UA
UX/UI тренди 2026 та UX/UI must-haves для створення клієнтоорієнтованого сайту
Дата:
January 24, 2024
Оновлено:
December 1, 2025
Підсумувати з:
Чому важливо слідкувати та враховувати UX/UI тренди? А якщо відстежувати, то які? Адже одні миттю злітають й так само швидко зникають, а інші залишаються і стають основою будь-якого клієнтоорієнтованого сайту.
Тому ми переглянули, переосмислили та оновили нашу статтю 2024 року, виокремивши 3 актуальні UX/UI тренди у 2026 році, та 6 «минулих UX/UI трендів», які вже вийшли за рамки «модно» і стали стандартами успішного онлайн-бізнесу.
Своїм досвідом та порадами поділився Денис Студенніков, COO та Head of UX/UI у Турум-бурум, фахівець з 10+ роками досвіду, який уже бачив достатньо трендів, щоб відрізняти моду від користі.
3 причини враховувати UX/UI тенденції
Оскільки потреби й вподобання користувачів з часом змінюються, вебдизайн постійно еволюціонує та адаптується до поточних вимог ринку. Тому існує принаймні 3 причини слідкувати та враховувати UX/UI тенденції:
- Конкурентоспроможність. Продуманий юзабіліті та візуальна привабливість сайту сьогодні визначають конкурентоспроможність бізнесу та рівень конверсії е-коммерс.
- Успіх у маркетинговій стратегії. Так, нещодавні зміни алгоритмів видачі сайтів Google фактично зробили UX/UI головним показником якості вебплатформи. Тож юзабіліті тепер відіграє головну роль у ранжуванні сайтів: чим більш user-friendly сайт, тим вище його позиції.
- Клієнтоорієнтованість. Знаючи потреби та болі ваших користувачів, ви можете розробити інтерфейс, який повністю буде відповідати очікуванням саме вашої цільової аудиторії й тим самим оптимізувати конверсію інтернет-магазину.
3 UX/UI тренди 2026 року: вибір Турум-бурум
Як ми вже зазначили, трендів багато, але не всі вони проходять випробування часом. І щоб не робити «редизайн заради редизайну», зупиняємось на тих, які вже помітно впливають на ринок і справді варті ваших зусиль та витрат.
Тренд №1: Виходити на новий рівень персоналізації
Наче говоримо про персоналізацію із року в рік, але є нюанс... Персоналізація як підхід та інструмент видозмінюється кожен раз і зараз це вже далеко не про звичні блоки «Рекомендоване для вас».
Ідея в тому, що бізнеси у 2026 році мають створювати динамічні, живі інтерфейси з індивідуальною видачею, які реагують на конкретного користувача залежно від історії взаємодії, контексту, поведінки, намірів, та навіть настрою (так-так, у певних випадках алгоритми це теж вміють).
Якщо у 2013-2015 роках такий рівень персоналізації могли дозволити собі лише Amazon, Rozetka та інші гіганти, то сьогодні це обовʼязковий інструмент і для нішевих лідерів. Причина проста: той самий товар можна купити у десятка ритейлерів, а конкурувати лише ціною доволі важко (якщо можливо).
Тому реальна боротьба йде за інше — за лояльність. А це вже про персональний досвід, який змушує користувача відчувати та бачити (у прямому сенсі), що це все про нього і для нього.
І так, що робити, щоб бути у тренді у 2026? Кілька порад:
- Персональна видача товарів з урахуванням бюджету, попередніх переглядів, стилю або потреб.
- Індивідуальні пропозиції: знижки, промо, крос-продажі, зібрані «під людину», а не тільки під товар чи сегмент.
- Емпатійний інтерфейс, який адаптується і змінює порядок блоків, контент або меседжі залежно від поведінки: темпу скролу, кількості повернень назад, коливань між товарами тощо.
По суті, це коли інтерфейс не просто показує інформацію, а розуміє людину й підлаштовується під неї.
І сьогодні існує безліч сервісів на кшталт eSputnik, які допомагають бізнесам впроваджувати поведінкові рекомендації, персональні тригери та індивідуальні промокампанії. У результаті користувач бачить не абстрактні товари, а добірку, яка відповідає його потребам тут і зараз, що одразу підвищує лояльність, а з нею глибину переглядів та конверсію.
А це ще не кажучи про ШІ-інструменти для персоналізації.
Так, наприклад The Body Shop додає персоналізовані блоки на різних етапах воронки від головної до картки товару. В чому сіль? Місце та наповнення залежить від історії переглядів, категорії, попередніх покупок та навіть час доби, коли користувач найбільш схильний купити.
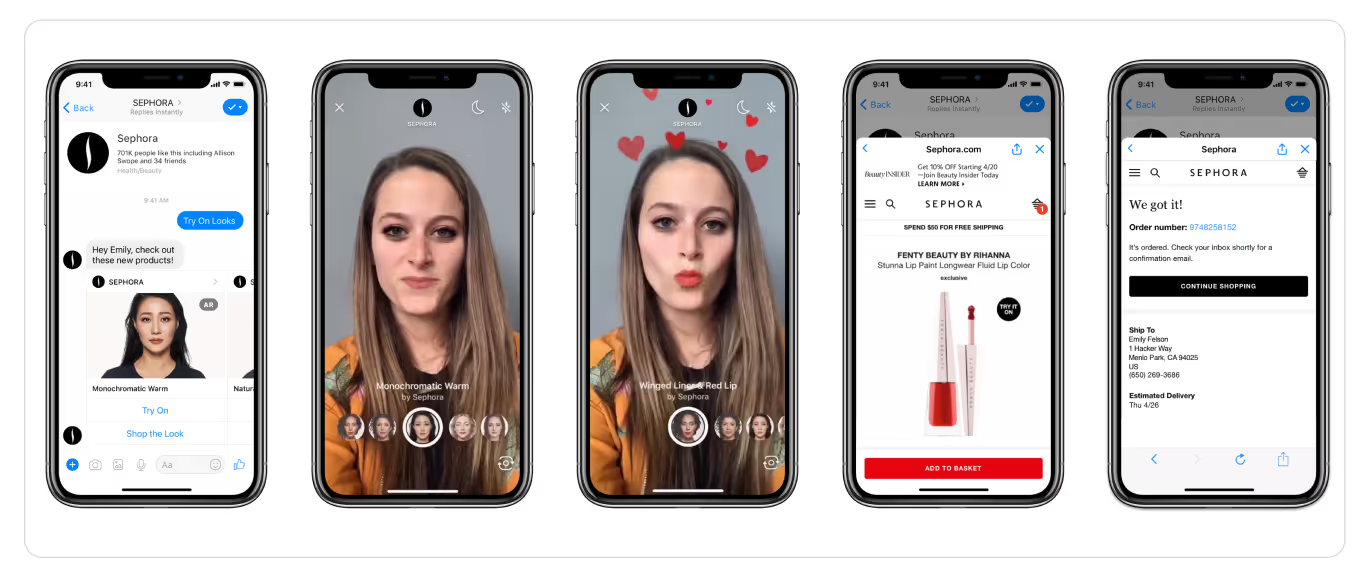
А Sephora додала функцію Visual Artist — AI-інструмент, що дозволяє користувачам візуалізувати, як вибрані косметичні засоби будуть виглядати на їхньому обличчі. Аналізуючи геометрію обличчя та такі риси, як губи, очі та вилиці, наноситься цифровий макіяж, а також надаються рекомендації на основі характеристик та відгуків клієнтів для кращої персоналізації.

У 2026 році динамічна персоналізація — це тренд, без якого важко виділитися на тлі конкурентів.
{{block}}
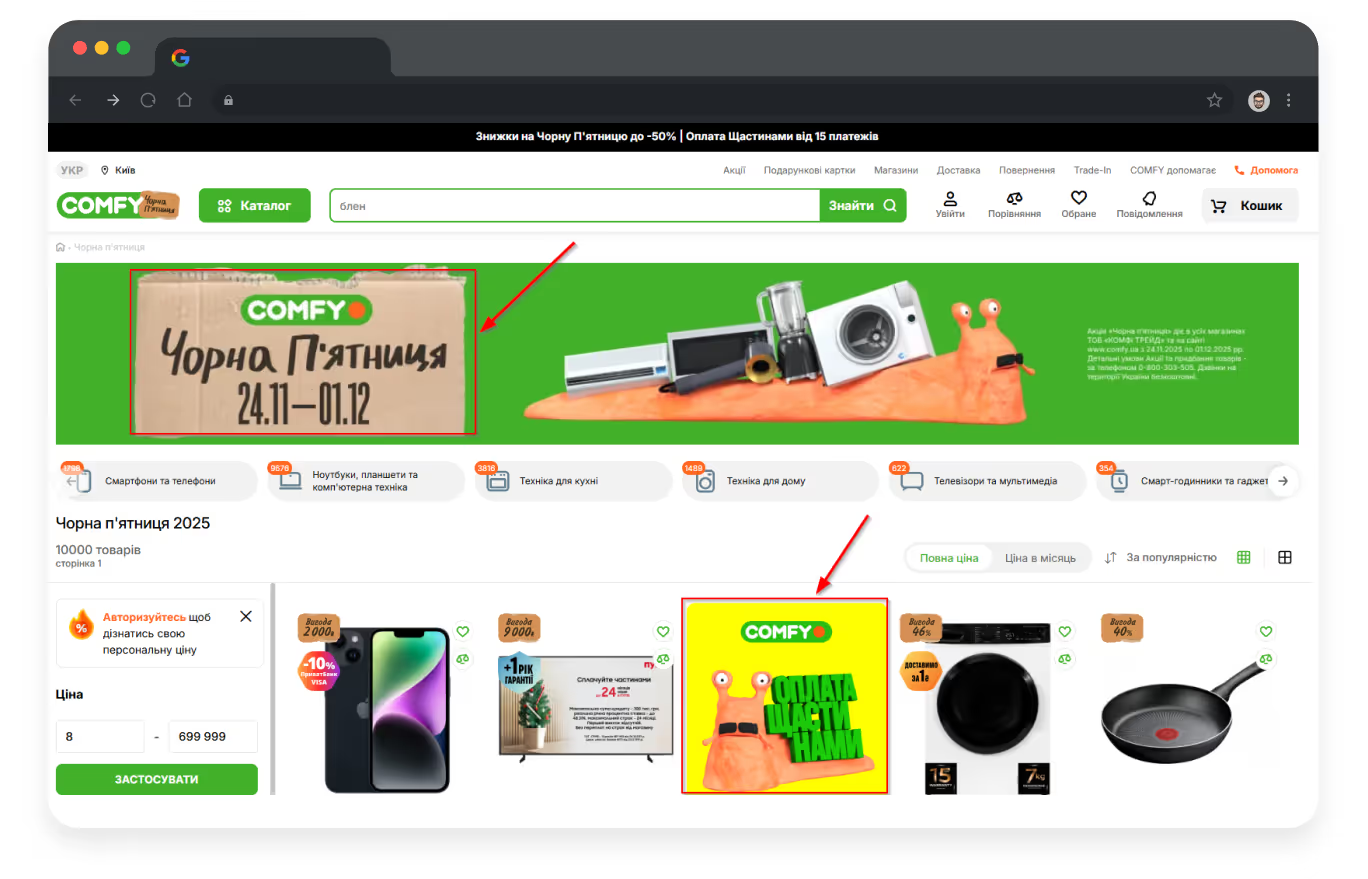
Тренд №2: Ламати банерну сліпоту шляхом неідеальності
Банер а-ля «картинка + заголовок + кнопка» офіційно більше не працює. Користувачі настільки звикли до однакових банерів, що просто перестали їх бачити — класична банерна сліпота.
У 2026 році цю проблему вирішують протилежним прийомом — контрольованою неідеальністю. Це коли банер виглядає трохи «криво», ніби його робили поспіхом. І це… працює.
Що допомагає «зламати» банерну сліпоту:
- Нестандартна композиція;
- Дивні шрифти (або їх поєднання) або ніби «неправильні» переноси;
- Текст, який виглядає неідеально (гра слів, свідомі помилки, візуальні «збої»).
Це елементи, які мозок не може автоматично проігнорувати, а отже фокусує нашу.


Тренд №3: Влучно згадувати минуле: glassmorphism (Welcome back!)
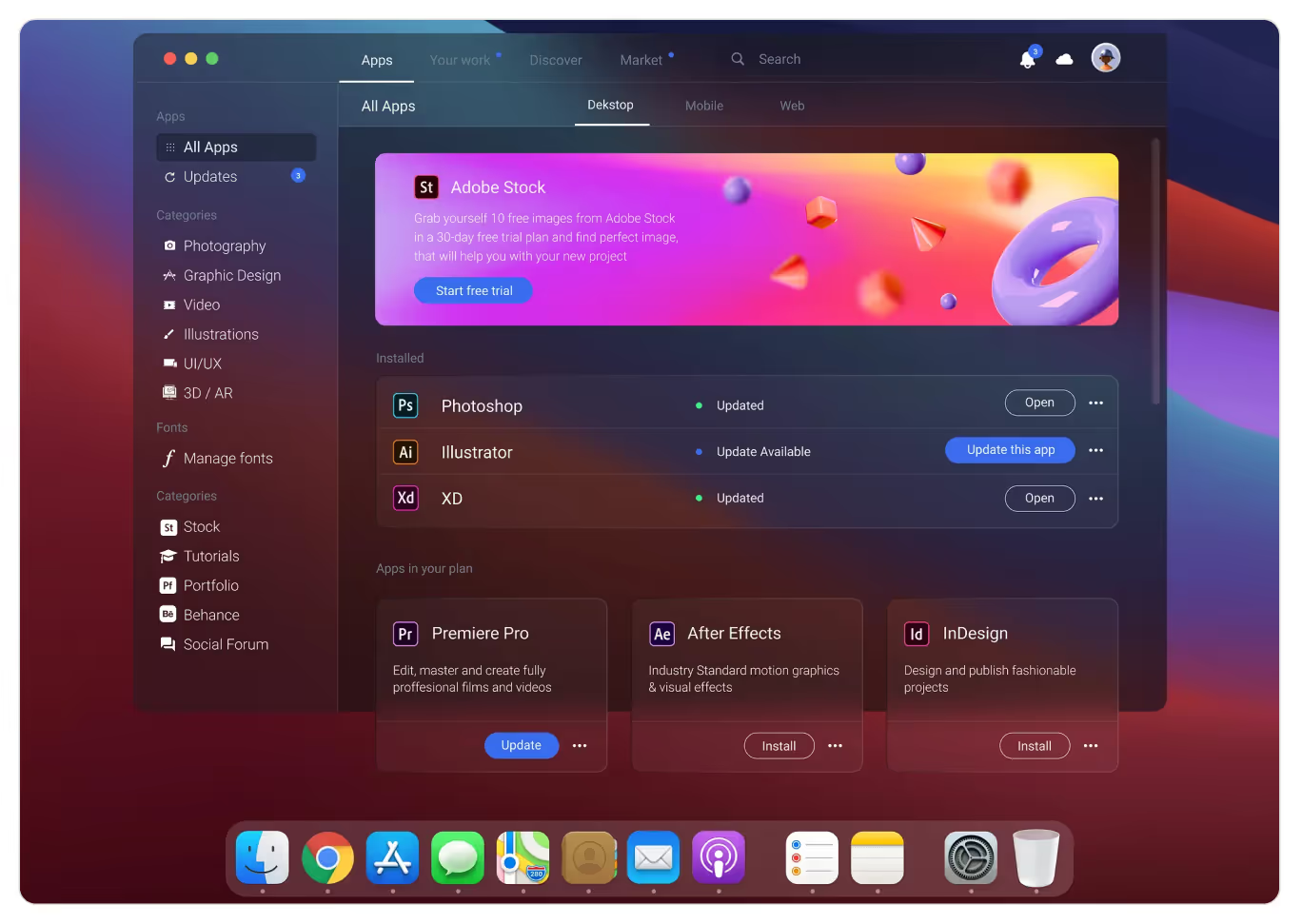
Glassmorphism бере реванш у 2026 році. Так, скляні інтерфейси повертаються і не просто як ефект, а як повноцінна дизайн-система, яка вже стала центральною у візуальному стилі Apple після редизайну 2025 року. І цей тренд продовжує набирати обертів, стаючи робочим інструментом для реальних продуктів.
Glassmorphism грає на поєднанні глибини та легкості, використовуючи:
- М’яке розмиття (backdrop-blur);
- Напівпрозорі шари;
- Чіткі й акуратні обвідки;
- Картки, що виглядають так, ніби ширяють над фоном, створюючи акцент.
У підсумку інтерфейс ніби отримує третій вимір — він стає «повітряним», чистим, але при цьому помітно виразнішим.

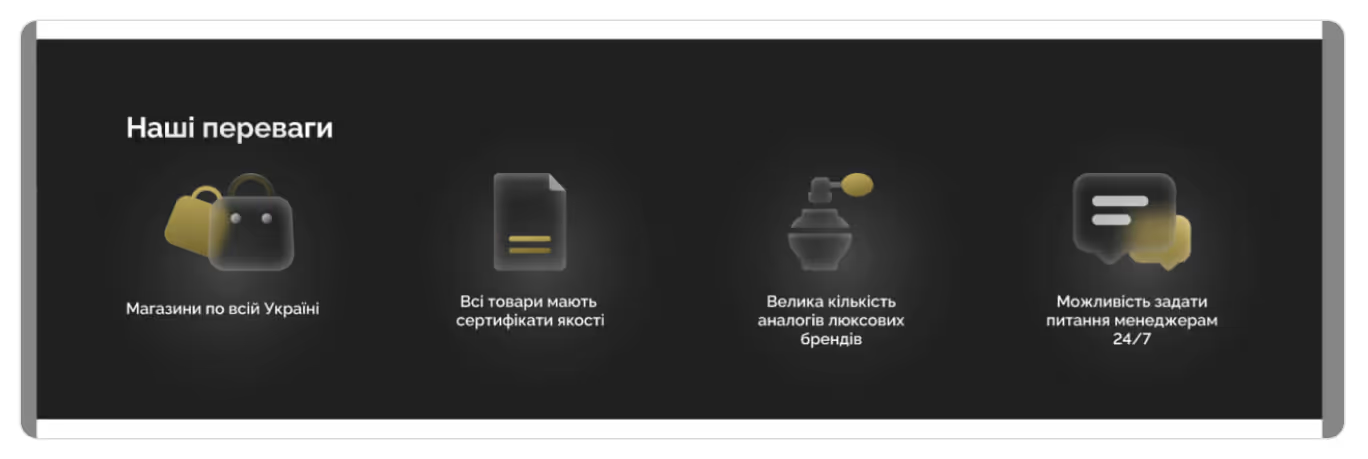
Усім відомо, що усе нове — це добре забуте старе. І, передбачаючи циклічність стилів, Турум-бурум ще у жовтні 2021 використовували цей прийом у дизайнах. Так, створюючи інтерфейс для інтернет-магазину Perfumer, ми використовували Glassmorphism для деяких елементів дизайну.

Тож, у 2026 році Glassmorphism уже не про «ефекти». Це про читабельність, акцентування та естетику, що підтримує контент, а не змагається з ним.
6 UX/UI трендів попередніх років, які перетворились у must-haves
Нижче ви побачите не просто перелік тенденцій, які вже знаходяться поза часом і стали справжнім must-have, а й приклади їх реалізації нашою командою, як доказ їх актуальності та важливості для успіху бізнесу сьогодні, завтра та взагалі.
№1: User-centric підхід до створення дизайну сайту
Часто підприємці припускаються помилки — ставлять свої інтереси вище за потреби клієнтів, розробляючи складний та незрозумілий інтерфейс. Проте головна мета будь-якої компанії – створити цінність для користувачів. Без цього на значний прибуток сподіватися не варто.
Головною задачею user-centric дизайну є створення вебпродукту з використанням поточних технічних можливостей, які враховують потреби користувачів і задовольняють очікування бізнесу.

Гарним доказом цього є Amazon, який став одним з найпопулярніших сайтів у світі. Запорукою успіху Amazon стала саме клієнтоорієнтованість послуг компанії, відстежування нових трендів, а також прагнення задовольнити потреби користувачів.
Для покупців бізнес пропонує інтерфейс із максимально продуманим юзабіліті: інтуїтивна навігація, багато цікавих точок входу, зручні фільтри пошуку, правильні візуальні акценти, чистий дизайн, індивідуальна видача товару під кожного користувача на основі вподобань та попередніх переглядів. Так розуміння болей користувачів дозволяє Amazon очолювати рейтинги найуспішніших компаній.

№2: Клієнтоорієнтованість інтерфейсу — знати та розуміти свою цільову аудиторію
Ми визначили, що успішний вебпродукт у 2026 році у першу чергу дбає про своїх користувачів. Однак як це втілити на практиці?
Клієнтоорієнтованість сайту — це розуміння особливостей цільової аудиторії і їх потреб. Тому під час роботи над проєктом важливо скласти портрет користувача, який повинен враховувати такі фактори:
- Демографічні – вік і стать;
- Соціальні – освіта, дохід, сімейний стан;
- Психологічні – цінності, болі, страхи.
Чому це важливо? Особливості цільової аудиторії часто залежать від сфери діяльності бізнесу. Так, наприклад, у фешн індустрії інтерфейс виконує фонову функцію, адже головний акцент повинен бути саме на товарі. Тому важливо зробити фокус на контенті: додати цікаві банери, півтони, акцентну типографію та нестандартну навігацію. Ці інструменти допоможуть вам виділитися та привернути увагу потенційних покупців.
Саме так відбулося і з кейсом Symbol — провели редизайн сайту для найбільшого українського дистриб’ютора люксових брендів з метою оптимізації конверсії е-коммерс.
Врахувавши особливості цільової аудиторії одягу люксового сегмента, ми зробили акцент на персоналізованому підході, підкреслили переваги бренду та зробили товар основним фокусом сайту. Водночас ми додали візуальні акцентні блоки та створили додаткові точки входу. Як результат — збільшення конверсії онлайн магазину на 76.34% після редизайну.

Якщо ж ваш продукт призначений для широкої цільової аудиторії, необхідно максимально врахувати потреби всіх її представників. Як приклад розглянемо фармацевтичні вебпродукти.
Оскільки такими сайтами часто користуються люди літнього віку, а також ті, хто мають проблеми з зором, важливо робити акцент саме на доступності інтерфейсу. Тут візуальні та інтерактивні елементи відіграють другорядну роль, натомість на перший план виходять:
- контрастність блоків сайту;
- зручний розмір кнопок;
- зрозумілий шрифт;
- достатні відступи.
Тобто для успіху такого сайту важливо створити інтерфейс, в якому користувачам буде зрозуміло як здійснювати навігацію платформою, щоб досягти цільової дії: порівняти продукцію, отримати детальну інформацію про товар чи оформити замовлення.

Таким чином ефективний інтерфейс – той, в якому витримано баланс між красою та доступністю. Адже сайт із якісним юзабіліті також може бути стилістично яскравим і контрастним. Головне орієнтуватися на особливості та потреби своєї цільової аудиторії та не жертвувати одним показником коштом іншого.

№3: Mobile-first дизайн для безперервного доступу до послуг сайту
За статистикою, на початку 2024 року 65% від усіх онлайн замовлень у світі було оформлено через мобільні телефони. Ця цифра вказує на те, що для користувачів важливо мати можливість зробити замовлення у будь-який зручний для себе момент та обставинах.
Тому студія Турум-бурум радить усім власникам онлайн бізнесу обирати для своїх вебпродуктів дизайн за mobile-first підходом, що передбачає проєктування інтерфейсу з першочерговою орієнтацією на мобільні пристрої.
Така стратегія робить дизайн чутливим до взаємодії з ним і забезпечує:
- оптимізацію інтерфейсу сайту під екрани різних розмірів;
- збереження принципу візуальної ієрархії;
- швидке завантаження сторінок без втрати якості зображень;
- спрощення та прискорення користувацького шляху;
- збільшення лояльності користувачів до бренду.
Натомість власникам вебпродуктів, що вже функціонують, радимо перевірити адаптивність платформи й за потреби внести необхідні зміни для її покращення. Адже, якщо ваш вебпродукт не оптимізований під мобільний пристрій, з великою ймовірністю у користувачів це викличе роздратування і бажання якнайшвидше залишити сайт.


№4: Штучний інтелект – вірний помічник вебдизайнера
Можливість генерувати контент за допомогою штучного інтелекту фактично спричинила революцію у сфері UX/UI. Маємо констатувати, що епоха фото на мобільний телефон у буденних обставинах минула, наразі особливо цінуються яскраві, цікаві та креативні зображення.
Серед основних переваг AI для комерційної сфери:
- економія коштів;
- швидкість;
- відповідність тенденціям та патернам.
Штучний інтелект може допомогти вдосконалити проєкт, додати йому родзинки, а також заощадити ваш час. Те, що раніше доводилося робити власноруч тепер можна довірити технологічному прогресу.

№5: Сервісний дизайн — розумне спрощення інтерфейсу
Популярність стилістично складних сайтів із великою кількістю інтерактивних елементів, яскравих блоків, анімацій і відео значно впала.
Пояснення цьому просте: користувачі надають перевагу інтерфейсам, які відповідають їх очікуванням, а отже – мають просту і зрозумілу структуру та стилістику. Тому у 2025 році ми спостерігатимемо подальшу популяризацію мінімалістичних інтерфейсів, в яких основна увага приділяється саме контенту сайту.
Переваги та особливості сервісного дизайну:
- підкреслює переваги продукції й не відволікає користувачів від здійснення покупки;
- дозволяє правильно розставити акценти сайту;
- забезпечує просту, інтуїтивну навігацію, що збільшує лояльність користувачів;
- зменшує час завантаження сторінок сайту.
Важливо: сервісний дизайн ≠ примітивний дизайн!
Важливо, щоб дизайн сайту не був «прісним» і транслював цінності та особливості компанії. Класним рішенням стануть кастомні зображення та цікаві тематичні елементи.
Одним із прикладів створення сервісного дизайну студією Турум-бурум є кейс Robinzon. Метою замовника було створити клієнтоорієнтований інтерфейс інтернет-магазину, який не перешкоджатиме подальшому масштабуванню бізнесу.
Для реалізації цього запиту ми обрали шлях створення сервісного дизайну за mobile-first підходом із додаванням цікавих тематичних елементів: інформативні банери на головній сторінці, яскраві інтерактивні стрічки для відокремлення блоків, асоціативні вкраплення в інтерфейс тощо. Так ми отримали гнучкий сайт із продуманим юзабіліті та правильними візуальними акцентами.

{{block}}
№6: Бути соціально відповідальним важливо
64% користувачів стверджують, що цінності та соціальна активність бренду впливають на їх рішення щодо купівлі чи бойкотування продукції компанії. Таким чином лояльність відвідувача до бізнесу зростає, якщо він поділяє позицію компанії.
Тому якщо ваш бренд соціально відповідальний і переймається болями країни чи світу, про це потрібно говорити. Не варто бити себе в груди й додавати кричущі банери на головну сторінку сайту, проте переконайтесь, що ваш вебпродукт чітко транслює місію і цінності бренду.
Для цього можна використовувати:
- відповідні візуальні образи;
- сторітелінг;
- безпосередньо дизайн інтерфейсу.

Головний тренд 2026 – безперервна робота над інтерфейсом
Вир подій навколо нас змінює наше сприйняття, потреби й тим самим формує нові тренди. Тож, вебсайт — це не сталий продукт і над ним треба постійно працювати та змінювати в залежності від потреб користувачів, нових бізнес-задач та умов на ринку.
Яскравим прикладом успіху такої стратегії є результат безперервної оптимізації сайту Intertop, що дозволило нам збільшувати коефіцієнт конверсії бізнесу із року в рік.

Такі результати можливі, якщо відстежувати не тільки тенденції та тренди UX/UI, але й постійно вивчати свою цільову аудиторію та патерни поведінки користувачів. Такий підхід дозволяє раціонально використовувати бюджет компанії та поліпшувати показники конверсії сайту на постійній основі.
Тенденції у дизайні оновлюються щороку, а висока конверсія – це тренд, який залишається незмінним.
Часті запити та питання (FAQ)
Question reference
Answer reference
Бажаєте покращити клієнтоорієнтованість вашого сайту?
Напишить нам - команда Турум-бурум допоможе виявити точки зростання для вашого digital-продукту, щоб збільшити рівень задоволеності клієнтів та рівень конверсії



Підписуйся, щоб отримати UX-помічника в чаті GPT від Турум-бурум.
Поділитися постом у:
Більше кейсів від Турум-бурум?
Перегляньте наше портфоліо з різноманітних сфер бізнесу, щоб переконатися в нашому досвіді.
Дивитися портфоліо

.png)




.png)






