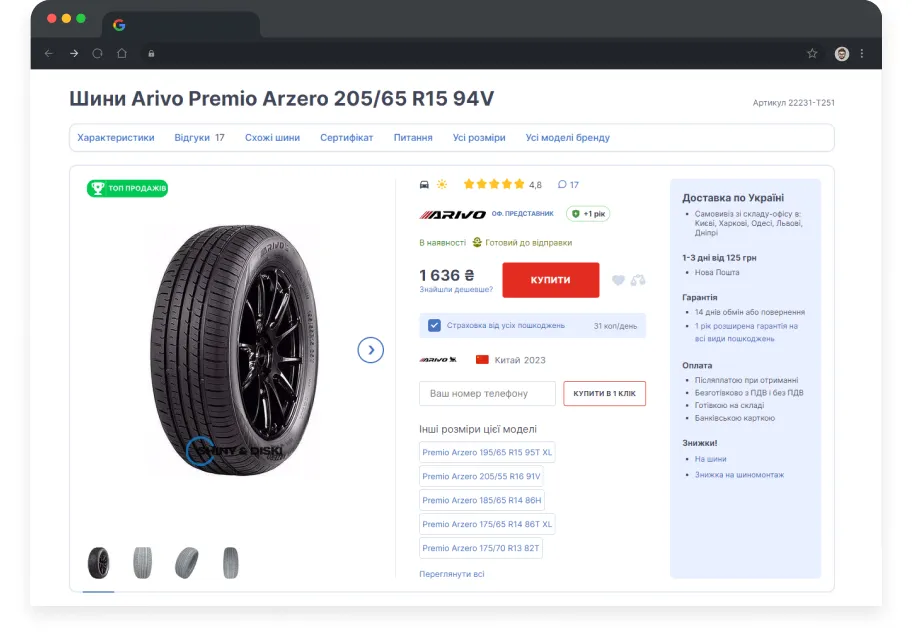
Картка товару — одна з найважливіших сторінок сайту, на якій клієнт приймає рішення про покупку, тому важливо правильно структурувати інформацію та розташувати блоки у порядку, в якому користувач приймає рішення.
Десктоп версія
Якісне фото грає важливу роль, особливо для цієї ніші. Ми провели дослідження, поспілкувалися з нашою цільовою аудиторією і з’ясували, що в автоспільноті є багато людей, які визначають якість шин і їх основні характеристики по зображенню протектора. Саме тому ми виділили 30% сторінки саме для фото товару і заклали зум, щоб користувач міг у деталях роздивитися товар.


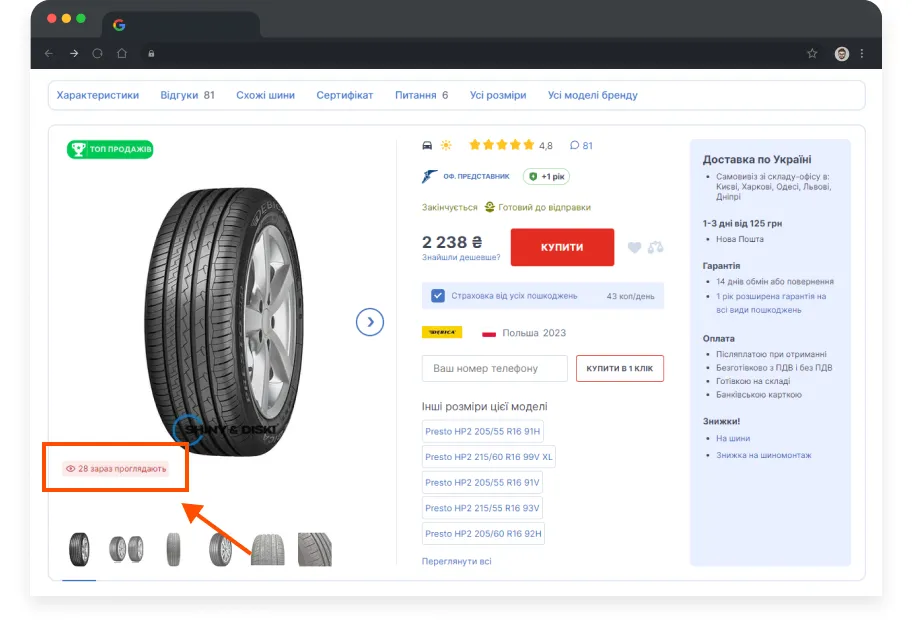
Іншим важливим елементом на сторінці товару є інструменти стимуляції попиту. Ми зазначаємо скільки людей купують або переглядають товар і тим самим демонструємо його популярність.

Справа від фотографії розташували найбільш важливу інформацію для прийняття рішення. Тут виводяться рейтинг, відгуки, статус та ціна товару, а нижче — його основні характеристики. Цікавим рішенням є також інструмент «знайшли дешевше?». Ним клієнти користуються доволі рідко, але сам факт його існування говорить про впевненість компанії Shiny&Diski у своїй пропозиції.
Крім цього, на сторінці є інструмент cross-sale, а саме — опція страхування. Дієвим маркетинговим ходом є розрахунок вартості послуги на день. Читаючи фразу «32 копійки на день», клієнт розуміє, що страхування коштує менше ніж все, що він купує протягом дня, і схиляється до купівлі.
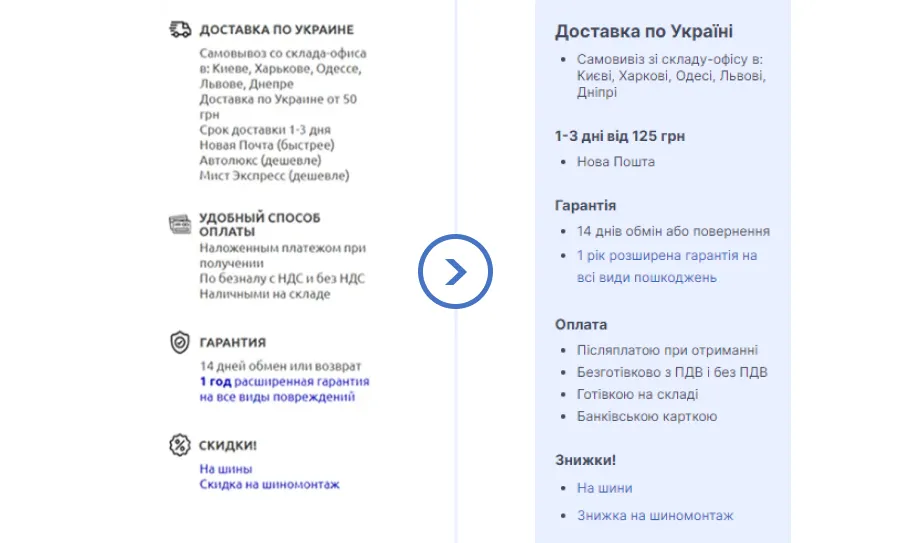
Також додали важливу інформацію для покупців, зокрема про терміни та способи доставки. Текст ми скоротили та подали списком, що зробило його зрозумілішим і легшим для сприйняття:

Користувачі можуть додати вподобаний товар в обране, купити його в 1 клік чи додати до порівняння. Ті ж, хто потребує допомоги, можуть залишити свій номер телефону і чекати на дзвінок консультанта. Таким чином ми задовольнили потреби широкої цільової аудиторії.
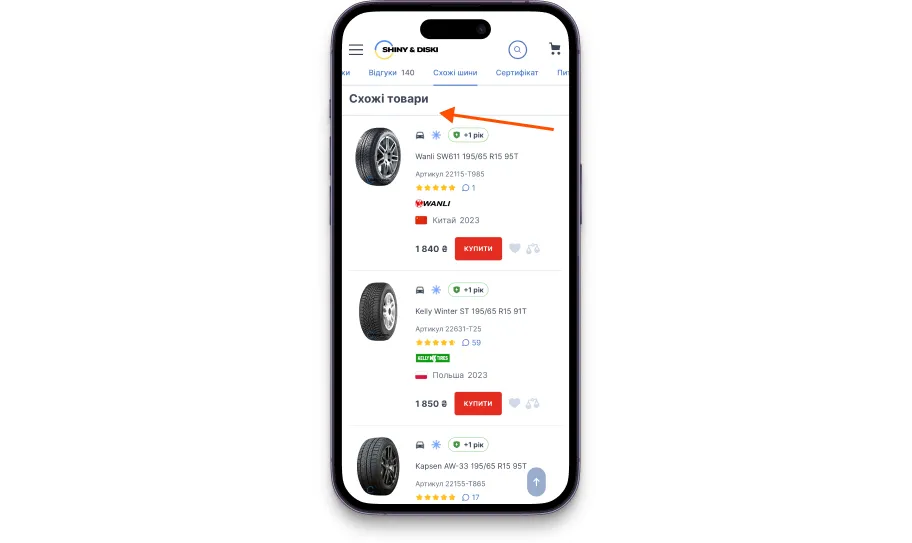
Також є блок з підбіркою схожих товарів аналогічного або трохи вищого цінового сегмента, для того, щоб запропонувати користувачу альтернативу, якщо товар йому не підійшов або є сумніви. Це ефективний інструмент для збільшення середнього чека.
Адаптивний дизайн сайту
Також ми оптимізували сторінку товару і під мобільні гаджети, покращуючи користувацький досвід мобайл:
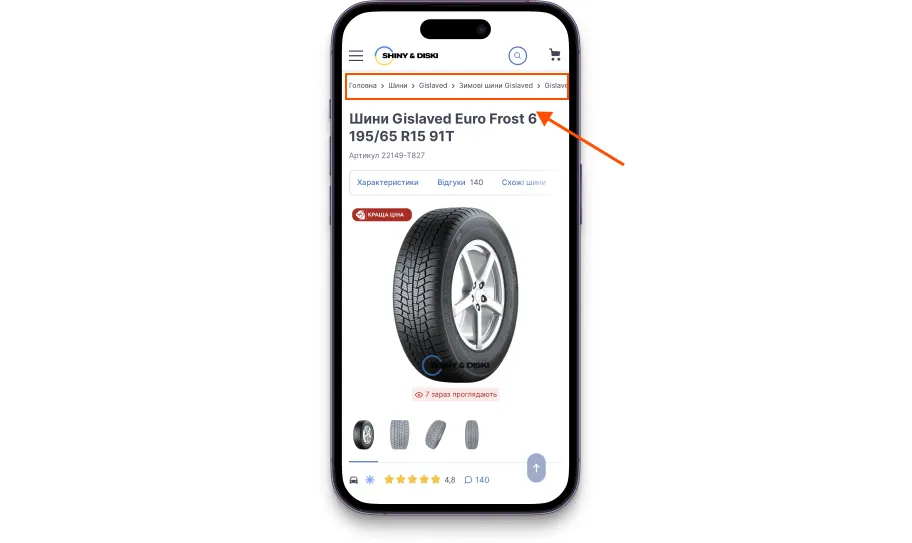
- Залишили хлібні крихти, але зробили їх під скролл, оскільки за даними аналітики ними користуються нечасто;

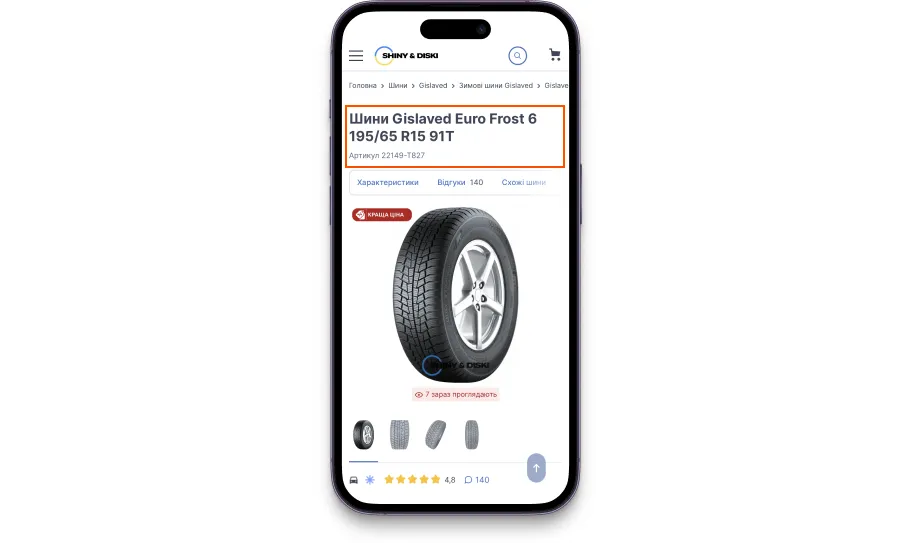
- Підняли заголовок і артикул товару, щоб користувачеві було простіше дізнатися додаткову інформацію про продукт, якщо користувач скористається консультацією за телефоном;

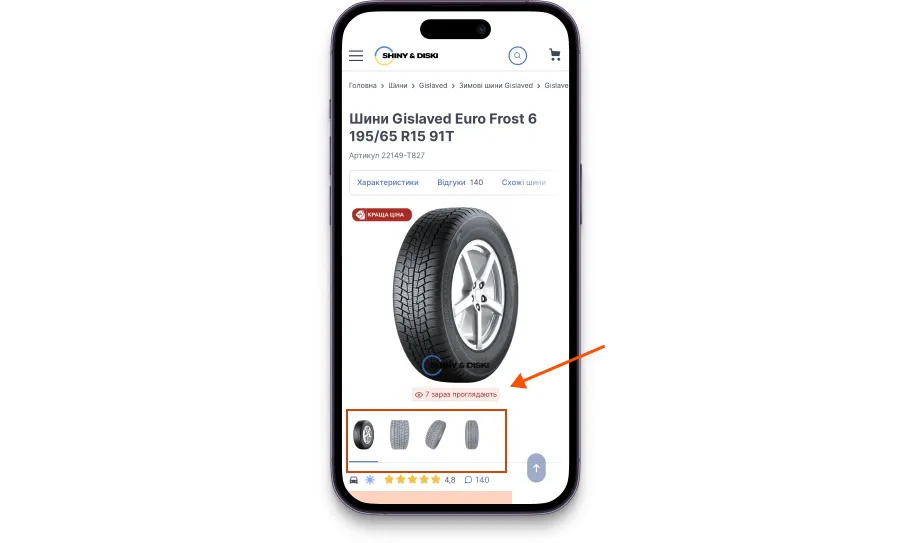
- Залишили більшу частину першого екрана під зображення товару з можливістю зуму;
- Додали блок про популярність товару «Сьогодні вже купили N разів»;

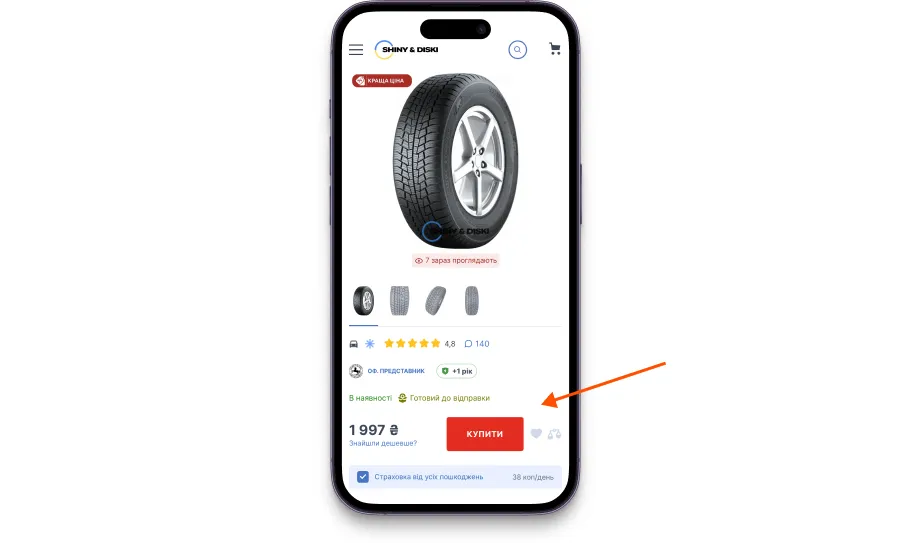
- Зробили акцент на кнопці «Купити» за допомогою кольору і відокремлення її від інших UX/UI елементів;

- Додали блоки cross-sale і upsell;

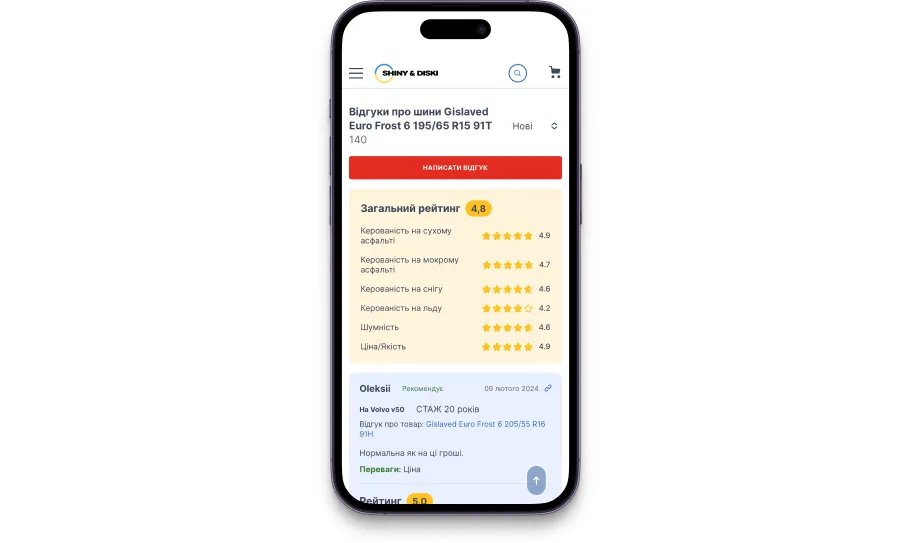
- Під галереєю розмістили блоки з відгуками, оскільки соціальний доказ у цій ніші відіграє важливу роль у прийнятті рішення про покупку;

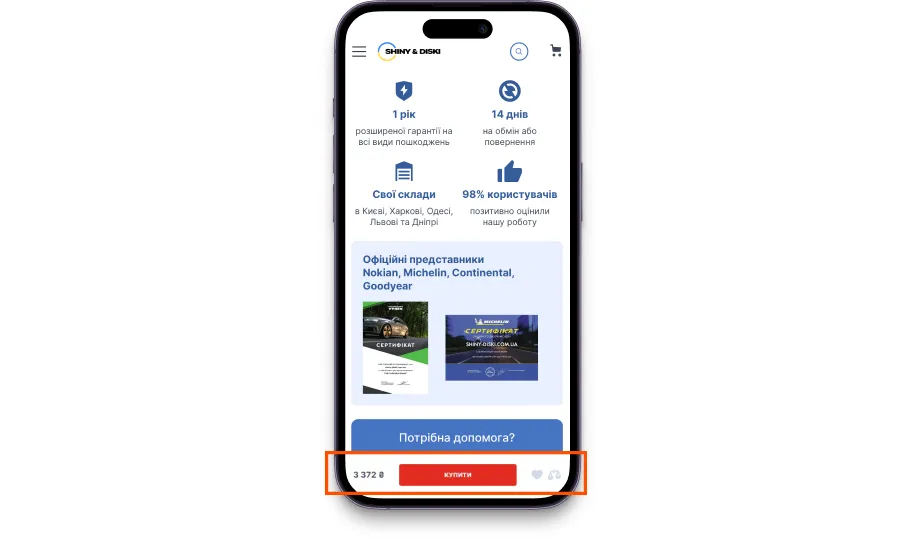
- Зафіксували панель з основним функціоналом (Купити, порівняти, додати в «Вибране») внизу екрана, щоб користувач міг далі рухатися по воронці з будь-якої точки сторінки. Зробили панель мінімальної висоти, щоб ніщо не відволікало користувача від інформації та прийняття рішення;

- Вивели блок основних характеристик товару і далі решту інформації за принципом один екран — одна дія.
Кошик та сторінка оформлення замовлення
Кошик ми створили у формі pop-up, тим самим зменшивши кількість кроків до оформлення замовлення. Він також містить інструмент cross-sale послуг страхування. В кошик автоматично додається 4 колеса, адже за даними аналітики частіше за все купують одразу чотири одиниці, однак користувач може легко змінити кількість товару.
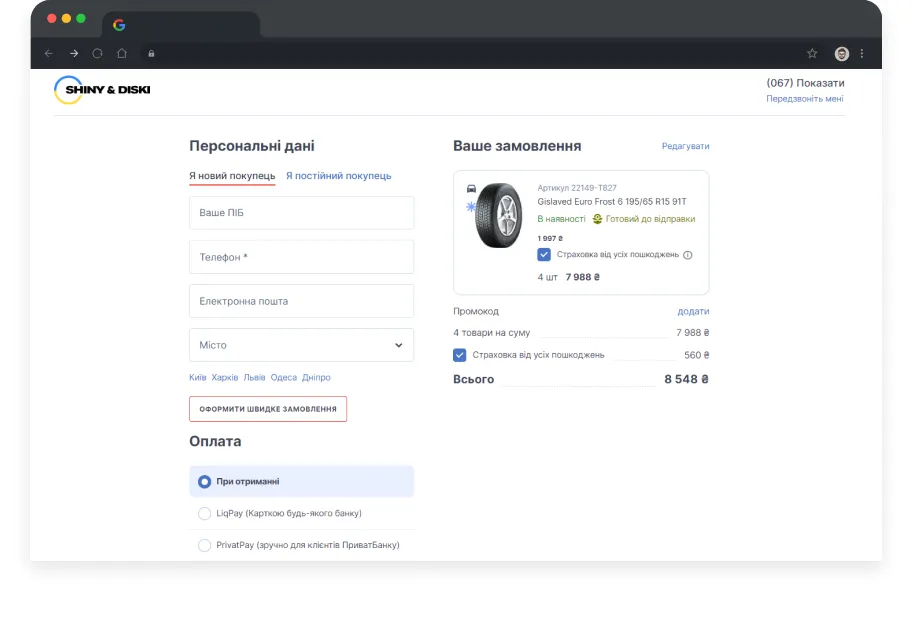
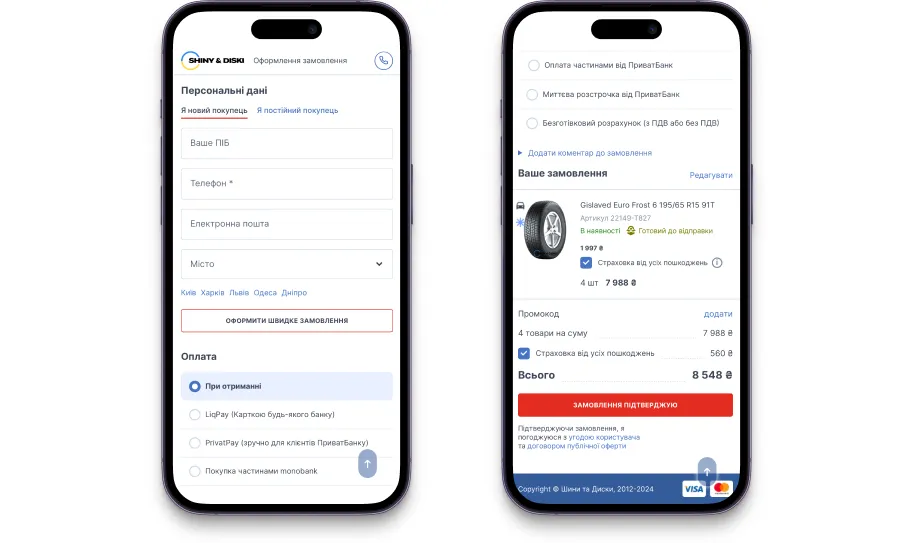
Оформлення замовлення займає лише 1 сторінку, має мінімалістичну шапку та зрозумілий футер, щоб не відривати користувача від завершення цільової дії. Навіть на цьому етапі клієнт може обрати швидке замовлення, додати страхування або звернутися за консультацією телефоном. Таким чином на всіх етапах ми охоплюємо і враховуємо різний досвід користувачів сайту.

В адаптивному дизайні сайту блок «Ваше замовлення» розташували в кінці сторінки. Це було зроблено навмисно для того, щоб користувач мав змогу перевірити своє замовлення ще раз, після заповнення усіх полів, а також, щоб він не пропустив змогу дозамовити страхування, якщо він раніше цього не зробив. Таким чином ми піклуємося про клієнта, а також підвищуємо середній чек завдяки ефективному cross-sale інструменту.

Результат редизайну інтернет-магазину шин та дисків за RSR
Завдяки обраній стратегії та RSR підходу нам вдалося розробити зрозумілий, зручний та інтуїтивний дизайн інтернет-магазину шин та дисків, який допомагає клієнту здійснити основну дію — покупку.
Ми повністю переглянули інтерфейс сайту та детально пропрацювали кожну його сторінку, дотримуючись при цьому принципу mobile first:
- Розробили мінімалістичний та функціональний дизайн інтернет-магазину;
- Збільшили кількість точок входу;
- Надали клієнтам можливість отримати консультацію телефоном з будь-якої сторінки сайту;
- Розробили зручну онлайн навігацію та опцію пошуку товару з підказками;
- Структурували інформацію, прибрали зайве;
- Зробили акцент на експертності та надійності компанії;
- Додали яскраві банери на головній сторінці, як додаткові точки входу, та заохотили користувачів просуватися сайтом далі;
- Розгорнули сортування, щоб спростити пошук необхідного товару і тим самим скоротити шлях користувача;
- Додали інструменти cross-sale на всіх етапах оформлення замовлення;
- Використали дієві маркетингові стратегії для збільшення конверсії інтернет-магазину.
Під час роботи над проектом, що тривала понад 2 місяці, ми постійно спілкувалися з власниками компанії Shiny&Diski, прислухалися до їхніх побажань і обґрунтовували власні рішення. Активна взаємодія між UX/UI дизайнером та клієнтом дозволила нам створити дизайн, який допомагає розв’язати задачі широкої цільової аудиторії та поєднує у собі простоту та легкість, з яскравістю та функціональністю.
Поділитися постом у:
Більше кейсів від Турум-бурум?
Перегляньте наше портфоліо з різноманітних сфер бізнесу, щоб переконатися в нашому досвіді.
Дивитися портфоліо
.png)
.png)



.png)
.png)

.png)
.png)
.png)














