UX/UI тренды 2026 и UX/UI must-haves для создания клиентоориентированного сайта
Почему важно следить и учитывать UX/UI тренды? А если отслеживать, то какие? Ведь одни мгновенно взлетают и так же быстро исчезают, а другие остаются и становятся основой любого клиентоориентированного сайта.
Поэтому мы пересмотрели, переосмыслили и обновили нашу статью 2024 года, выделив 3 актуальных UX/UI тренда в 2026 году и 6 «прошлых UX/UI трендов», которые уже вышли за рамки «модного» и стали стандартами успешного онлайн-бизнеса.
Своим опытом и советами поделился Денис Студенников, COO и Head of UX/UI в Турум-бурум, специалист с 10+ годами опыта, который уже видел достаточно трендов, чтобы отличать моду от пользы.
3 причины учитывать UX/UI тенденции
Поскольку потребности и предпочтения пользователей со временем меняются, вебдизайн постоянно эволюционирует и адаптируется к текущим требованиям рынка. Поэтому существует по крайней мере 3 причины отследить и учитывать UX/UI тенденции:
- Конкурентоспособность. Продуманное юзабилити и визуальная привлекательность сайта сегодня определяют конкурентоспособность бизнеса и уровень конверсии е-коммерс.
- Успех в маркетинговой стратегии. Так, недавние изменения алгоритмов выдачи сайтов Google фактически сделали UX/UI главным показателем качества веб-платформы. Поэтому юзабилити теперь играет главную роль в ранжировании сайтов: чем более user-friendly сайт, тем выше его позиции.
- Клиентоориентированность. Зная потребности и боли ваших пользователей, вы можете разработать интерфейс, который полностью будет соответствовать ожиданиям именно вашей целевой аудитории и тем самым оптимизировать конверсию интернет-магазина.
3 UX/UI тренда 2026 года: выбор Турум-бурум
Как мы уже отметили, трендов много, но не все они выдерживают испытание временем. И чтобы не делать «редизайн ради редизайна», останавливаемся на тех, которые уже заметно влияют на рынок и действительно стоят ваших усилий и затрат.
Тренд №1: Выходить на новый уровень персонализации
Как будто говорим о персонализации из года в год, но есть нюанс... Персонализация как подход и инструмент видоизменяется каждый раз, и сейчас это уже далеко не о привычных блоках «Рекомендуемое для вас».
Идея в том, что бизнесы в 2026 году должны создавать динамичные, живые интерфейсы с индивидуальной выдачей, которые реагируют на конкретного пользователя в зависимости от истории взаимодействия, контекста, поведения, намерений и даже настроения (да-да, в определенных случаях алгоритмы это тоже умеют).
Если в 2013-2015 годах такой уровень персонализации могли позволить себе только Amazon, Rozetka и другие гиганты, то сегодня это обязательный инструмент и для нишевых лидеров. Причина проста: один и тот же товар можно купить у десятка ритейлеров, а конкурировать только ценой довольно сложно (если возможно).
Поэтому реальная борьба идет за другое — за лояльность. А это уже о личном опыте, который заставляет пользователя чувствовать и видеть (в прямом смысле), что это все о нем и для него.
Итак, что делать, чтобы быть в тренде в 2026 году? Несколько советов:
- Персональная выдача товаров с учетом бюджета, предыдущих просмотров, стиля или потребностей.
- Индивидуальные предложения: скидки, промо, кросс-продажи, собранные «под человека», а не только под товар или сегмент.
- Эмпатичный интерфейс, который адаптируется и меняет порядок блоков, контент или месседжи в зависимости от поведения: темпа скролла, количества возвратов назад, колебаний между товарами и т. д.
По сути, это когда интерфейс не просто показывает информацию, а понимает человека и подстраивается под него.
И сегодня существует множество сервисов типа eSputnik, которые помогают бизнесу внедрять поведенческие рекомендации, персональные триггеры и индивидуальные промокампании. В результате пользователь видит не абстрактные товары, а подборку, которая соответствует его потребностям здесь и сейчас, что сразу повышает лояльность, а с ней глубину просмотров и конверсию.
А это еще не говоря об ИИ-инструментах для персонализации.
Так, например, The Body Shop добавляет персонализированные блоки на разных этапах воронки от главной страницы до карточки товара. В чем суть? Место и наполнение зависит от истории просмотров, категории, предыдущих покупок и даже времени суток, когда пользователь наиболее склонен к покупке.
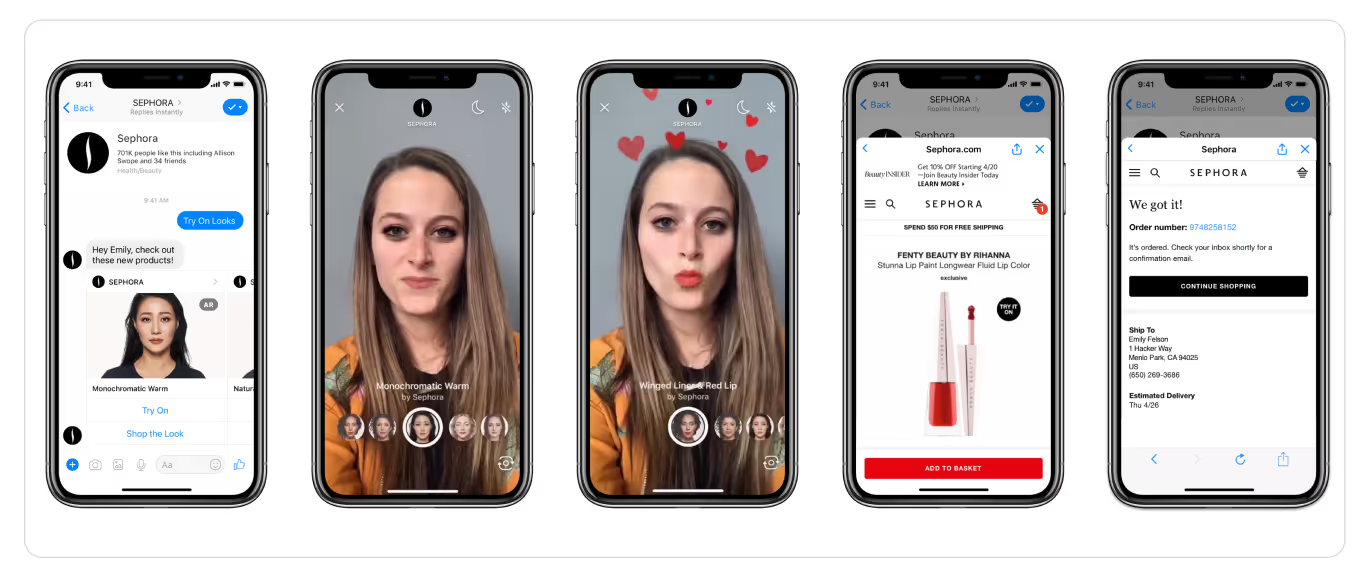
А Sephora добавила функцию Visual Artist — AI-инструмент, позволяющий пользователям визуализировать, как выбранные косметические средства будут смотреться на их лице. Анализируя геометрию лица и такие черты, как губы, глаза и скулы, наносится цифровой макияж, а также даются рекомендации на основе характеристик и отзывов клиентов для лучшей персонализации.

В 2026 году динамическая персонализация — это тренд, без которого трудно выделиться на фоне конкурентов.
{{block}}
Тренд №2: Преодолевать баннерную слепоту путем неидеальности
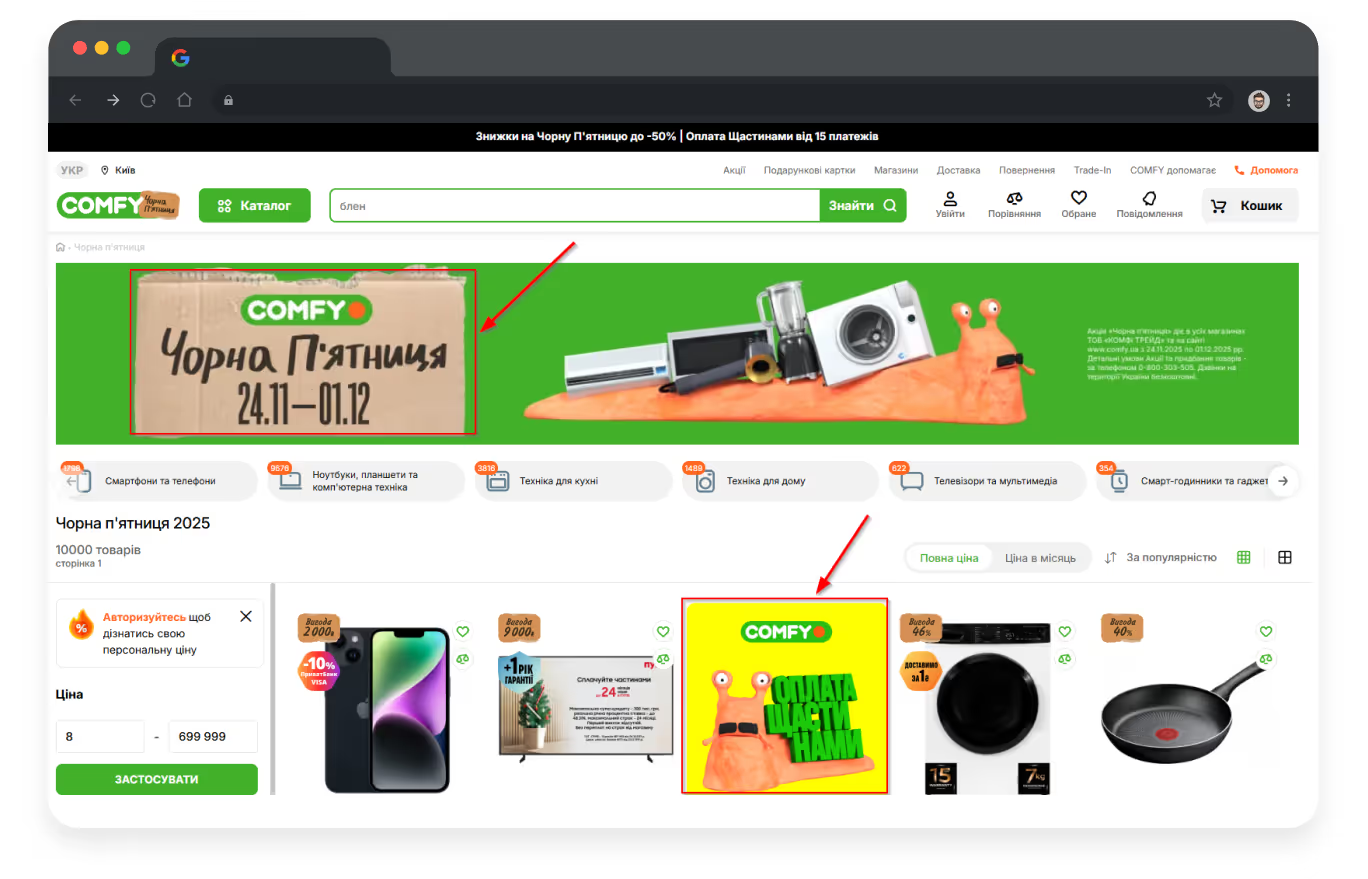
Баннер а-ля «картинка + заголовок + кнопка» официально больше не работает. Пользователи настолько привыкли к одинаковым баннерам, что просто перестали их видеть — классическая баннерная слепота.
В 2026 году эту проблему решают противоположным приемом — контролируемой неидеальностью. Это когда баннер выглядит немного «криво», как будто его делали в спешке. И это… работает.
Что помогает «сломать» баннерную слепоту:
- Нестандартная композиция;
- Странные шрифты (или их сочетание) или как бы «неправильные» переносы;
- Текст, который выглядит неидеально (игра слов, сознательные ошибки, визуальные «сбои»).
Это элементы, которые мозг не может автоматически проигнорировать, а значит фокусирует наше внимание.


Тренд №3: Уместно вспоминать прошлое: glassmorphism (Welcome back!)
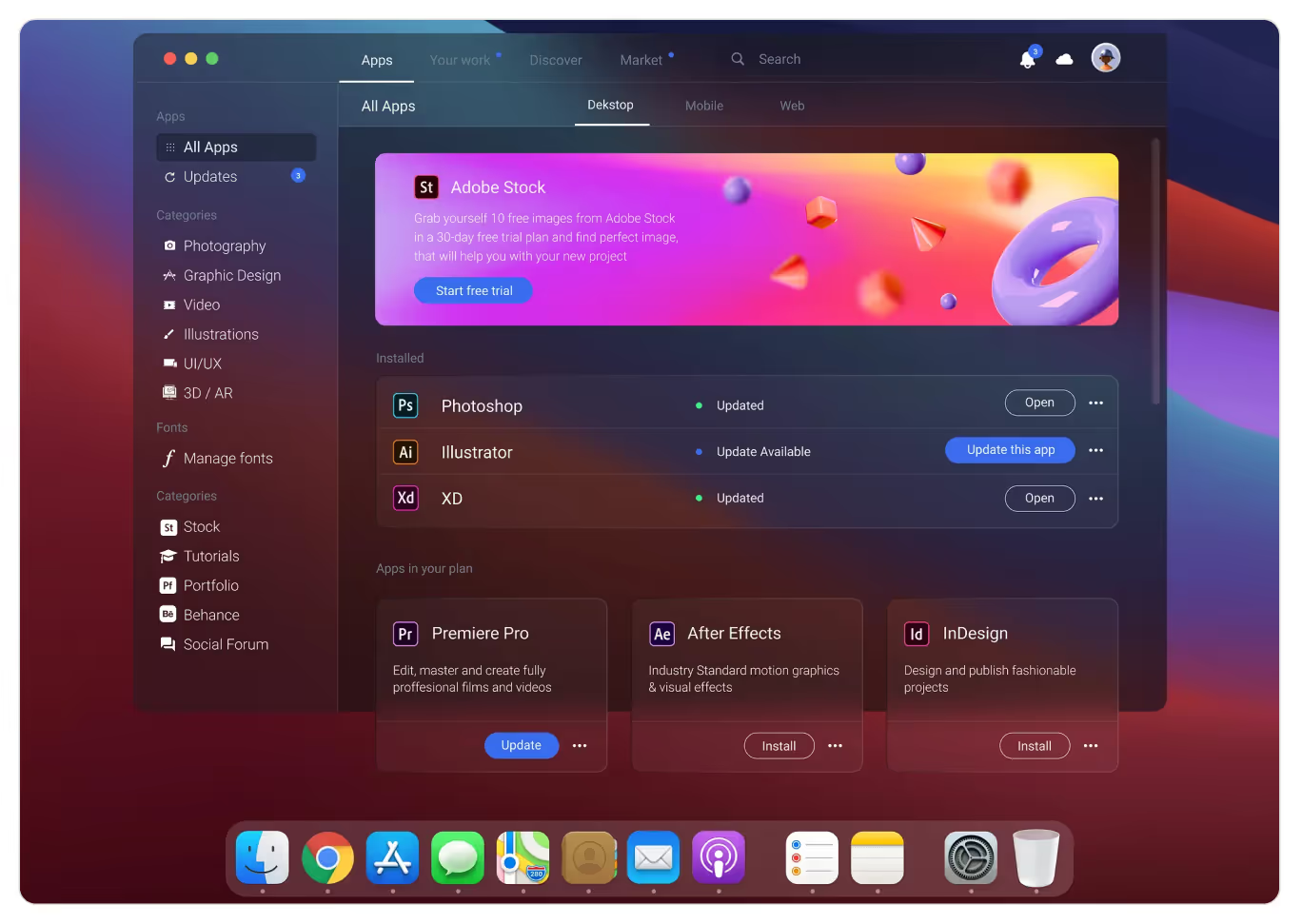
Glassmorphism берет реванш в 2026 году. Да, стеклянные интерфейсы возвращаются и не просто как эффект, а как полноценная дизайн-система, которая уже стала центральной в визуальном стиле Apple после редизайна 2025 года. И этот тренд продолжает набирать обороты, становясь рабочим инструментом для реальных продуктов.
Glassmorphism играет на сочетании глубины и легкости, используя:
- Мягкое размытие (backdrop-blur);
- Полупрозрачные слои;
- Четкие и аккуратные обводки;
- Карточки, которые выглядят так, будто парят над фоном, создавая акцент.
В итоге интерфейс как будто получает третье измерение — он становится «воздушным», чистым, но при этом заметно выразительнее.

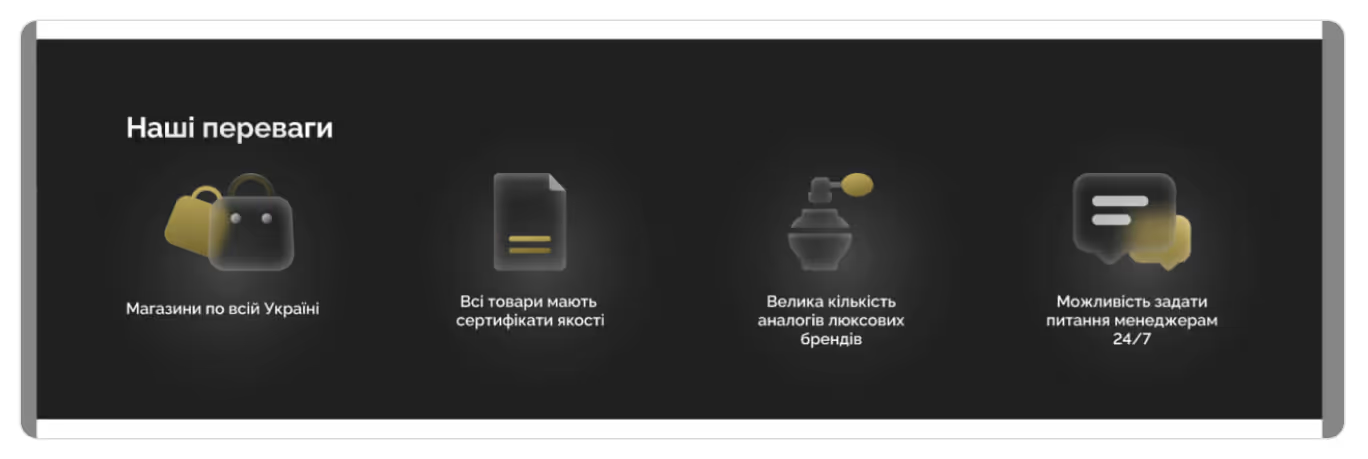
Всем известно, что все новое — это хорошо забытое старое. И, предвидя цикличность стилей, Турум-бурум еще в октябре 2021 года использовали этот прием в дизайнах. Так, создавая интерфейс для интернет-магазина Perfumer, мы использовали Glassmorphism для некоторых элементов дизайна.

Итак, в 2026 году Glassmorphism уже не о «эффектах». Это о читаемости, акцентировании и эстетике, которая поддерживает контент, а не конкурирует с ним.
6 UX/UI трендов предыдущих лет, которые превратились в must-haves
Ниже вы увидите не просто перечень тенденций, которые уже находятся вне времени и стали настоящим must-have, но и примеры их реализации нашей командой, как доказательство их актуальности и важности для успеха бизнеса сегодня, завтра и вообще.
№1: User-centric подход к созданию дизайна сайта
Часто предприниматели допускают ошибку – ставят свои интересы выше потребностей клиентов, разрабатывая сложный и непонятный интерфейс. Однако главная цель любой компании – создать ценность для пользователей. Без этого на значительную прибыль надеяться не стоит.
Главной задачей user-centric дизайна является создание вебпродукта с использованием текущих технических возможностей, которые учитывают потребности пользователей и удовлетворяют ожидания бизнеса.

Хорошим доказательством этого является Amazon, который стал одним из самых популярных сайтов в мире. Залогом успеха Amazon стала именно клиентоориентированность услуг компании, отслеживание новых трендов, а также стремление удовлетворить потребности пользователей.
Для покупателей бизнес предлагает интерфейс с максимально продуманным юзабилити: интуитивная навигация, множество интересных точек входа, удобные фильтры поиска, правильные визуальные акценты, чистый дизайн, индивидуальная выдача товара под каждого пользователя на основе предпочтений и предыдущих просмотров. Так понимание болей пользователей позволяет Amazon возглавлять рейтинги самых успешных компаний.

№2: Клиентоориентированность интерфейса – знать и понимать свою целевую аудиторию
Мы определили, что успешный вебпродукт в 2025 году в первую очередь заботится о своих пользователях. Однако как это воплотить на практике?
Клиентоориентированность сайта – это понимание особенностей целевой аудитории и их потребностей. Поэтому во время работы над проектом важно составить портрет пользователя, который должен учитывать следующие факторы:
- Демографические – возраст и пол;
- Социальные – образование, доход, семейное положение;
- Психологические – ценности, боли, страхи.
Почему это важно? Особенности целевой аудитории часто зависят от сферы деятельности бизнеса. Так, например, в фэшн индустрии интерфейс выполняет фоновую функцию, ведь главный акцент должен быть именно на товаре. Поэтому важно сделать фокус на контенте: добавить интересные баннеры, полутона, акцентную типографию и нестандартную навигацию. Эти инструменты помогут вам выделиться и привлечь внимание потенциальных покупателей.
Именно так произошло и с кейсом Symbol – провели редизайн сайта для крупнейшего украинского дистрибьютора люксовых брендов с целью оптимизации конверсии..
Учитывая особенности целевой аудитории одежды люксового сегмента, мы сделали акцент на персонализированном подходе, подчеркнули преимущества бренда и сделали товар основным фокусом сайта. В то же время мы добавили визуальные акцентные блоки и создали дополнительные точки входа. Как результат –- увеличение конверсии онлайн магазина на 76.34% после редизайна.

Если же ваш продукт предназначен для широкой целевой аудитории, необходимо максимально учесть потребности всех ее представителей. В качестве примера рассмотрим фармацевтические вебпродукты.
Поскольку такими сайтами часто пользуются люди пожилого возраста, а также с проблемами зрения, важно делать акцент именно на доступности интерфейса. Здесь визуальные и интерактивные элементы играют второстепенную роль, зато на первый план выходят:
- контрастность блоков сайта;
- удобный размер кнопок;
- понятный шрифт;
- достаточные отступы.
То есть для успеха такого сайта важно создать интерфейс, в котором пользователям будет понятно как осуществлять навигацию по платформе, чтобы достичь целевого действия: сравнить продукцию, получить подробную информацию о товаре или оформить заказ.

Таким образом эффективный интерфейс – тот, в котором выдержан баланс между красотой и доступностью. Ведь сайт с качественным юзабилити также может быть стилистически ярким и контрастным. Главное ориентироваться на особенности и потребности своей целевой аудитории и не жертвовать одним показателем за счет другого.

№3: Mobile-first дизайн для непрерывного доступа к услугам сайта
По статистике, в начале 2024 года 65% всех онлайн заказов в мире были оформлены через мобильные телефоны. Эта цифра указывает на то, что для пользователей важно иметь возможность сделать заказ в любой удобный для себя момент.
Поэтому студия Турум-бурум советует всем владельцам онлайн бизнеса выбирать для своих веб-продуктов дизайн по mobile-first подходу, который предусматривает проектирование интерфейса с первоочередной ориентацией на мобильные устройства.
Такая стратегия делает дизайн чувствительным к взаимодействию с ним и обеспечивает:
- оптимизацию интерфейса сайта под экраны разных размеров;
- сохранение принципа визуальной иерархии;
- быструю загрузку страниц без потери качества изображений;
- упрощение и ускорение пользовательского пути;
- увеличение лояльности пользователей к бренду.
А владельцам уже функционирующих вебпродуктов советуем проверить адаптивность платформы и при необходимости внести изменения для ее улучшения. Ведь, если ваш вебпродукт не оптимизирован под мобильные устройства, с большой вероятностью у пользователей это вызовет раздражение и желание как можно быстрее покинуть сайт.


№4: Искусственный интеллект – верный помощник вебдизайнера
Возможность генерировать контент с помощью искусственного интеллекта фактически совершила революцию в сфере UX/UI. Должны констатировать, что эпоха фото на мобильный телефон в обыденных обстоятельствах прошла, сейчас особенно ценятся яркие, интересные и креативные изображения.
Среди основных преимуществ AI для коммерческой сферы:
- экономия средств;
- скорость;
- соответствие тенденциям и паттернам.
Искусственный интеллект может помочь усовершенствовать проект, добавить ему изюминки, а также сэкономить ваше время. То, что раньше приходилось делать собственноручно теперь можно доверить технологическому прогрессу.

№5: Сервисный дизайн – разумное упрощение интерфейса
Популярность стилистически сложных сайтов с большим количеством интерактивных элементов, ярких блоков, анимаций и видео значительно упала.
Объяснение этому простое: пользователи предпочитают интерфейсы, которые соответствуют их ожиданиям, а значит – имеют простую и понятную структуру и стилистику. Поэтому в 2024 году мы будем наблюдать дальнейшую популяризацию минималистичных интерфейсов, в которых основное внимание уделяется именно контенту сайта.
Преимущества и особенности сервисного дизайна:
- подчеркивает преимущества продукции и не отвлекает пользователей от совершения покупки;
- позволяет правильно расставить акценты сайта;
- обеспечивает простую, интуитивную навигацию, что увеличивает лояльность пользователей;
- уменьшает время загрузки страниц сайта.
Важно: сервисный дизайн ≠ примитивный дизайн!
Важно, чтобы дизайн сайта не был "пресным" и транслировал ценности и особенности компании. Классным решением станут кастомные изображения и интересные тематические элементы.
Одним из примеров создания сервисного дизайна студией Турум-бурум является кейс Robinzon. Целью заказчика было создать клиентоориентированный интерфейс интернет-магазина, который не будет препятствовать дальнейшему масштабированию бизнеса.
Для реализации этого запроса мы выбрали путь создания сервисного дизайна по mobile-first подходу с добавлением интересных тематических элементов: информативные баннеры на главной странице, яркие интерактивные ленты для отделения блоков, ассоциативные вкрапления в интерфейс и тому подобное. Так мы получили гибкий сайт с продуманным юзабилити и правильными визуальными акцентами.

{{block}}
№6: Быть социально ответственным важно
64% пользователей утверждают, что ценности и социальная активность бренда влияют на их решение о покупке или бойкоте продукции компании. Таким образом лояльность посетителя к бизнесу растет, если он разделяет позицию компании.
Поэтому если ваш бренд социально ответственный и занимается болями страны или мира, об этом нужно говорить. Не стоит бить себя в грудь и добавлять кричащие баннеры на главную страницу сайта, однако убедитесь, что ваш вебпродукт четко транслирует миссию и ценности бренда.
Для этого можно использовать:
- соответствующие визуальные образы;
- сторителлинг;
- непосредственно дизайн интерфейса.

Главный тренд 2026 – непрерывная работа над интерфейсом
Водоворот событий вокруг нас меняет наше восприятие, потребности и тем самым формирует новые тренды. Поэтому, вебсайт – это не статический продукт и над ним нужно постоянно работать и менять в зависимости от потребностей пользователей, новых бизнес-задач и условий на рынке.
Ярким примером успеха такой стратегии является результат непрерывной оптимизации сайта Intertop, что позволило нам увеличивать коэффициент конверсии бизнеса из года в год.

Такие результаты возможны, если отслеживать не только тенденции и тренды UX/UI, но и постоянно изучать свою целевую аудиторию и паттерны поведения пользователей. Такой подход позволяет рационально использовать бюджет компании и улучшать показатели конверсии сайта на постоянной основе.
Тенденции в дизайне обновляются каждый год, а высокая конверсия – это тренд, который остается неизменным.
Часто задаваемые вопросы (FAQ)
Question reference
Answer reference



Подпишись на рассылку, чтобы получить чек-лист для проверки настройки GA4
Поделиться постом в:
Больше кейсов от турум-бурум?
Ознакомьтесь с нашим портфолио из различных сфер бизнеса.
Смотреть портфолио

.png)




.png)






