Как использовать Hotjar для оптимизации конверсии интернет-магазина
Почему инструменты, подобные Hotjar должны быть подключены к каждому интернет-магазину? В этой статье вы найдете наглядные примеры того, как Hotjar помогает получить данные о поведении пользователей и принимает участие в увеличении конверсии проекта. А также поговорим про его бесплатную альтернативу инструмент Clarity, который быстро набирает популярность среди владельцев бизнеса.

Почему как минимум бесплатную версию Hotjar стоит подключить к вашему проекту?
Hotjar — это один из топовых онлайн-сервисов анализа юзабилити сайта, который помогает изучить ваших пользователей, получить обратную связь и оптимизировать сайт для увеличения конверсии. На данный момент более 350 000 организаций используют Hotjar для анализа юзабилити и в 2021 году этот инструмент был признан одним из ведущих сервисов в EMEA. Его активно используют такие компании как Ryanair и Tomtom. Наш кейс об увеличении конверсии на 55% для Интертоп вы также можете прочитать в разделе клиентов Хотжар.
Сервис хорошо дополняет традиционные инструменты веб-аналитики, такие как Google Analytics, и дает более полную и четкую картину того, как пользователи взаимодействуют с интернет-магазином.
Возможности Hotjar:
- Heatmaps (тепловые карты): карты кликов, скролла, движения мышью;
- Сбор обратной связи;
- Просмотр записей при A/B-тестировании;
- Отслеживание и запись поведения пользователей;
- Анализ воронки конверсий;
- Аналитика форм;
- Создание различных опросников;
- Сравнение кликов.
Основные функции Hotjar для проектов e-commerce с наглядными примерами использования
Команда Турум-бурум активно использует Hotjar при изменении дизайна сайтов по ESR и RSR подходам. Вот основные срезы, которые вам точно стоит самостоятельно использовать на вашем сайте.
1. Тепловые карты (Heatmaps)
Выделяют 3 вида тепловых карт, которые пользуются наибольшей популярностью для проектов e-commerce:
- Карта кликов;
- Карта скроллинга;
- Карта активности мышки;
Heatmaps позволяют разметить необходимые страницы для отслеживания, то есть можно выбрать конкретные ключевые страницы или группы страниц, а не собирать данные со всего сайта. Необходимые данные собираются в течение 1-3 дней, в зависимости от размера проекта и трафика.

Так, например, для такого крупного проекта как Intertop, у которого достаточно большой трафик, потребуется пару дней для сбора необходимых данных.
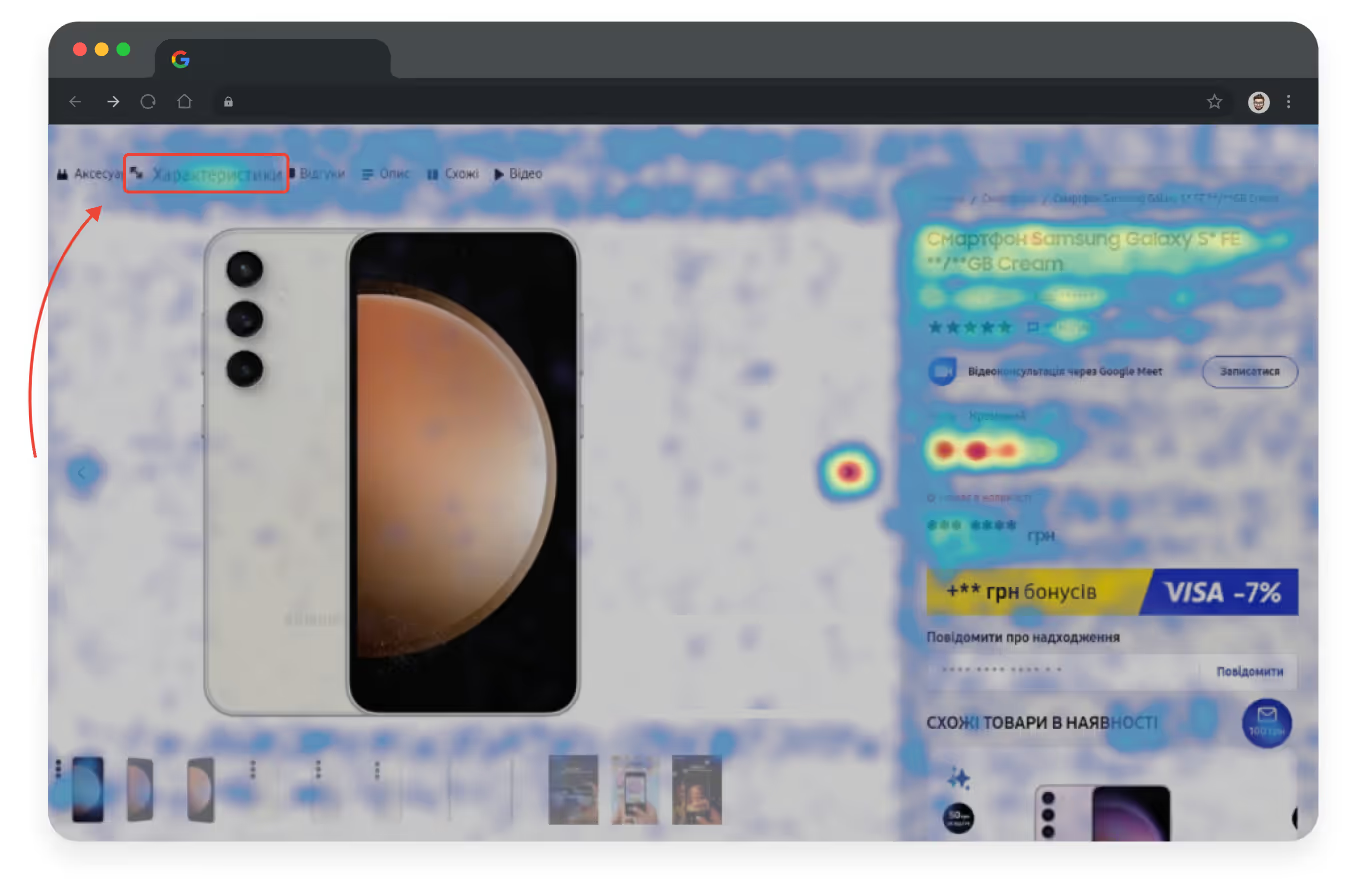
- Карта кликов: отражает все элементы и области страниц, на которые пользователи кликают, а также показывает частотность кликов.
- Это помогает:
- Определить приоритет элементов дизайна на странице;
- Выявить не кликабельные элементы, но на которые пользователи активно кликают;
- Определять кнопки или ссылки, оставшиеся без внимания.
- Отслеживать нестандартные сценарии поведения и понимать, что происходит на странице в реальных условиях.

Карты кликов особенно важны для настройки фильтрации. На картах можно увидеть, какие фильтры чаще всего используют юзеры в интернет магазине и вывести их на страницах выдачи товаров.
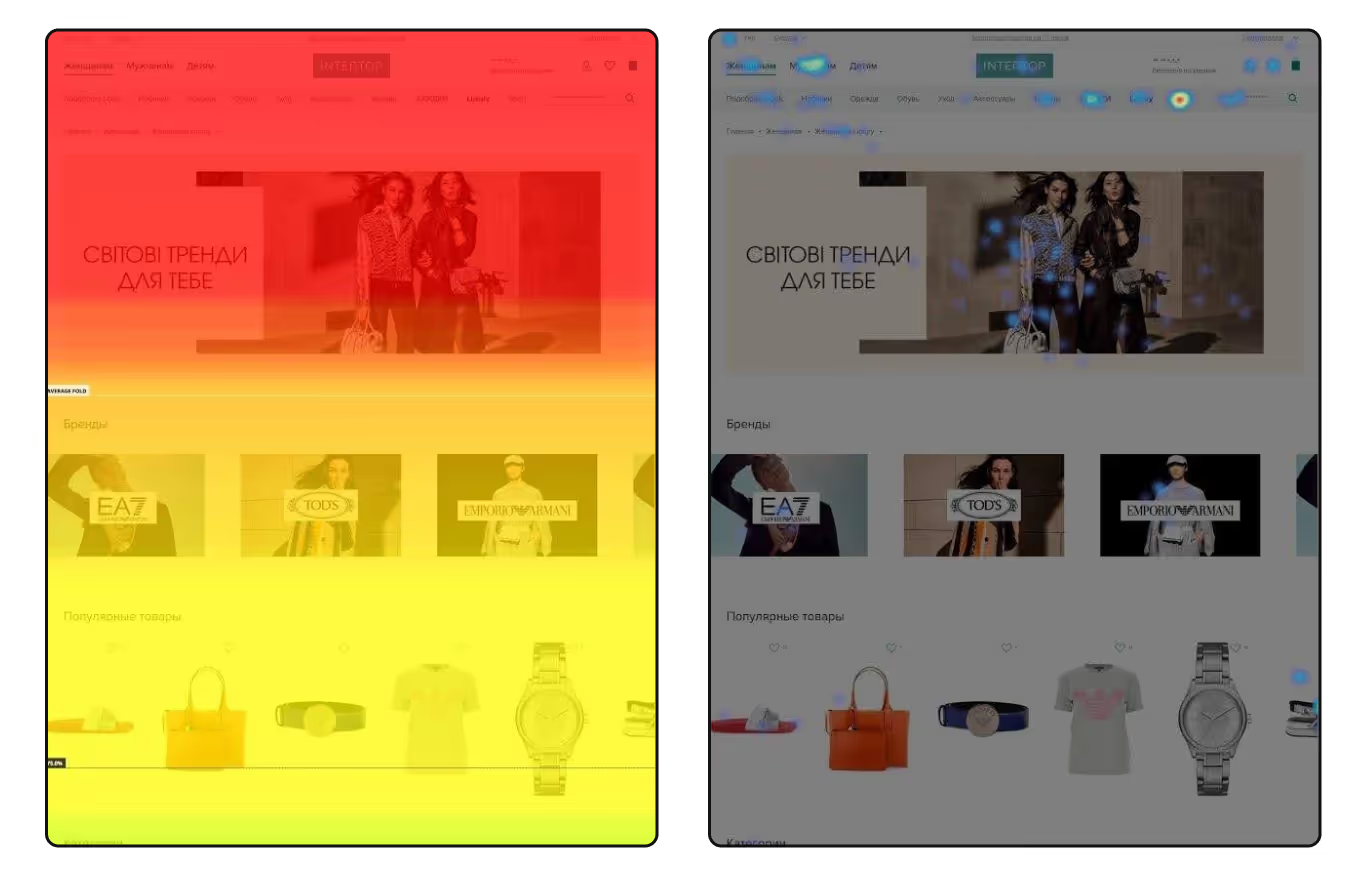
- Карта скролла: отображает, куда доскролливают пользователи и с какой интенсивностью они прокручивают страницу. Вы можете определить степень вовлеченности клиентов и процент вовлеченных пользователей от общего числа посетителей.
Если в нижней части страницы собрана ключевая информация, то важно чтобы пользователь долистал до нее.

Из тепловой карты видно, что самая кликабельная часть находится во второй половине страницы — категории товаров, хотя по карте скролла ее просматривает лишь 50% пользователей. Значит нужно поднять выше блоки с более кликабельным контентом.
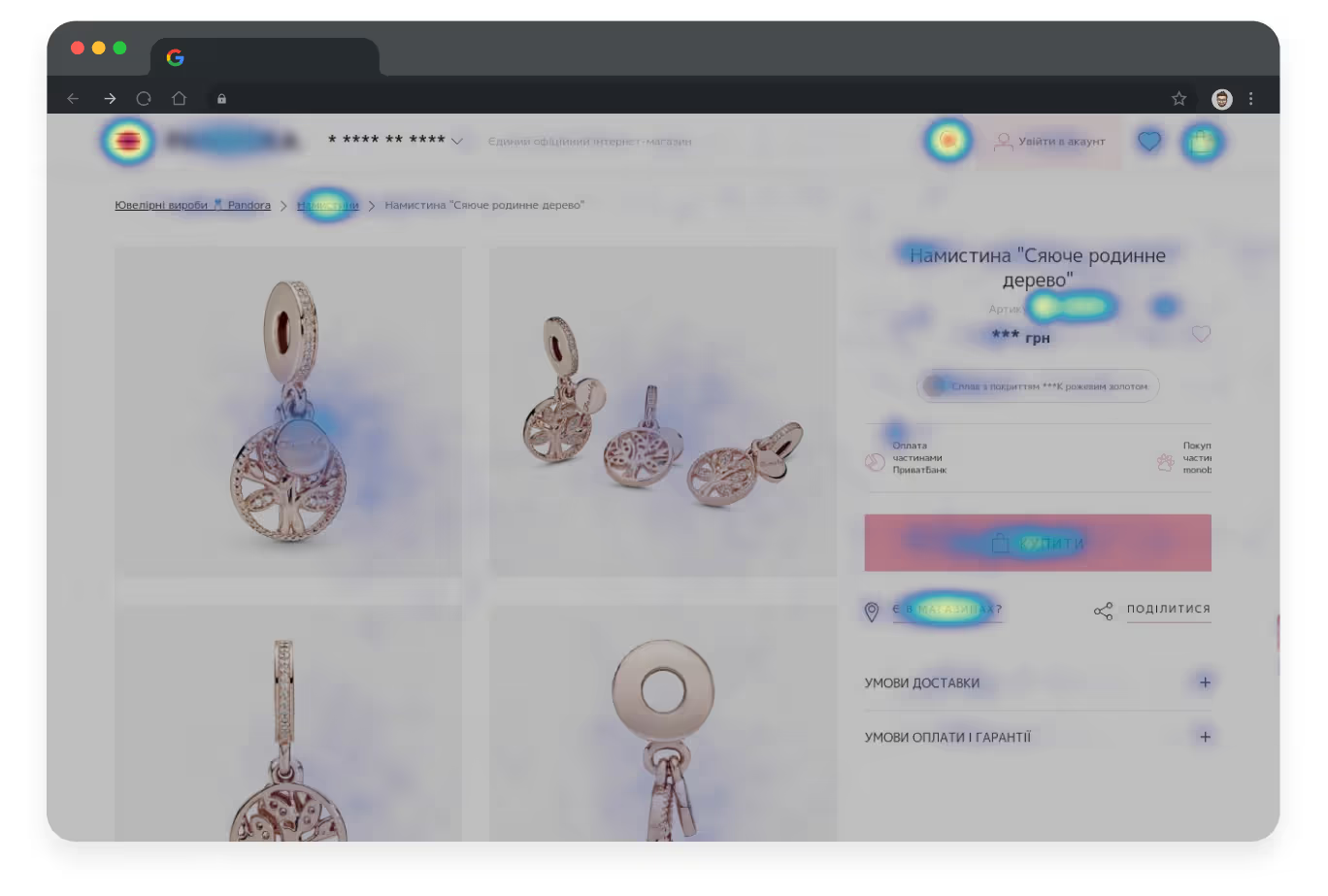
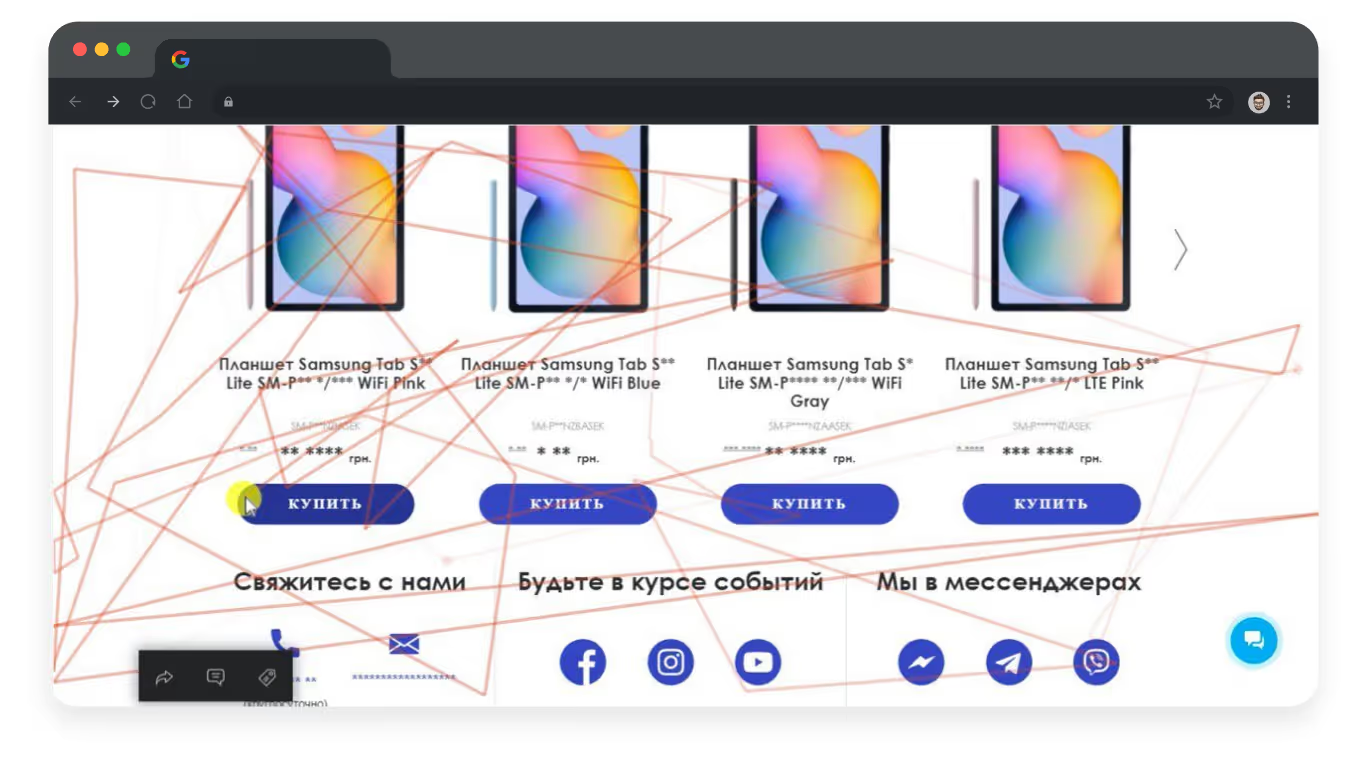
- Движение курсора (карта активности мышки): позволяет отследить точки и области на странице, на которые пользователь больше всего фокусирует свое внимание (изображение, пространство вокруг ссылок, и прочее). Курсор всегда следует за взглядом человека, поэтому используется как eye-tracker, что позволяет понять какие элементы на сайте больше всего привлекают внимание пользователя и правильно ли расставлены акценты в дизайне сайта.

На скрине мы видим движения курсора, какие зоны рассматривают, куда пытаются кликнуть и куда переходят потом. Чем теплее, тем на дольше задерживается курсор в области. Было открытием, что люди идут в кабинет, чтобы проверить бонусы после акций. Т.е. скидки служат триггером для этого действия.
2. Записи сеансов
Это достаточно гибкий инструмент для анализа поведения целевой аудитории. Записи можно сохранять в избранное и делится с другими членами команды для дальнейшей работы. Если карты Hotjar отображают ситуацию на отдельных страницах и группах страниц, то записи в динамике показывают взаимодействие реального пользователя с сайтом в целом:
- Точку входа на сайт;
- Переходы со страницы на страницу;
- Вводит ли пользователь данные;
- Ошибается ли и если да, то где ошибается;
- Показывает точку отказа и выхода;
- Показывает где происходят rage clicks (когда пользователи постоянно нажимают или щелкают мышью, потому что они разочарованы или обозлены), и т.д.

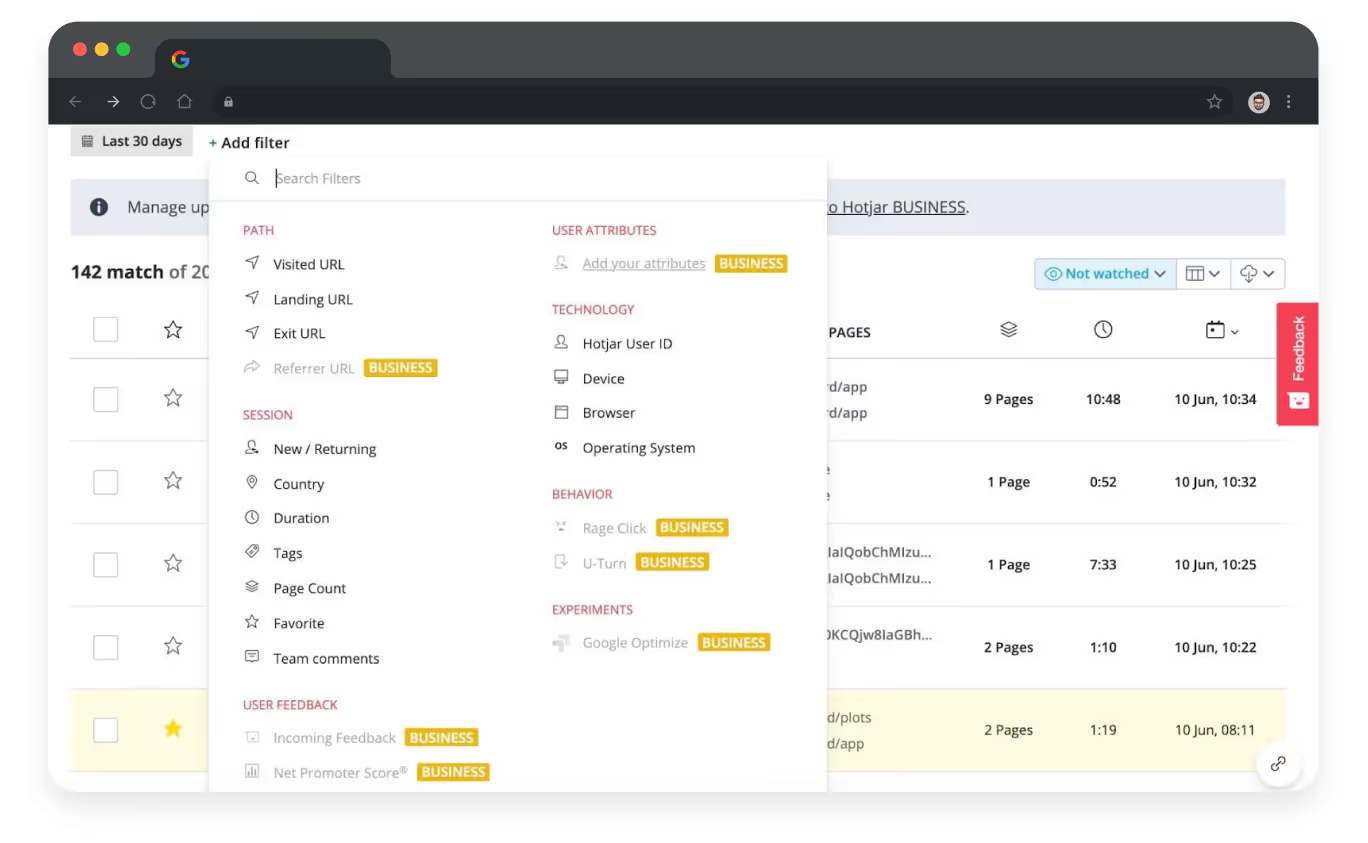
Видео можно отфильтровать в зависимости от страниц, устройств, стран и т.д.

3. Просмотр записей при A/B-тестировании
С помощью Hotjar есть возможность подключить heatmaps к экспериментам. Это помогает:
- Определить как пользователи ведут себя на экспериментальных страницах;
- Какой вариант работает лучше;
- Найти точки роста;
- Определить какой функционал требует доработки, и прочее.
4. Сбор обратной связи
Отличный ненавязчивый инструмент, чтобы узнать, что показалось неудобным пользователю при взаимодействии со страницей, а также попросить его оценить интерфейс.

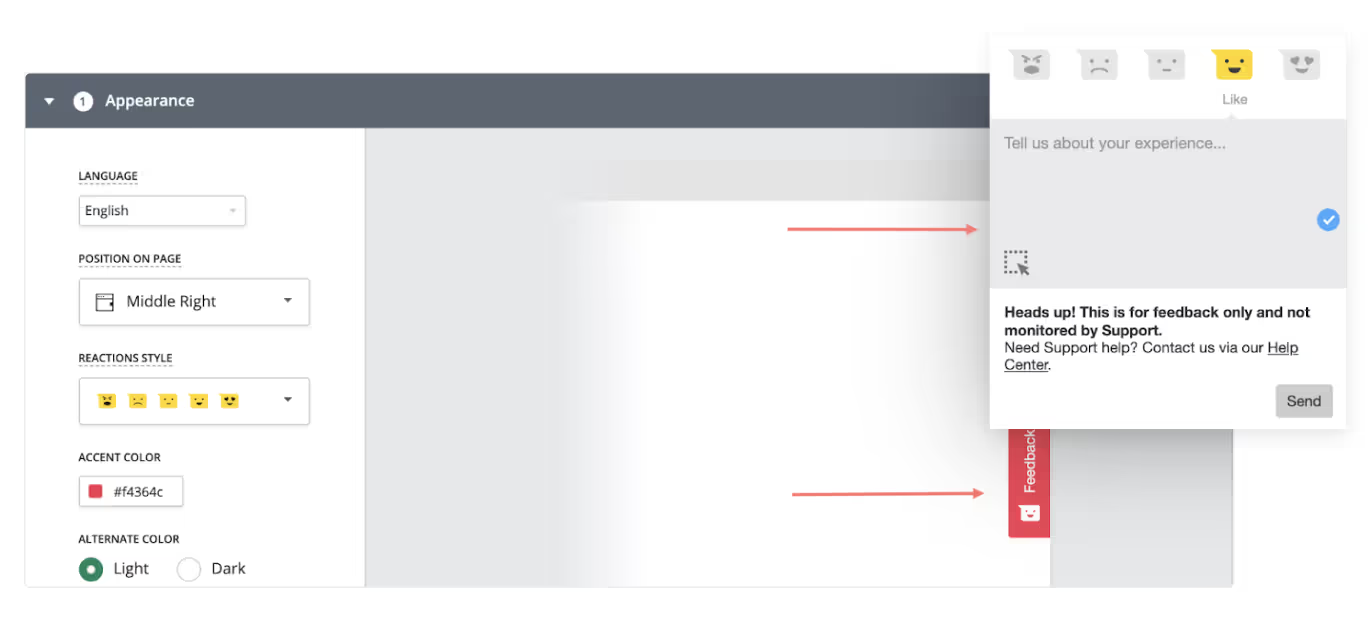
Выглядит на сайте это примерно так: небольшая плашка Feedback раскрывается при клике. У пользователя есть возможность оценить интерфейс по 5-бальной шкале из эмодзи и, по желанию, оставить свой комментарий.

Внешний вид такого окошка можно оформить в стилистике вашего сайта.
5. Опросники
Это один из наиболее значимых инструментов для оптимизации конверсии. Мы особенно рекомендуем внедрять его в чекауте, если показатель выходов со страницы оформления заказа необъяснимо высок. Так, для Intertop, например, это помогло увеличить конверсию на 55%.
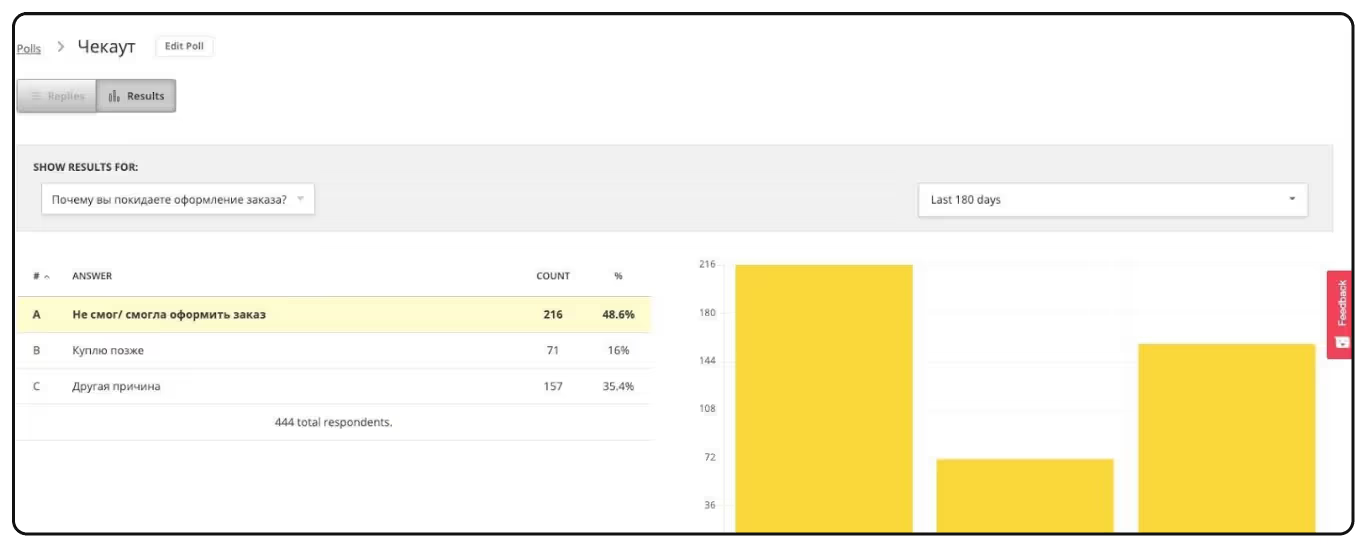
Так, например такой небольшой опрос в интернет-магазине Intertop помог выявить причины и послужил решающим фактором для значительных изменений всей воронки.
При выходе со страницы чекаута пользователя спрашивали “Почему вы покидаете оформление заказа?”

Как подключить Hotjar?
Обычно мы создаем аккаунт для клиента самостоятельно и подключаем его на сайт с помощью Google Tag Manager, либо напрямую на сайт через специальный кусок кода.
При этом доступ к данным есть и у нас, и у отдела маркетинга интернет-магазина, чтобы все могли отслеживать ключевые показатели сайта.
Но установить Хотжар можно и самостоятельно.
Если у вас установлен Google Tag Manager, то для этого даже не нужно дергать разработчика.
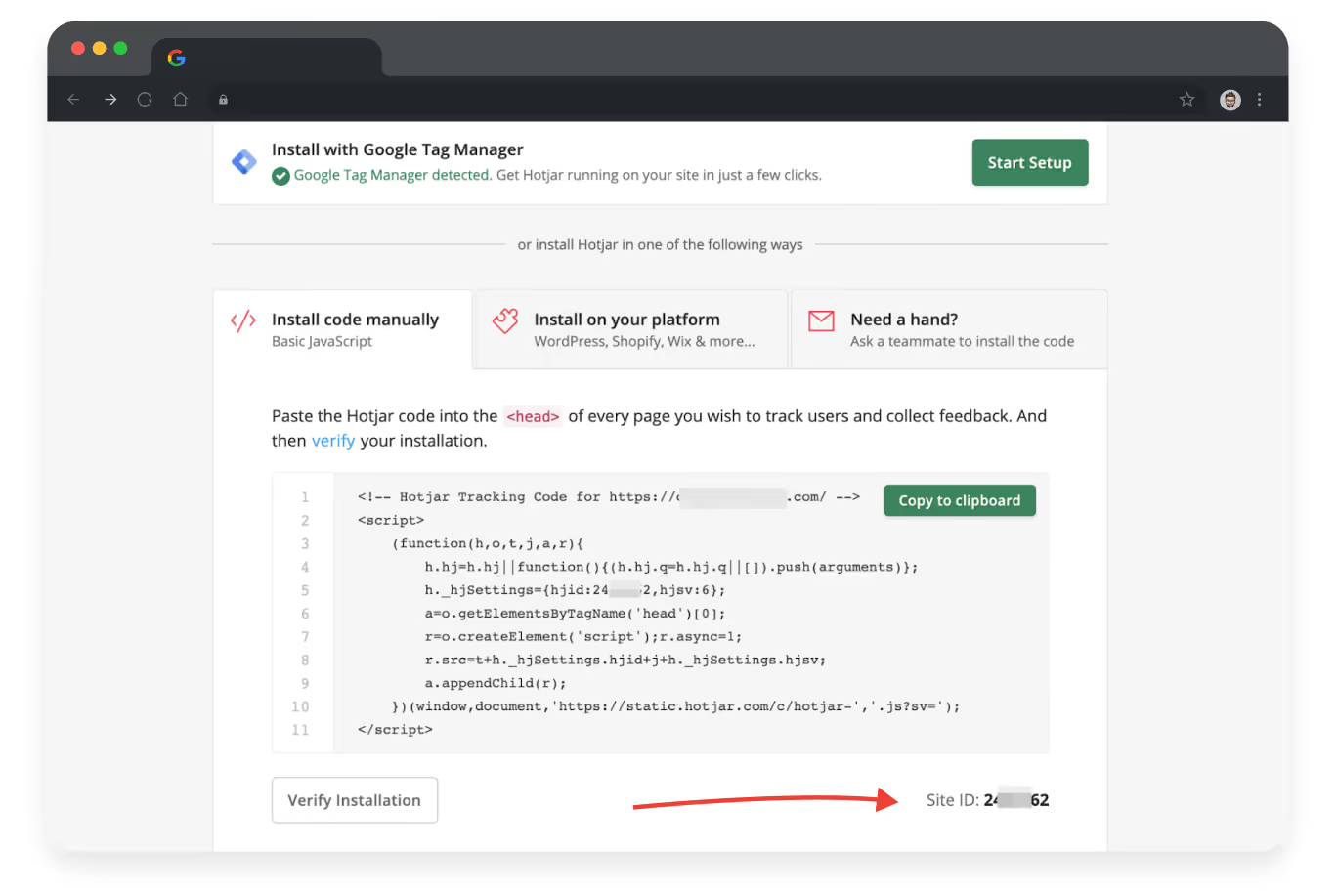
Способ №1
Можно воспользоваться интеграцией с Google Tag Manager через интерфейс Hotjar, просто нажмите Start Setup и следуйте инструкциям. Вам нужно быть залогиненым в том Google аккаунте, где создан ваш Tag Manager и указать необходимый контейнер при установке. Тег создастся автоматически, причем даже для публикации тега не нужно будет заходить в Tag Manager.

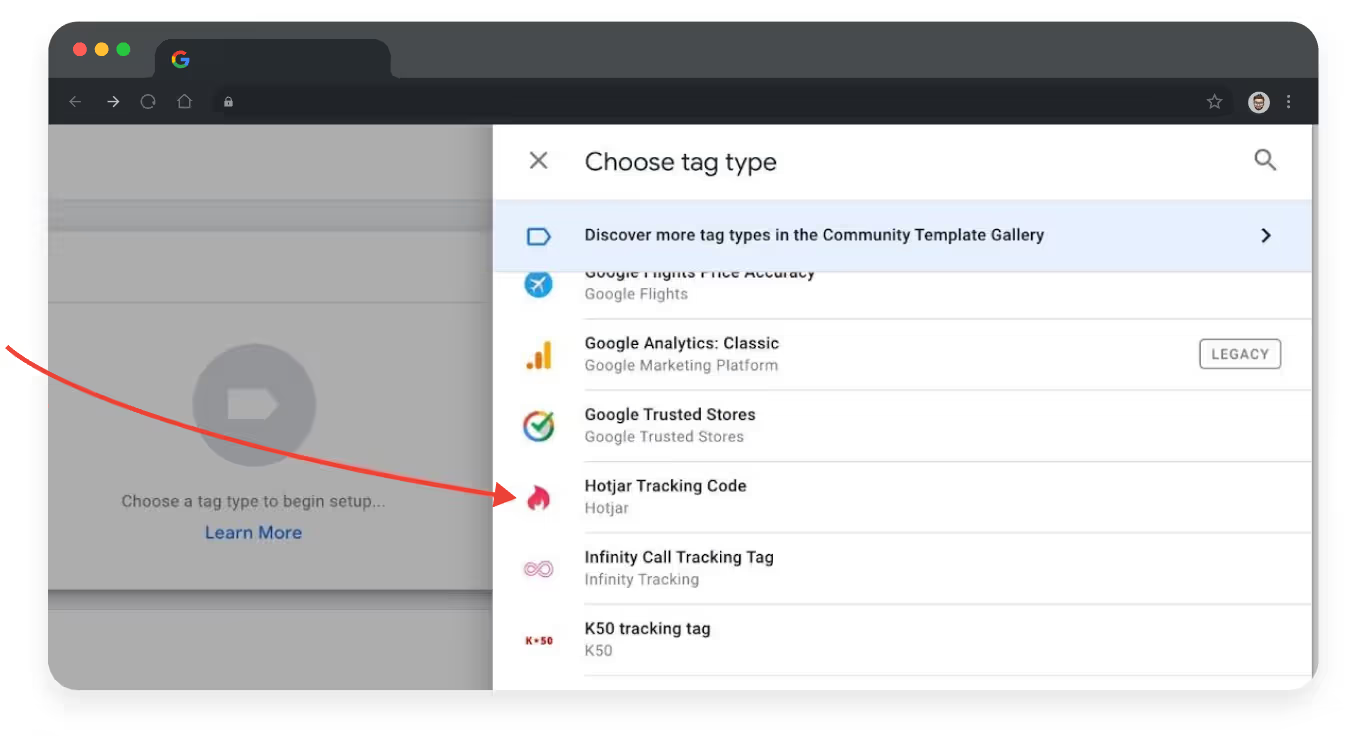
Способ №2
Создать тег через Google Tag Manager, прописав при этом ID, которое можно взять в аккаунте Hotjar.

Просто найдите нужный тег и пропишите в нем ID.

Способ №3
Код можно залить напрямую в Head и Body.
Просто скопируйте его из аккаунта Hotjar и передайте разработчику.
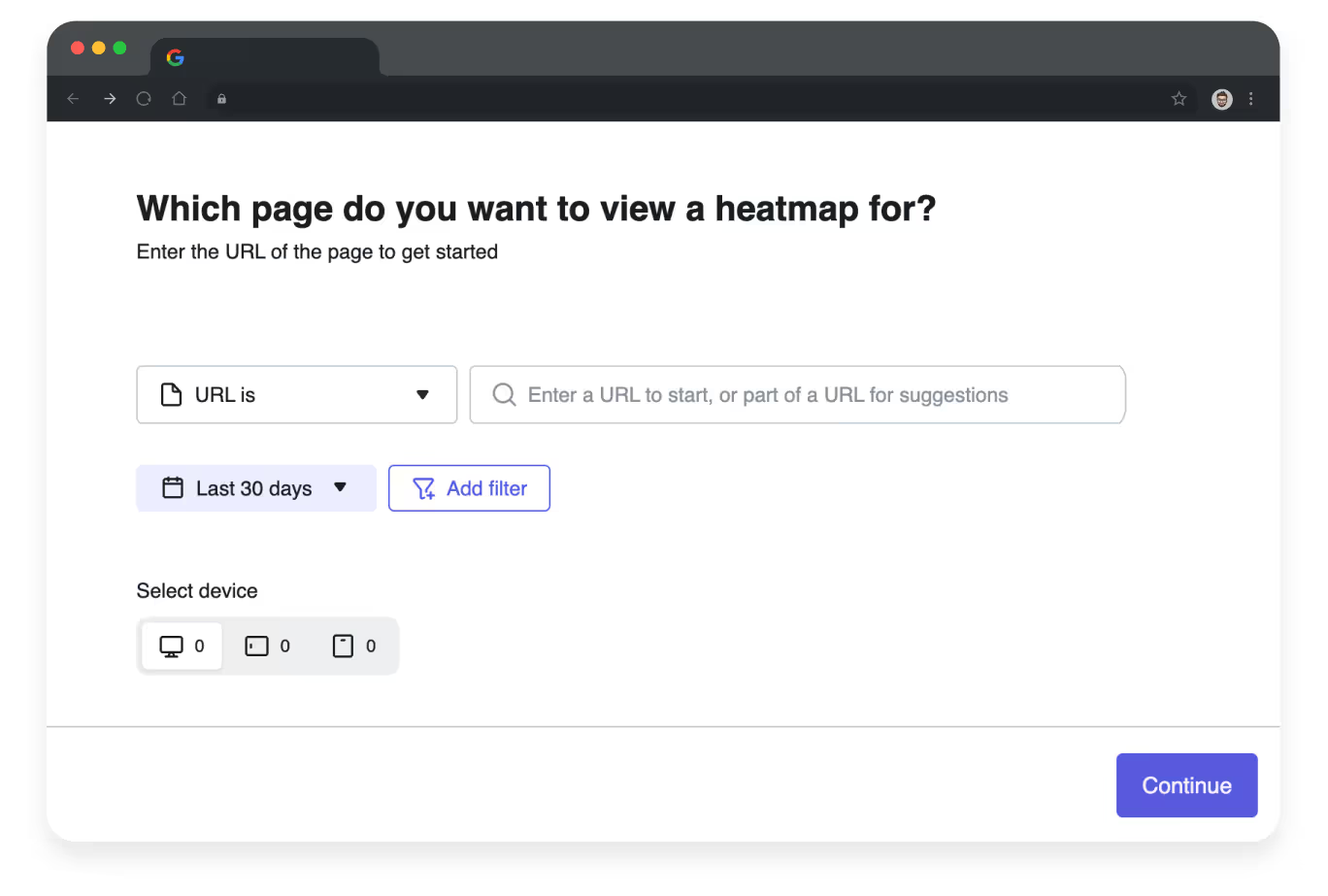
Далее все предельно просто, переходите в нужный раздел с тепловыми картами, записями и т.п., и начинайте отслеживать поведение пользователей.
Как правильно трактовать данные Hotjar?
Ошибки интерфейса, которые лежат на поверхности, вы без труда сможете обнаружить самостоятельно. В этом бесспорное преимущество этого инструмента. Но бывают ситуации, когда не стоит делать поспешные выводы, не сопоставив данные с показателями аналитики, не разобравшись до конца в паттернах поведения пользователей.
Например, небольшая глубина скролла не всегда свидетельствует о незаинтересованности пользователя. Сопоставляя эти данные с кликами, переходами на другие страницы и грубиной просмотра, можно прийти к выводу, что глубина скролла является нормой.
Именно поэтому лучше заказывать комплексный аудит юзабилити-сайта, чтобы если даже точечно дорабатывать интерфейс, то хотя бы видеть проблему комплексно.
Microsoft Clarity: достойная и бесплатная альтернатива Hotjar
На протяжении многих лет Hotjar был инструментом номер один по популярности, когда речь заходила об изучении поведенческих паттернов пользователей разных сайтов.
Однако технологии не стоят на месте и на рынке появляются и другие инструменты, которые могут составить достойную конкуренцию уже полюбившемуся Hotjar. Так, в последнее время Clarity от Microsoft завоевывает популярность благодаря своему богатому функционалу и бесплатному доступу к своим сервисам.
Соответственно, многие CRO и UX/UI агентства активно используют Clarity и студия Турум-бурум не стала исключением. Причина этому — ряд преимуществ, которые предлагает Clarity. Ключевые из них предлагаем рассмотреть ниже.
Clarity: основной функционал и преимущества
Clarity является эффективным инструментом анализа особенностей взаимодействия пользователей с интерфейсом сайта или приложения.
Он предлагает множество полезных функций, включая:
- Удобный дашборд — просматривайте всю информацию о поведении пользователей на одном экране: показатели сеанса, источники трафика и диаграммы и тд;
- Тепловые карты — быстро находите проблемные места интерфейса;
- Записи сеансов — наблюдайте за поведением пользователей во время их навигации по сайту;
- Неограниченное количество сеансов — обрабатывайте большие массивы данных без обновления системы;
- Расширенные возможности фильтрации — сегментируйте данные пользователей по типу устройства, географическому положению, продолжительности сеанса и т. д.;
- Простой и понятный интерфейс — быстро находите нужную информацию даже если вы неопытный пользователь;
- Конфиденциальность данных — Clarity автоматически маскирует личные данные пользователей и соблюдает GDPR (общее положение о защите данных);
- Легкая интеграция с другими продуктами Microsoft — если ві уже используете какие-либо продукті компании, то єто просто дополнительній плюс.
В чем же главное преимущество Clarity? Все эти и другие функции инструмента доступны абсолютно бесплатно. Это делает Clarity отличным выбором как для стартапов с ограниченным бюджетом так и крупных компаний, которые хотят сэкономить на аналитике при этом не жертвуя ее качеством.
Как Турум-бурум повысил микроконверсию бизнеса на 67% с помощью Clarity
Во время UX-аудита сайта Shiny & Diski команда Турум-бурум использовала тепловые карты, карты прокрутки и кликов Microsoft Clarity, что позволило нам выявить проблемы в интерфейсе и точки потенциального роста. Благодаря Clarity мы также смогли оценить эффективность внесенных изменений.
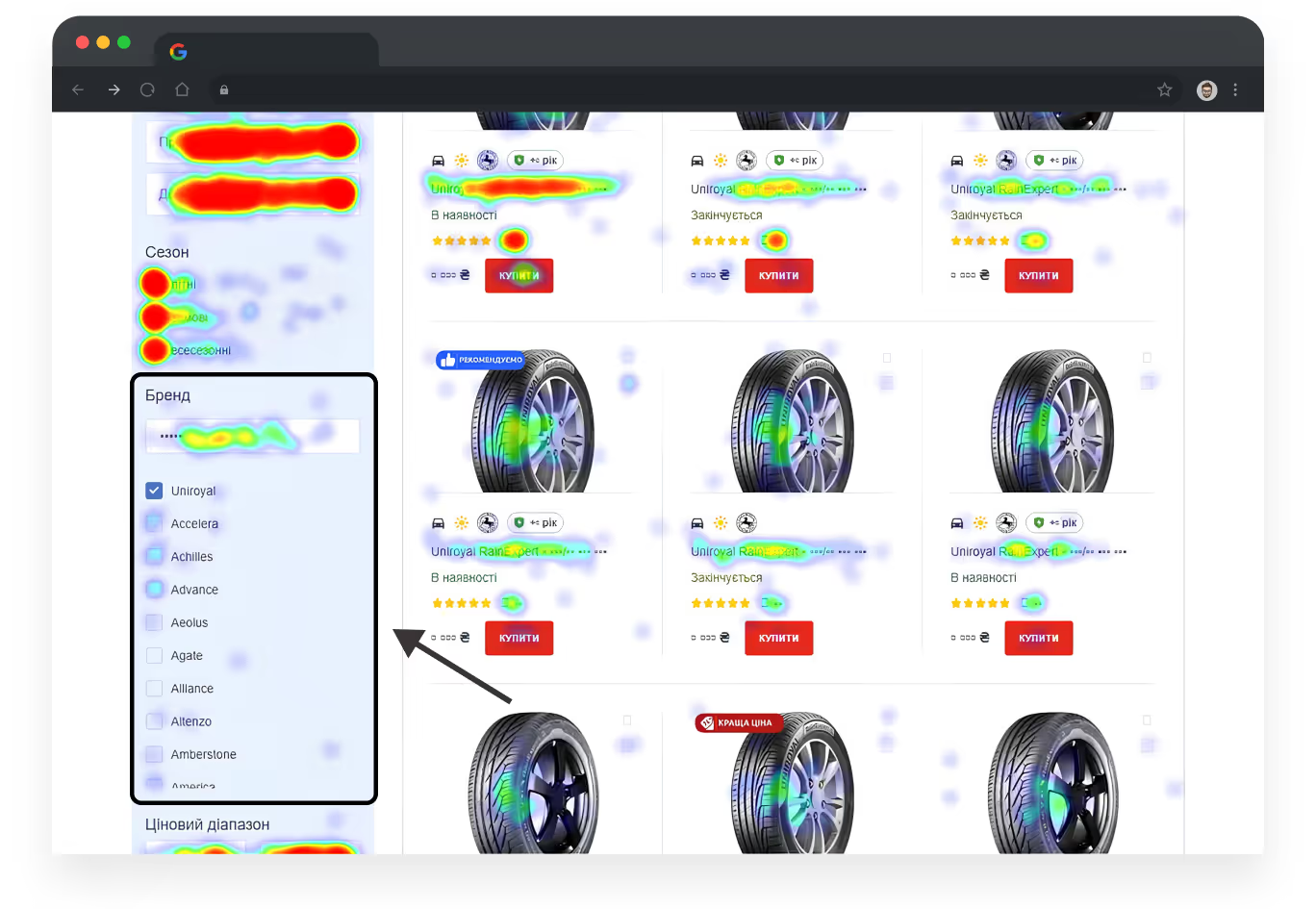
Вот примеры того, как тепловые карты Microsoft Clarity помогли выявить и устранить проблемы с поиском и фильтрацией товаров:
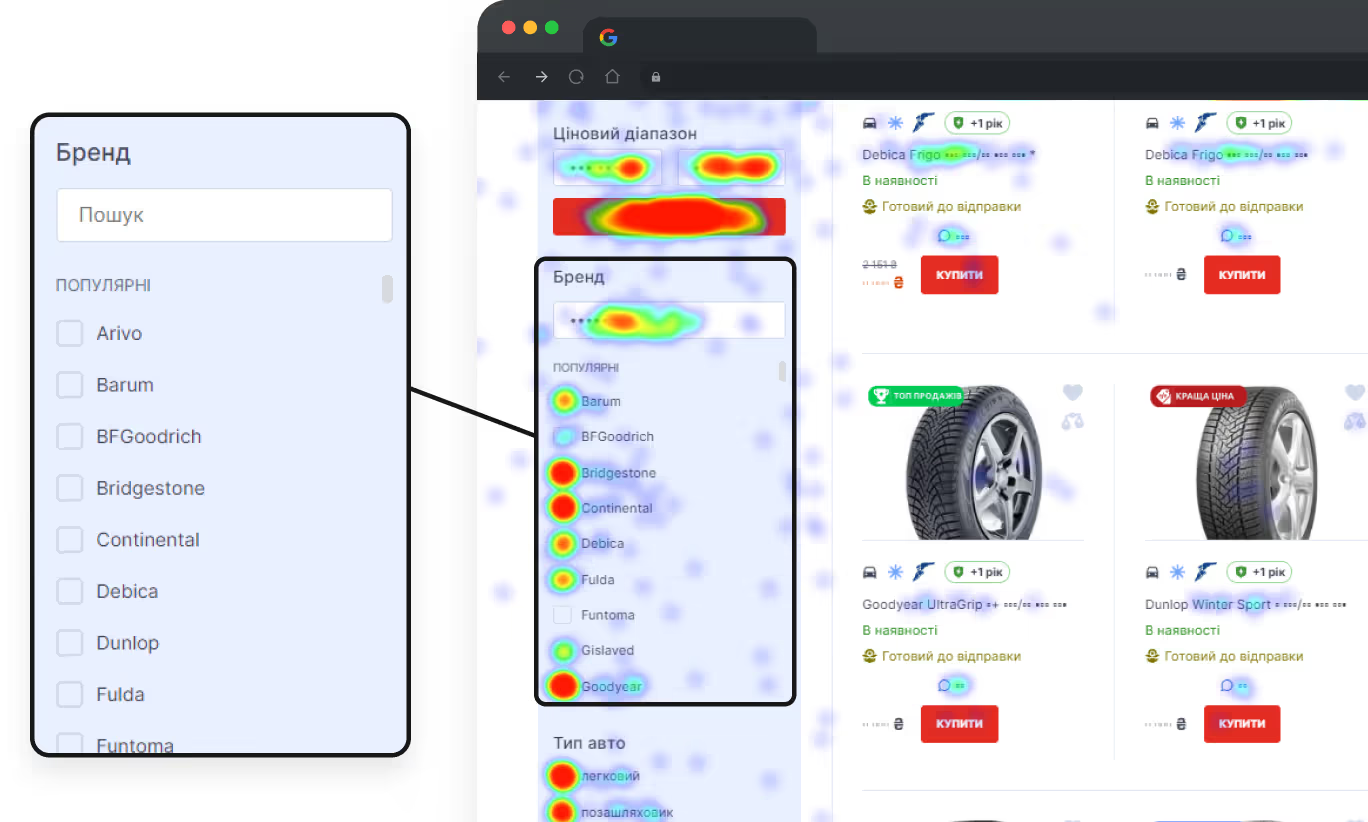
- Пользователям было неудобно осуществлять поиск товара по бренду, поскольку многие популярные бренды не были показаны на странице, а наоборот — скрыты в алфавитном списке.

Чтобы упростить поиск, мы переместили самые популярные бренды в верхнюю часть списка, и увидели, что пользователи стали активно использовать фильтры с популярными брендами и быстрее находить нужный им товар.

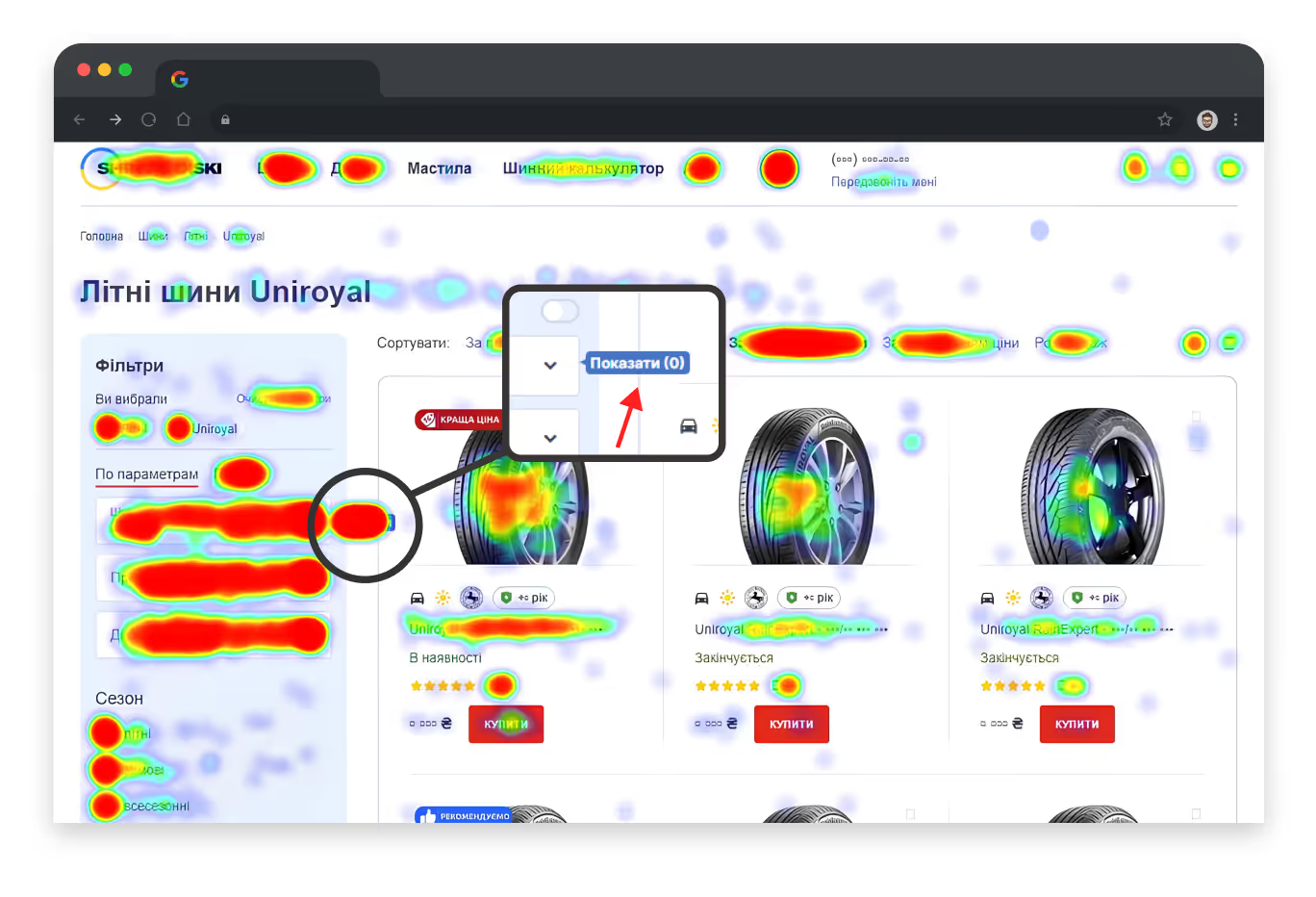
- Во время фильтрации, пользователям приходилось кликать на кнопку «Показать», чтобы применить выбранные фильтры, но которая на самом деле только усложняла процесс поиска нужного товара.

Убрали кнопку «Показать», сделав процесс фильтрации более простым и быстрым, что повысило вовлеченность пользователей и сократило воронку.

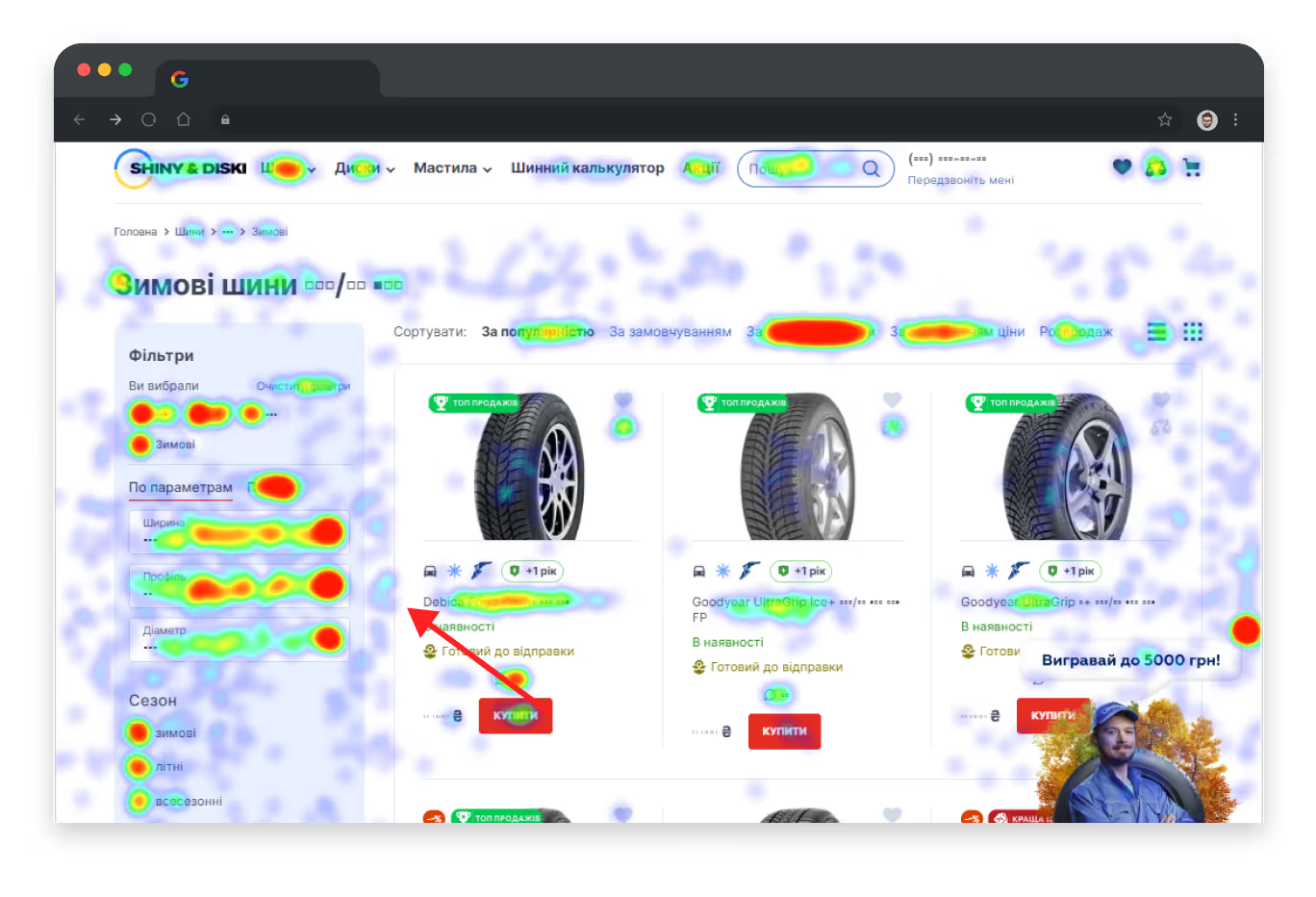
- Фильтр цен был расположен слишком низко и визуально незаметен и только 64% пользователей доскроливали до него, что удлиняло путь пользователя.

Мы переместили кнопку фильтра по цене выше, чтобы улучшить ее видимость и удобство использования. Это позволило сократить время поиска товаров и оформления заказа. По данным карты прокрутки и кликов Microsoft Clarity, после изменения положения кнопки около 90% пользователей достигают этой кнопки.

В результате пользователи стали на 15% чаще переходить на страницу товара из списка товаров и на 67% чаще добавлять товар в корзину.
Полную версию кейса увеличения конверсии Shiny & Diski на 12,5% можно почитать в блоге SPEKA.
Hotjar vs Clarity: что выбрать
Hotjar и Clarity оба являются классными продуктами, которые хорошо подходят для UX-исследований, так как оба инструмента представляют действительно качественную аналитику пользовательского опыта, просто используя разные подходы.
В умелых руках, такая аналитика превращается в эффективные UX/UI решения, которые способствуют улучшению пользовательского опыта и увеличению коэффициента конверсии. Поэтому тут больше важно не каким именно из этих двух инструментов собирают данные, а кто их в последствии обрабатывает и интерпретирует.
Часто задаваемые вопросы (FAQ)
Question reference
Answer reference


Подпишись на рассылку, чтобы получить чек-лист для проверки настройки GA4
Поделиться постом в:
Больше кейсов от турум-бурум?
Ознакомьтесь с нашим портфолио из различных сфер бизнеса.
Смотреть портфолио







.png)






