Дизайн корзины интернет-магазина: пошаговая инструкция по оформлению
Как новый дизайн корзины интернет-магазина может увеличить конверсию и средний чек? Какие элементы влияют на эффективность этой страницы? Какие подходы к ее оформлению существуют? 5 шагов по оптимизации корзины с наглядными примерами, а также грубые ошибки, которых стоит избегать.
Шаг 1. Mobile-only — единый подход к дизайну корзины интернет-магазина, который работает
Согласно статистике за последние 6 месяцев 79% покупок было совершено с мобильного телефона или планшета. Такая тенденция показывает, что основной фокус должен быть направлен на дизайн корзины интернет-магазина для пользователей mobile.
Товары занимают весь первый экран, и если в корзине их больше двух-трех, для просмотра итоговой суммы придется скролить до самого низа. Кроме того, в таком формате сложнее внедрить инструменты cross-sale и upsell. Как все это вместить на небольшом экране?
Мы собрали основные моменты, на которые стоит обратить внимание при проектировании корзины для мобайл версии:
- "Липкая" кнопка оформления заказа.
Зафиксируйте кнопку «Оформить заказ», чтобы она всегда была в поле зрения пользователя. Это сокращает путь к финальному действию без дополнительного скролла.

По данным Baymard Institute, сокращение одного шага в корзине может повысить конверсию в среднем на 35%.
- Видимая итоговая сумма и количество товаров.
Пользователь должен видеть, сколько товаров в корзине и какую сумму он заплатит — без необходимости искать эту информацию на странице.

- Компактность и удобное редактирование заказа
В мобильной версии корзины товары должны быть сгруппированы в компактные блоки: ключевая информация (название, цена, количество) должна быть доступна без чрезмерного скроллинга. При этом пользователь должен иметь возможность легко редактировать заказ прямо на странице корзины — изменять количество товаров, удалять или добавлять позиции без необходимости перезагрузки или возврата в каталог.

- Разумная интеграция cross-sell и upsell.
На мобайле предложения сопутствующих товаров нужно внедрять очень осторожно: горизонтальные карусели или небольшие блоки под основным списком покупок, чтобы не отвлекать от оформления.

- Быстрое отображение бонусов и промокодов.
Поля для ввода промокода или использования бонусов должны быть открыты сразу или открываться в один клик, а не прятаться за несколькими слоями интерфейса.

Шаг 2. Выбираем подход к дизайну корзины интернет-магазина: pop-up или полноценная страница
Существует 2 основных подхода к оформлению корзины: отдельная страница и pop-up. В последнее время существенная разница между использованием этих 2-х вариантов размылась, специалисты научились адаптировать оба варианта под разные задачи бизнеса без потери эффективности.
Например, в интернет-магазине Intertop, на данный момент, реализована полноценная страница корзины.

Раньше недостатком pop-up дизайна корзины интернет-магазина считали невозможность полноценно проработать cross-sale и upsell, чтобы они были достаточно действенны. Но эти времена прошли и эти инструменты успешно реализуют. Как, например, в интернет-магазине Varus.

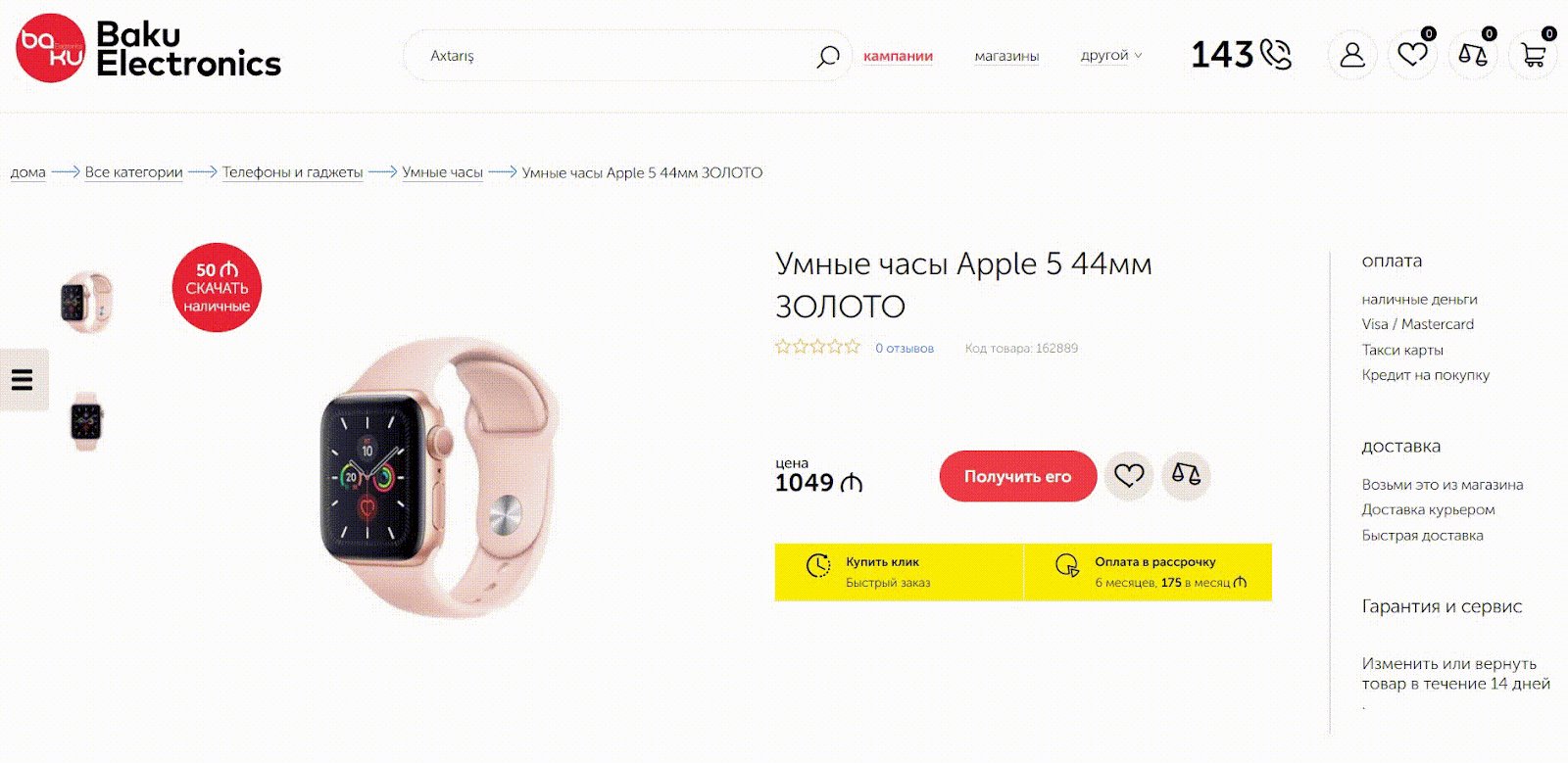
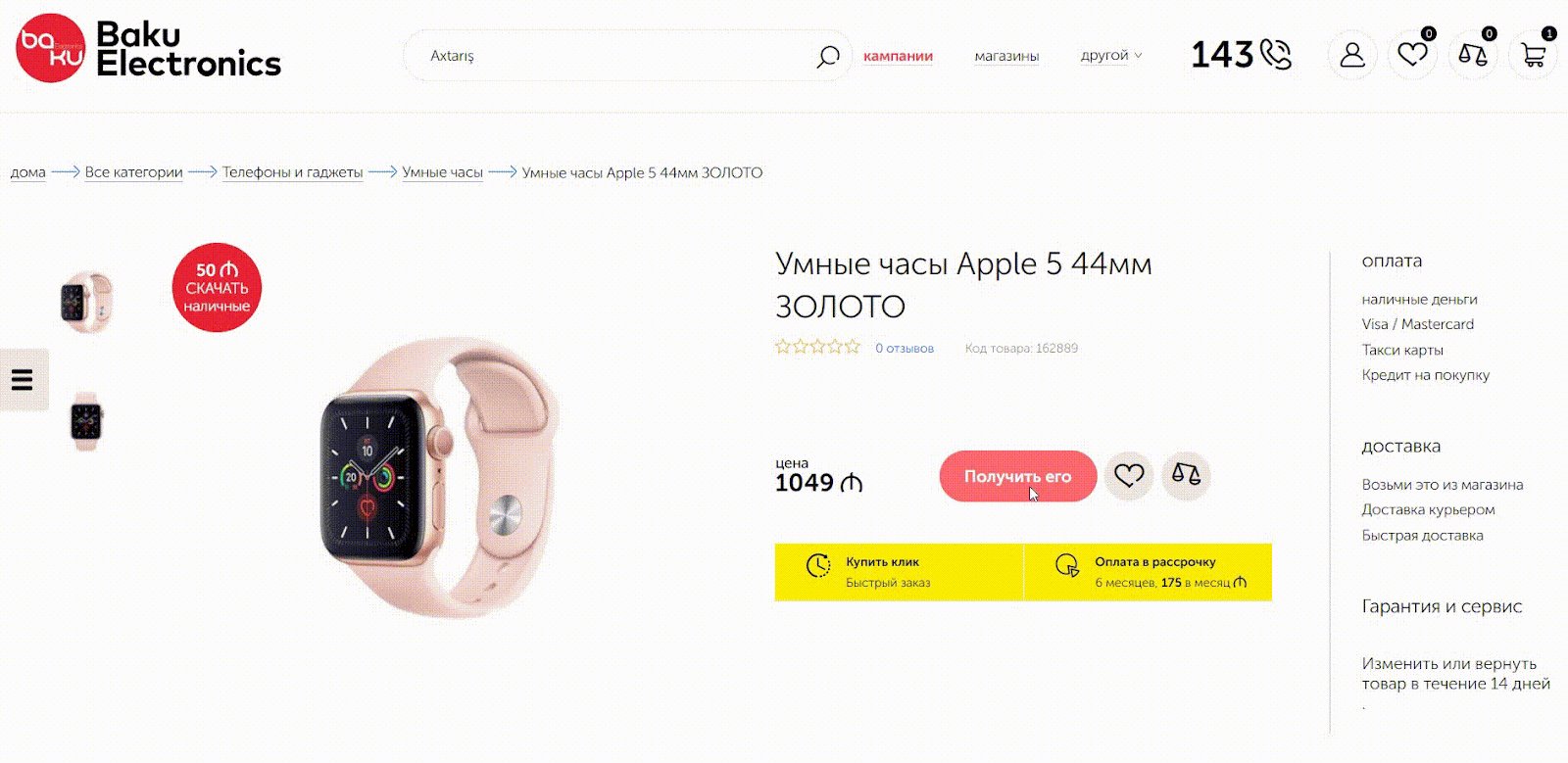
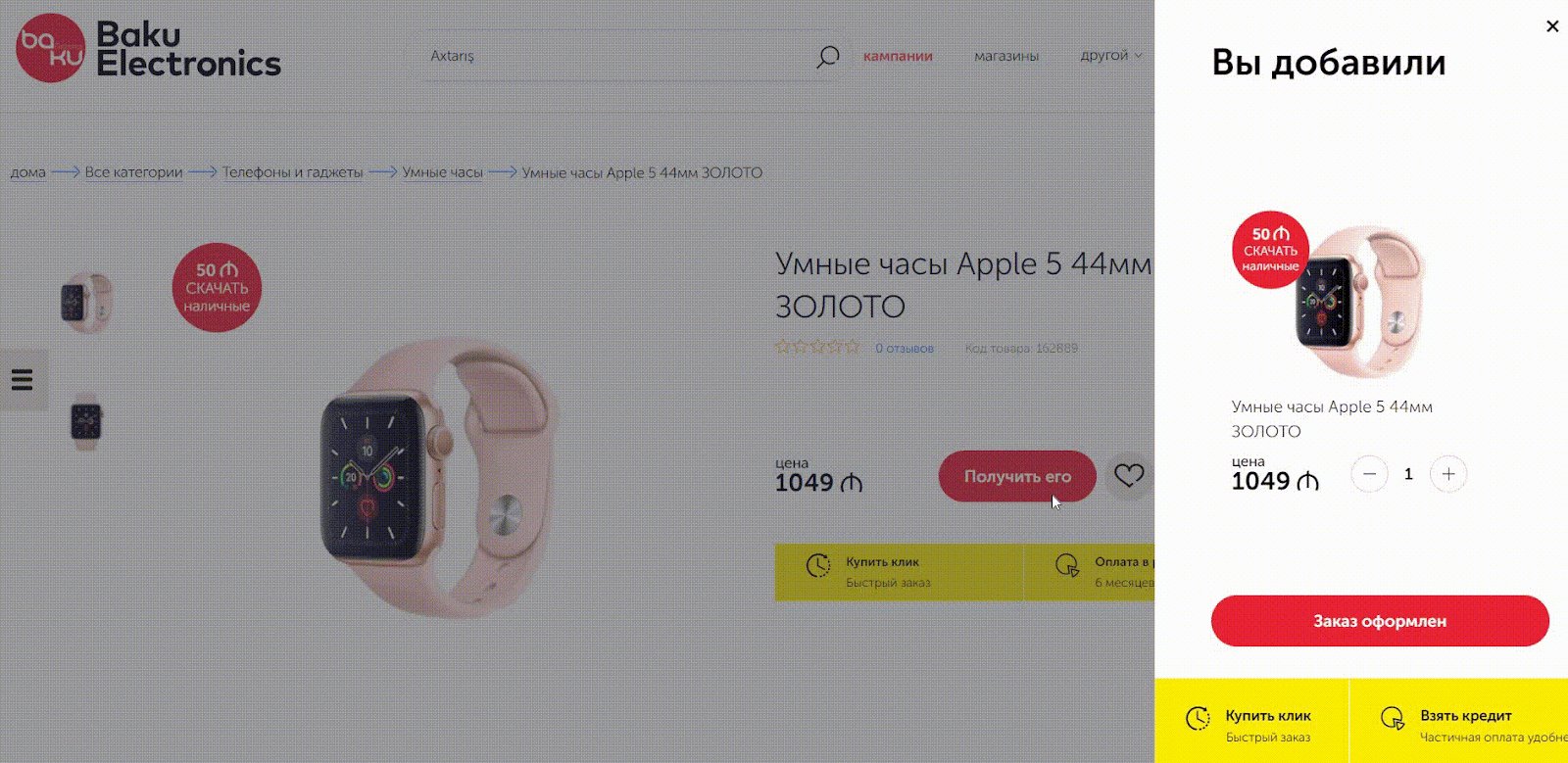
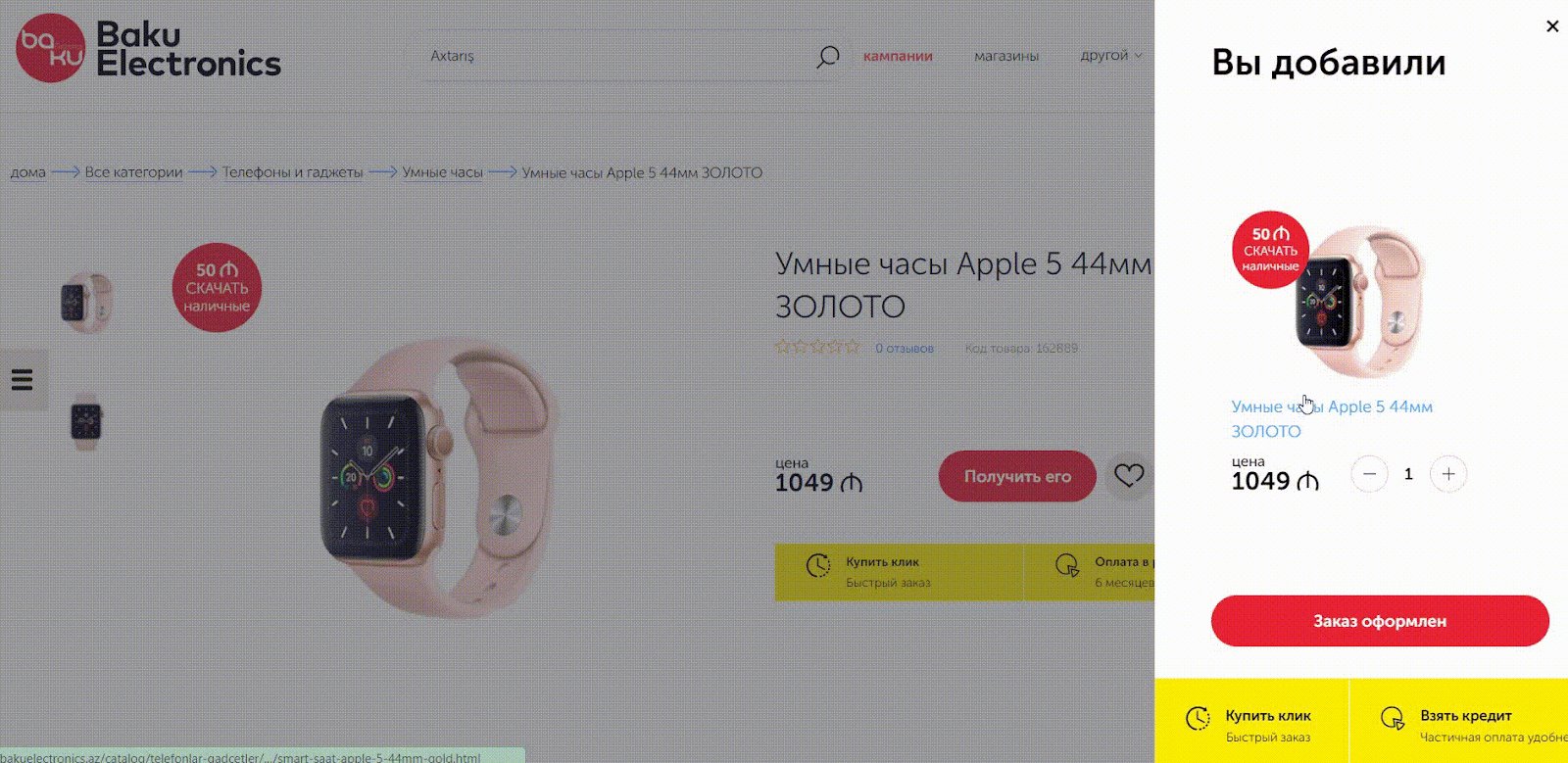
Вы можете даже сделать комбинированный вариант, где после добавления товара в корзину пользователь видит pop-up с краткой информацией (товар добавлен, сумма, короткий CTA), как подтверждение выполненного действия добавления товара. А впоследствии уже переход на полноценную страницу корзины для проверки деталей и завершения покупки. Как это реализовано в интернет-магазине электроники Comfy.


Поэтому не важно, какой именно вариант вы выберете, главное: корзина должна быть максимально простой, интуитивной и понятной. Ваша главная задача — не заставлять покупателя думать или сомневаться, а уверенно провести его к целевому действию — оформлению заказа.
Шаг 3. Определяем необходимые элементы корзины
1. Информация о товаре
Какая информация обязательно должна быть в корзине:
- Размещайте фотографию товара. При этом картинка должна быть точно такая же как и в каталоге.
- Дайте возможность перехода на карточку товара непосредственно из корзины.
- Укажите размер, цвет и артикул товара. В идеале, предоставьте возможность вносить изменения в самой корзине.
- Расскажите об ограничениях и укажите доступное количество товаров на складе. Всегда выводите актуальную информацию об остатках на складе, чтобы не вышло так, что покупателю надо 3 упаковки лезвий для бритвы, а в наличии есть только 2. Неприятно, если клиент узнает об этом от менеджера. И крайне неприятно, если это станет известно еще и после оплаты заказа.

2. Удаление, восстановление товара и список желаний
Стоит предоставить возможность восстановления товара — вдруг пользователь по ошибке удалил товар из корзины. Дайте возможность быстро вернуть его обратно, без необходимости повторного поиска по каталогу.

При удалении товара из корзины, предложите добавить его в избранное или список желаний. Возможно сейчас у покупателя нет острой необходимости в данном товаре, но в будущем он захочет к нему вернуться.

3. Бонусы, акции и промокоды
Если товар приобретается по скидке, используются бонусы или промокод, предоставьте всю информацию о формировании итоговой суммы заказа. Укажите, на что именно распространяется скидка и что входит в комплект.

Стоит также предоставить возможность отменить использование бонусов или промокода. Так, клиент сам сможет выбрать наиболее выгодный для него вариант в случае, если на товар действует несколько акций или у пользователя есть промокод с большей скидкой.

На этапе корзины указывайте, сколько бонусов будет начислено за покупку.

4. Информация о дополнительных расходах
Не скрывайте дополнительные расходы, например, на доставку товара. Если доставка бесплатная при заказе на определенную сумму - сообщите об этом.

5. Cross-sale и upsell
В корзине можно и нужно использовать инструменты cross-sale и upsell. Дайте возможность клиенту добавлять сопутствующие товары, дополнительные услуги или товары-расходники, не покидая корзину.

Можно использовать элемент геймификации для увеличения среднего чека. Например, чем больше заполнена шкала, тем более привлекательный подарок получает пользователь.

6. Понятные кнопки
Предусмотрите в корзине кнопку “Продолжить покупки”. Возможно это не единственная вещь, которую покупатель хочет приобрести.
Также лучше использовать принцип ожидаемого результата, это значит вместо обычной кнопки “Далее” лучше писать “Оформить заказ” и т.п. Так покупатель точно будет знать, что его ждет на следующем этапе.

Шаг 4. Исключаем распространенные ошибки
Чтобы уменьшить количество брошенных корзин, предотвратите распространенные ошибки еще в процессе создания дизайна:
1. Товар занимает весь экран, и пользователь не видит цену и/или итоговую сумму заказа. Непонятно, что делать дальше: нет заметного призыва к оформлению заказа или продолжению покупок.

2. Чтобы получить информацию об общей сумме заказа надо скролить до низа страницы.
3. Кнопка оформления заказа не попадает на первый экран.

4. Не выводится количество товаров и/или нет возможности регулирования количества.
5. Нет цены за единицу товара, а только общая сумма.
6. Не отображается скидка.
7. Корзина автоматически не обновляется.
Если показатель брошенных корзин высокий, с ним нужно работать. Один из способов вернуть покупателя, - напомнить, что у него остались товары в корзине с помощью ремаркетинга или email-рассылки. Второй способ - предотвратить выходы с этой страницы, устраняя ошибки юзабилити.
Шаг 5. Экспериментируем!
Существует множество видов попапов и дизайнов корзин интернет-магазина, которые помогут вовлечь покупателя.
Креативная анимация
Необычное расположение или нестандартное появление могут привлечь внимание и ускорить процесс оформления заказа.

Видимые действия добавления в корзину
При нажатии на кнопку “Купить”, реализуйте анимацию переноса товара в корзину, чтобы визуально подтвердить действие и направить покупателя к следующему шагу.

Но экспериментируя, главное помнить о юзабилити. Дизайн корзины интернет-магазина, каким бы он креативным не был, должен оставаться в стиле основного сайта, быть понятным и простым для пользователя.
Так что же лучше pop-up или отдельная страница?
Однозначного ответа нет. Главное помнить, что корзина – это финальная точка, где пользователь принимает решение о покупке. Продуманный мобильный UX, удобное редактирование заказа, видимые итоги, инструменты cross-sell и прозрачная система бонусов решают судьбу вашей конверсии и среднего чека.
Оба варианта рабочие. Какой лучше выбрать для конкретного случая подскажут UX/UI дизайнеры, изучив аналитику проекта и бизнес-цели. Но независимо от выбранного подхода (отдельная страница или попап), все сводится к одному. Корзина должна быть настолько проста и понятна, чтобы покупатель мог получить желаемое как можно быстрее.
Часто задаваемые вопросы (FAQ)
Question reference
Answer reference


Подпишись на рассылку, чтобы получить чек-лист для проверки настройки GA4
Поделиться постом в:
Больше кейсов от турум-бурум?
Ознакомьтесь с нашим портфолио из различных сфер бизнеса.
Смотреть портфолио







.png)






