UA
Як використовувати Hotjar для оптимізації конверсії інтернет-магазина
Дата:
June 17, 2021
Оновлено:
January 3, 2025
Підсумувати з:
Чому такі інструменти, як Hotjar, повинні бути підключені до кожного інтернет-магазину? В цій статті ми розглянемо наочні приклади того, як Hotjar допомагає отримати дані про поведінку користувачів і збільшити коефіцієнт конверсії проєкту. А також поговоримо про його безкоштовну альтернативу — інструмент Clarity, який швидко набирає популярність серед власників бізнесу.

Чому як мінімум безкоштовну версію Hotjar варто підключити до вашого проєкту?
Hotjar — це один з топових онлайн-сервісів аналізу юзабіліті сайту, який допомагає вивчити ваших користувачів, отримати зворотний зв'язок і оптимізувати сайт для збільшення конверсії. На даний момент більше 350 000 організацій використовують Hotjar для аналізу юзабіліті, і в 2021 році цей інструмент був визнаний одним з провідних сервісів в EMEA. Його активно використовують такі компанії, як Ryanair і Tomtom. Наш кейс про збільшення конверсії на 55% для Інтертоп ви також можете прочитати в розділі клієнтів Hotjar.
Сервіс добре доповнює традиційні інструменти веб-аналітики, такі як Google Analytics, і дає більш повну та чітку картину того, як користувачі взаємодіють з інтернет-магазином.
Можливості Hotjar:
- Теплові карти: карти кліків, скролу, руху миші;
- Збір зворотного зв'язку;
- Перегляд записів під час A/B-тестування;
- Відстеження та запис поведінки користувачів;
- Аналіз воронки конверсій;
- Аналітика форм;
- Створення різних опитувальників;
- Порівняння кліків.
Основні функції Hotjar для проєктів e-commerce з наочними прикладами використання
UX/UI спеціалісти активно використовують Hotjar при зміні дизайну сайтів за ESR та RSR підходами. Ось основні зрізи, які вам точно варто самостійно використовувати на вашому сайті.
1. Теплові карти (Heatmaps)
Виділяють 3 види теплових карт, які користуються найбільшою популярністю для проєктів e-commerce:
- Карта кліків;
- Карта скролінгу;
- Карта активності миші;
Heatmaps дозволяють розмітити необхідні сторінки для відстеження, тобто можна вибрати конкретні ключові сторінки або групи сторінок, а не збирати дані з усього сайту. Необхідні дані збираються протягом 1-3 днів, в залежності від розміру проєкту та трафіку.

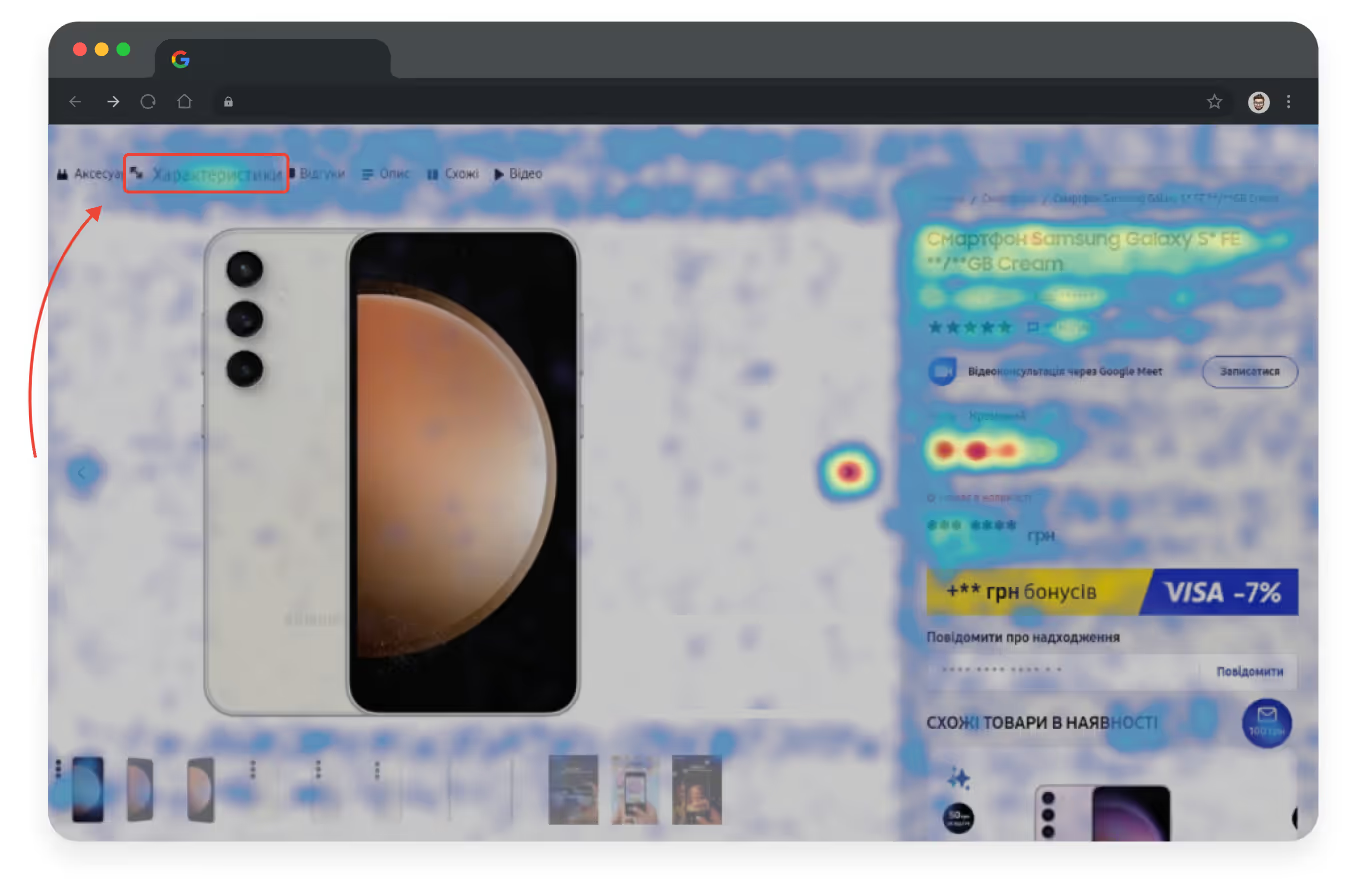
- Карта кліків: відображає всі елементи та області сторінок, на які користувачі клікають, а також показує частоту кліків.
Це допомагає:
- Визначити пріоритет елементів дизайну на сторінці;
- Виявити неклікабельні елементи, на які користувачі активно клікають;
- Визначати кнопки або посилання, які залишилися без уваги.
- Відстежувати нестандартні сценарії поведінки та розуміти, що відбувається на сторінці в реальних умовах.

Карти кліків особливо важливі для налаштування фільтрації. На картах можна побачити, які фільтри найчастіше використовують користувачі в інтернет-магазині та вивести їх на сторінках видачі товарів.
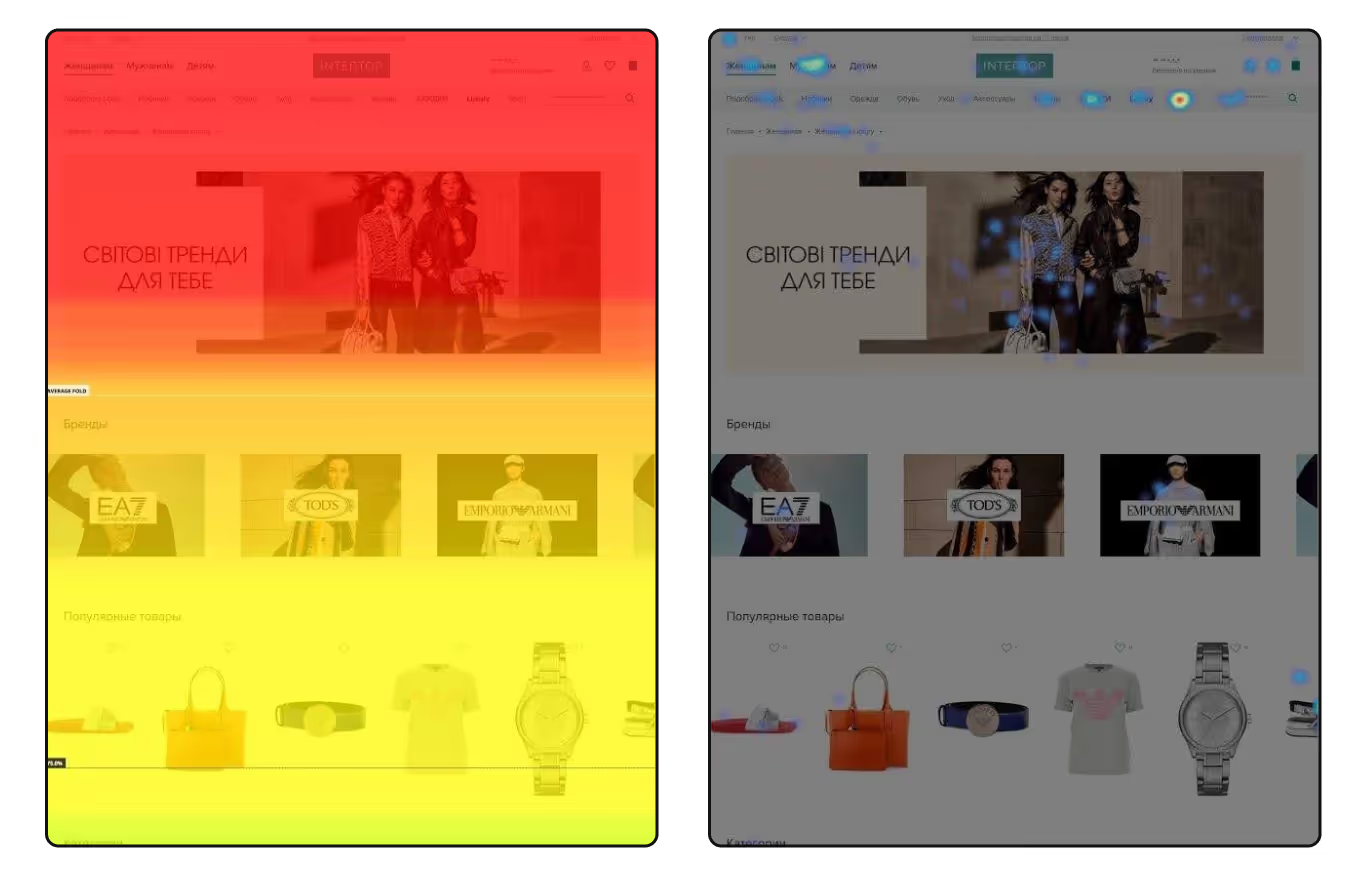
- Карта скроллу: відображає, куди доскролюють користувачі і з якою інтенсивністю вони прокручують сторінку. Ви можете визначити ступінь залученості клієнтів і відсоток залучених користувачів від загальної кількості відвідувачів.
Якщо в нижній частині сторінки зібрана ключова інформація, то важливо, щоб користувач долистав до неї.

З теплової карти видно, що найклікабельніша частина знаходиться в другій половині сторінки — категорії товарів, хоча за картою скроллу її переглядає лише 50% користувачів. Отже, потрібно підняти вище блоки з більш клікабельним контентом.
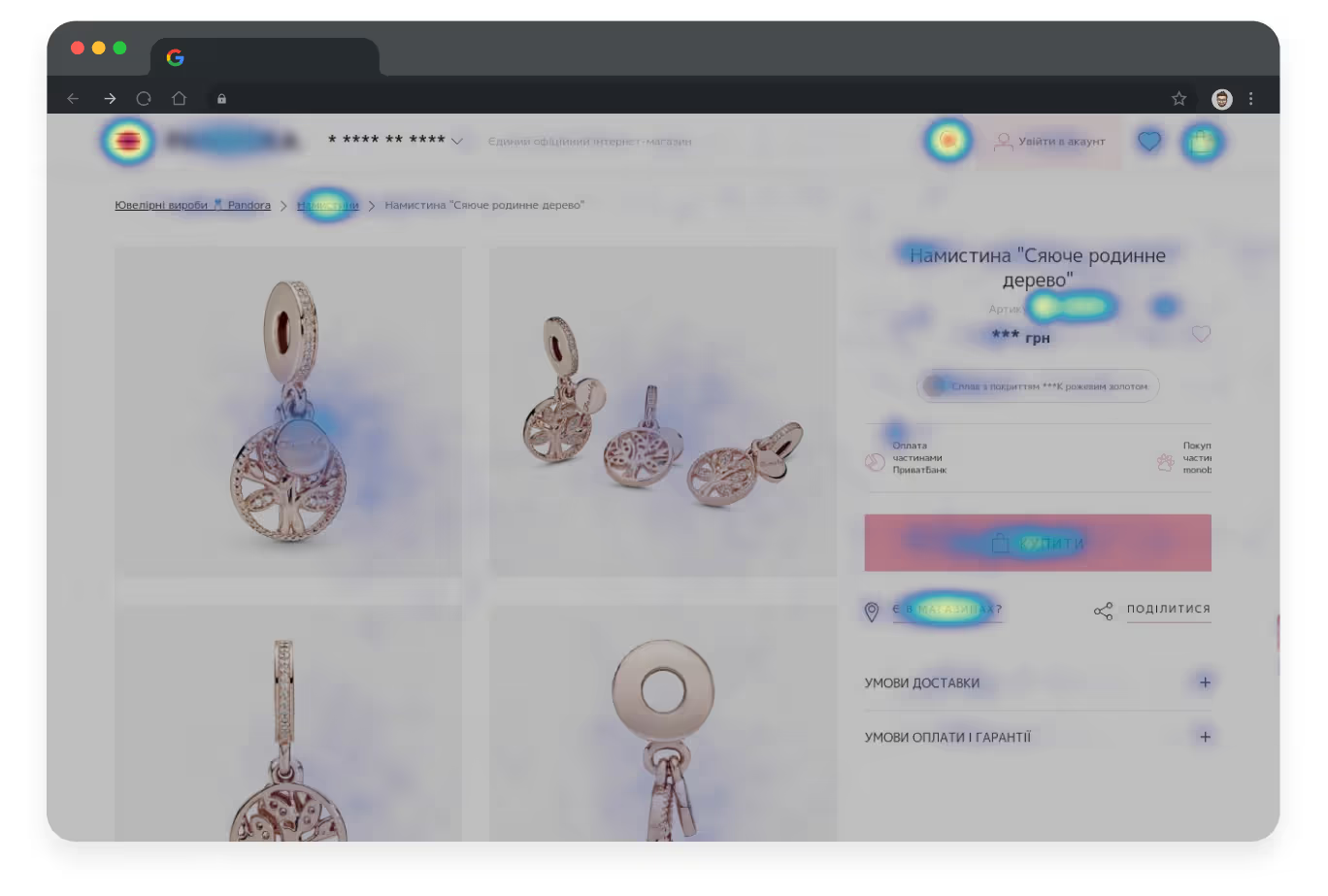
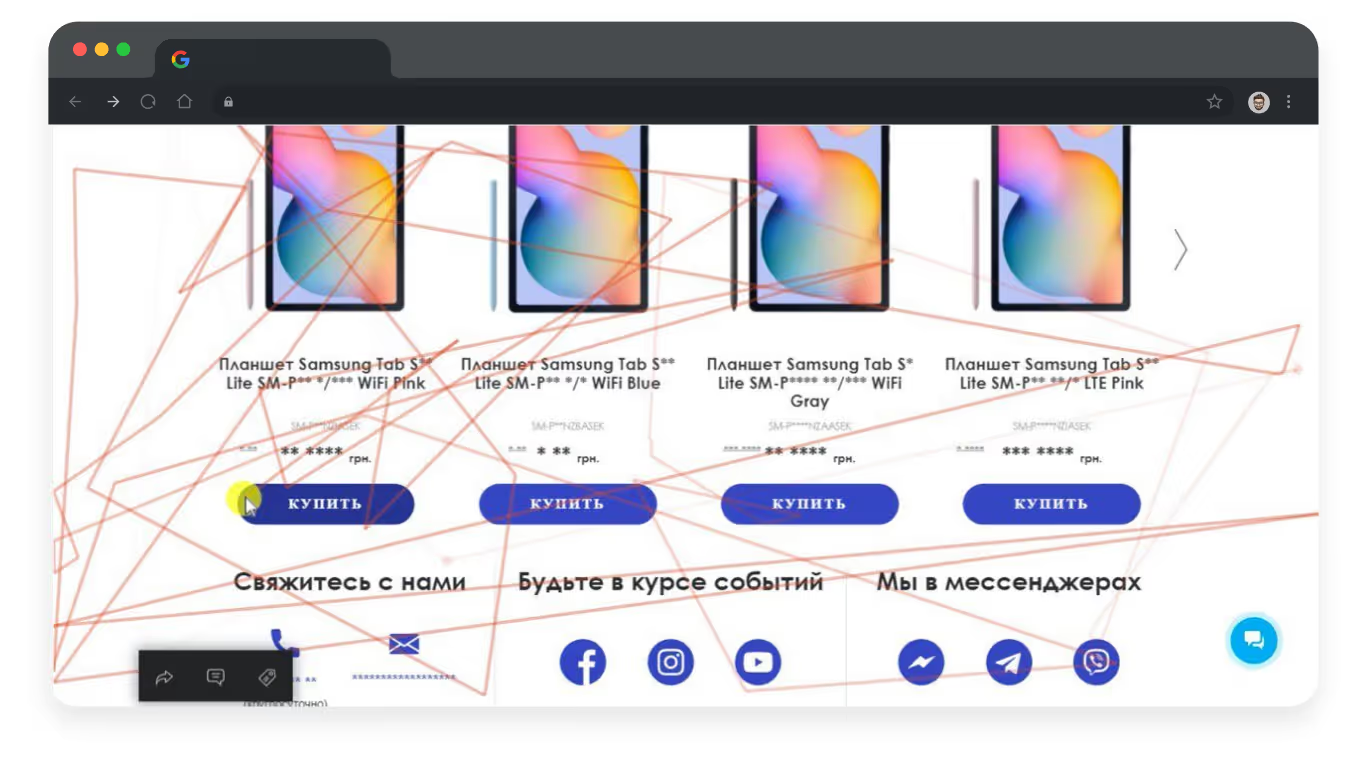
- Рух курсора (карта активності миші): дозволяє відстежити точки та області на сторінці, на які користувач найбільше фокусується (зображення, простір навколо посилань тощо). Курсор завжди слідує за поглядом людини, тому використовується як eye-tracker, що дозволяє зрозуміти, які елементи на сайті найбільше привертають увагу користувача і чи правильно розставлені акценти в дизайні сайту.

На скріні ми бачимо рухи курсора, які зони розглядають, куди намагаються клікнути і куди переходять потім. Чим тепліше, тим довше затримується курсор в області. У даному випадку користувачі доскролюють до кінця сторінки і хочуть бачити більше товарів. Тобто, вони зацікавлені в знижкових товарах, варто подумати, як показувати більше товарів у списку, продумати відповідні фільтри.
2. Записи сеансів
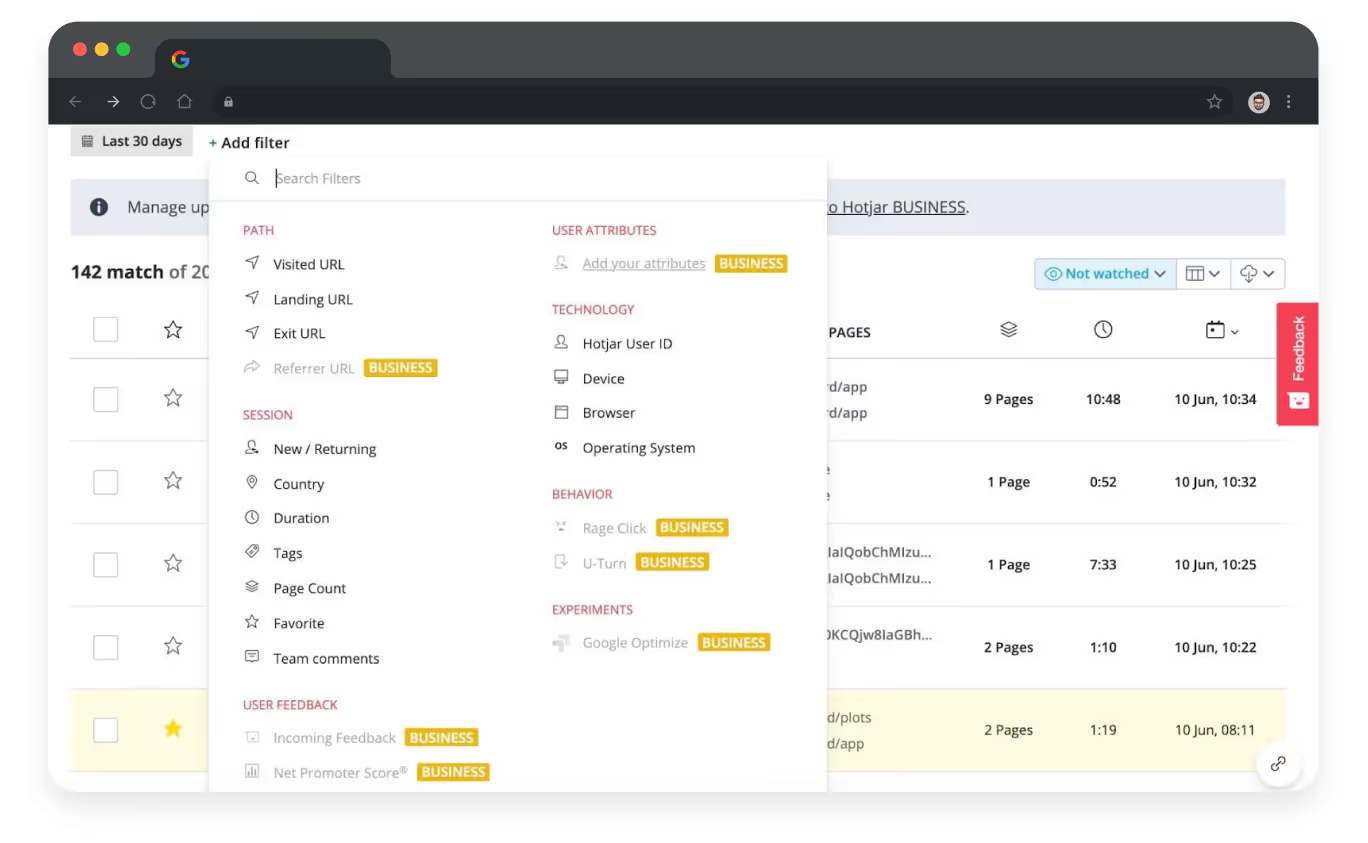
Це досить гнучкий інструмент для аналізу поведінки цільової аудиторії. Записи можна зберігати в Обраному та ділитися з іншими членами команди для подальшої роботи. Якщо карти Hotjar відображають ситуацію на окремих сторінках і групах сторінок, то записи в динаміці показують взаємодію реального користувача з сайтом в цілому:
- Точку входу на сайт;
- Переходи зі сторінки на сторінку;
- Чи вводить користувач дані;
- Чи помиляється, і якщо так, то де помиляється;
- Показує точку відмови та виходу;
- Показує, де відбуваються rage clicks (коли користувачі постійно натискають або клацають мишкою, тому що вони розчаровані або розгнівані), і т.д.

Відео можна відфільтрувати в залежності від сторінок, пристроїв, країн тощо.

3. Перегляд записів під час A/B-тестування
З допомогою Hotjar є можливість підключити heatmaps до експериментів. Це допомагає:
- Визначити, як користувачі поводяться на експериментальних сторінках;
- Який варіант працює краще;
- Знайти точки зростання;
- Визначити, який функціонал потребує доопрацювання, і інше.
4. Збір зворотного зв'язку
Чудовий ненав'язливий інструмент, щоб дізнатися, що здалося незручним користувачу під час взаємодії зі сторінкою, а також попросити його оцінити інтерфейс.

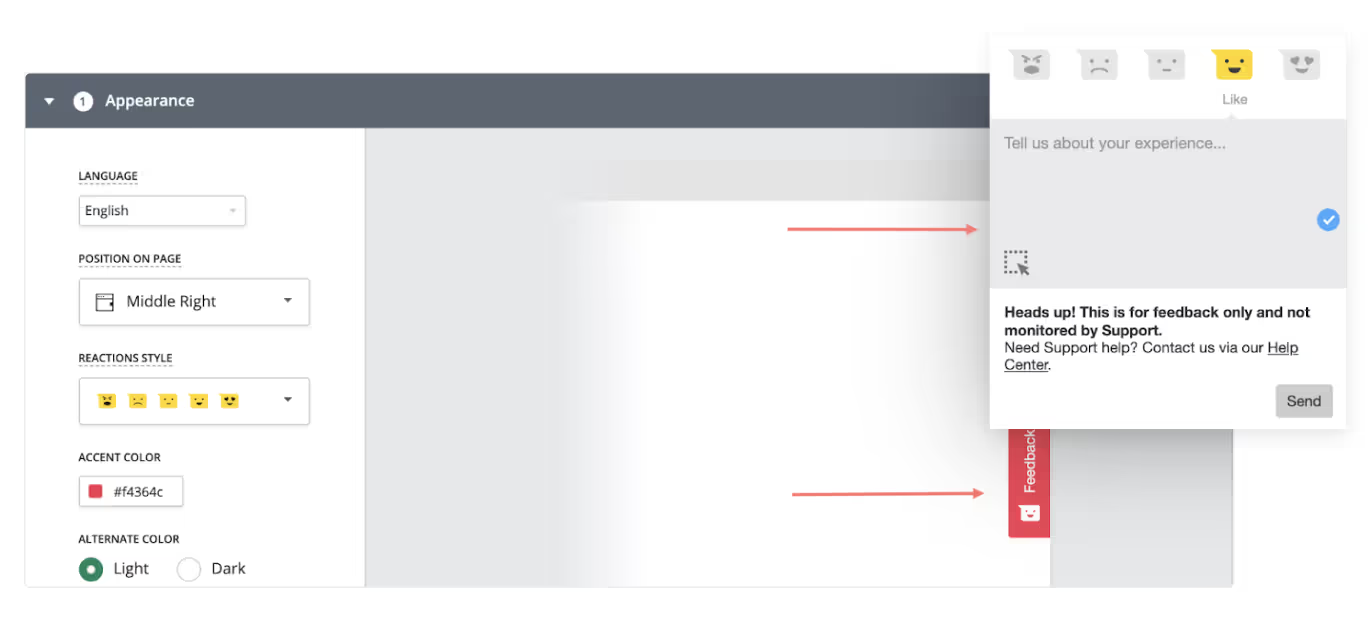
На сайті це виглядає приблизно так: невелика панель Feedback розкривається при кліку. У користувача є можливість оцінити інтерфейс за 5-бальною шкалою з емодзі і, за бажанням, залишити свій коментар.

Зовнішній вигляд такого вікна можна оформити в стилістиці вашого сайту.
5. Опитування
Це один з найбільш значущих інструментів для оптимізації конверсії. Ми особливо рекомендуємо впроваджувати його в процесі оформлення замовлення, якщо показник виходів зі сторінки оформлення замовлення необґрунтовано високий. Так, для Intertop, наприклад, це допомогло збільшити конверсію на 55%.
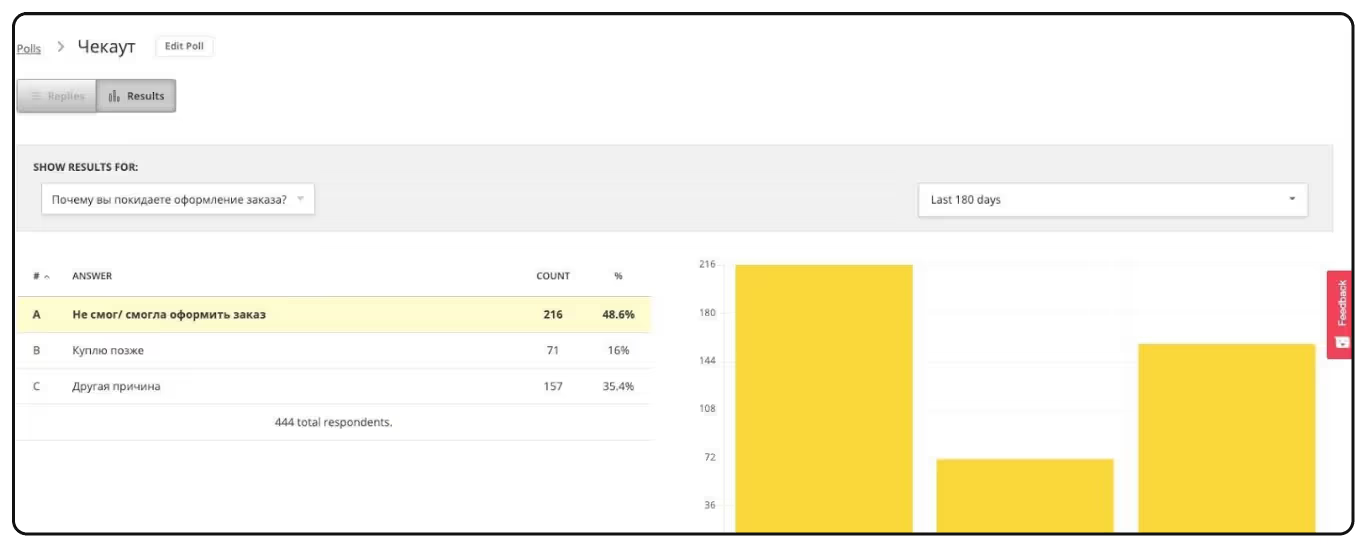
Наприклад, такий невеликий опитувальник в інтернет-магазині Intertop допоміг виявити причини і став вирішальним фактором для значних змін у всій воронці.
При виході зі сторінки чекауту користувача запитували “Чому ви покидаєте оформлення замовлення?”

Як підключити Hotjar?
Зазвичай ми створюємо акаунт для клієнта самостійно і підключаємо його на сайт за допомогою Google Tag Manager, або безпосередньо на сайт через спеціальний фрагмент коду.
При цьому доступ до даних є і в нас, і у відділі маркетингу інтернет-магазину, щоб усі могли відстежувати ключові показники сайту.
Але встановити Hotjar можна і самостійно.
Якщо у вас встановлений Google Tag Manager, то для цього навіть не потрібно турбувати розробника.
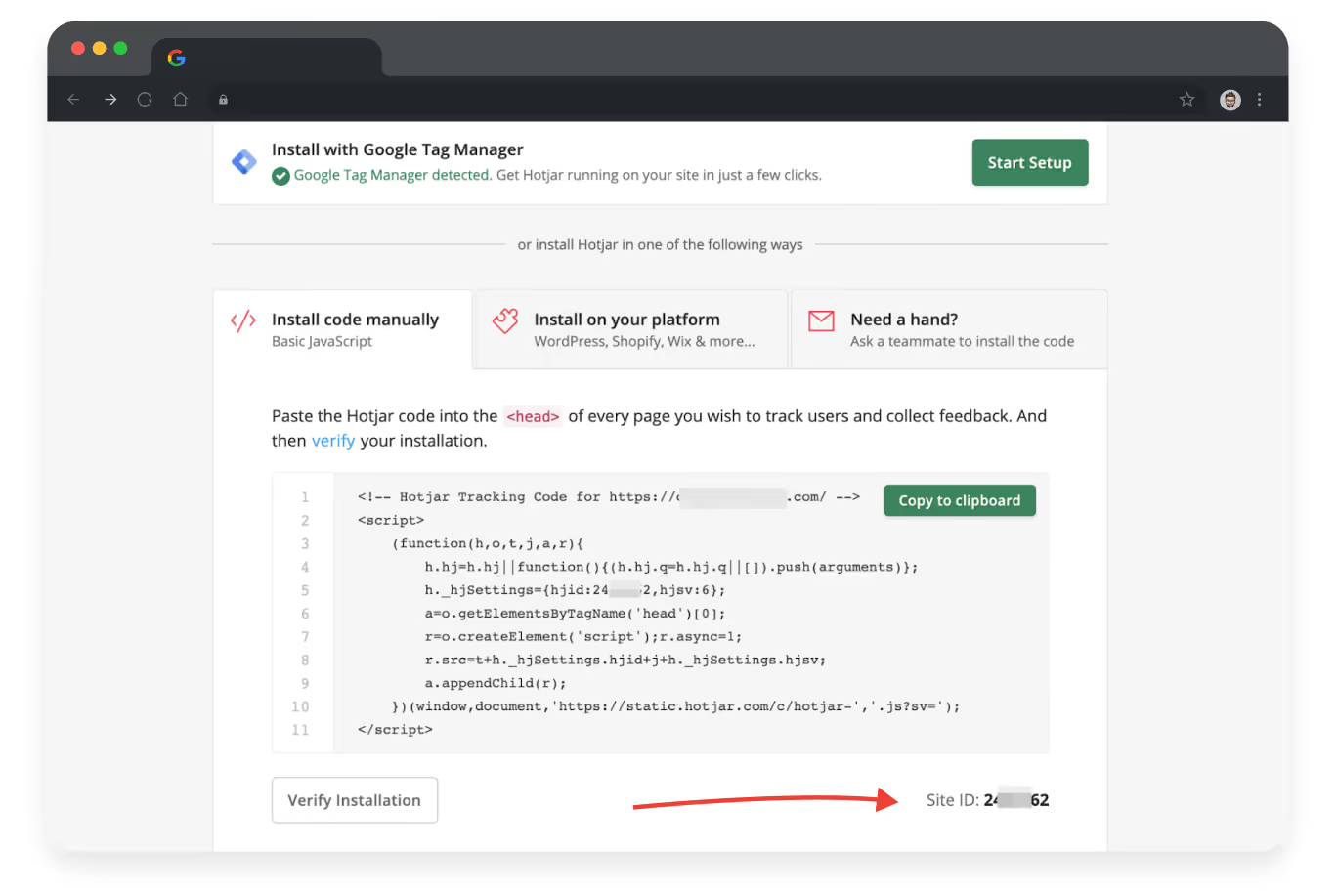
Спосіб №1
Можна скористатися інтеграцією з Google Tag Manager через інтерфейс Hotjar, просто натисніть Start Setup і дотримуйтесь інструкцій. Вам потрібно бути залогіненим у тому Google акаунті, де створено ваш Tag Manager, і вказати необхідний контейнер під час установки. Тег створиться автоматично, причому навіть для публікації тега не потрібно буде заходити в Tag Manager.

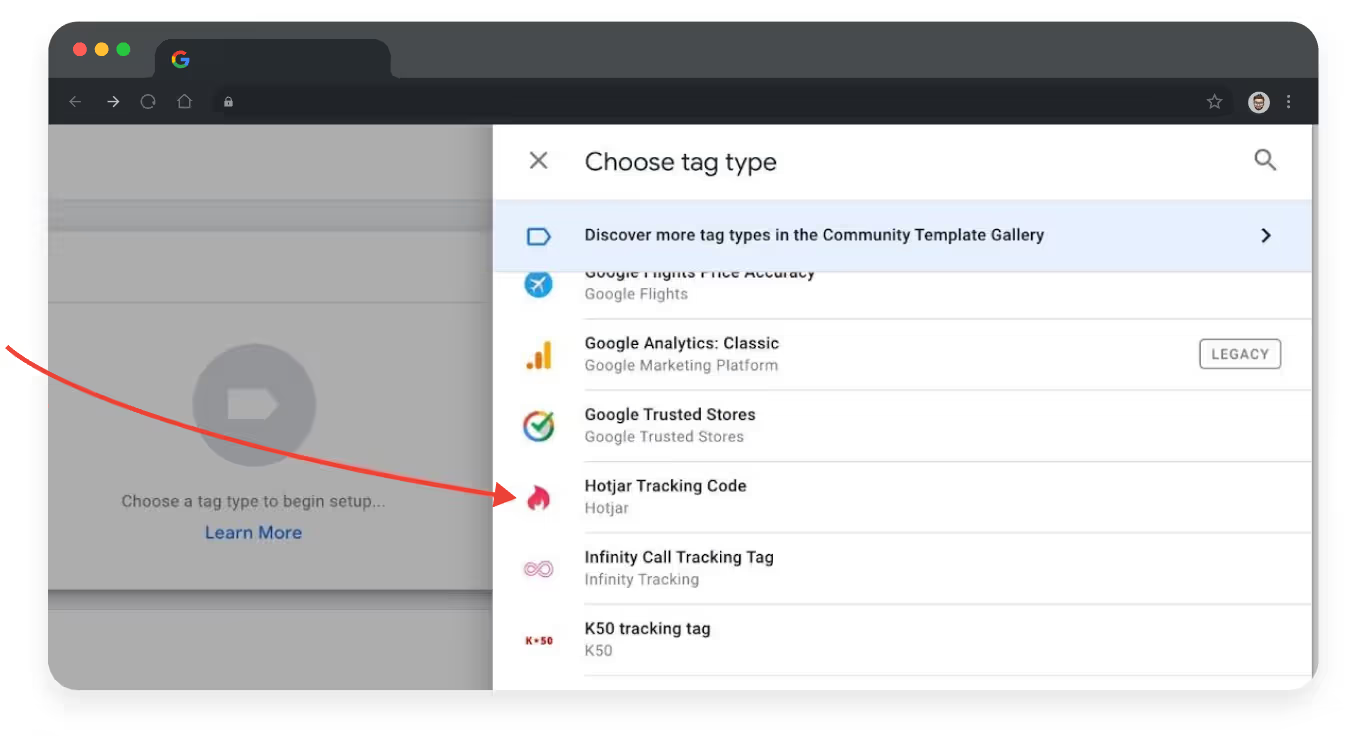
Спосіб №2
Створити тег через Google Tag Manager, вказавши при цьому ID, яке можна взяти в акаунті Hotjar.

Просто знайдіть потрібний тег і впишіть в ньому ID.

Спосіб №3
Код можна вставити безпосередньо в Head і Body.
Скопіюйте його з акаунта Hotjar і передайте розробнику.
Далі все надзвичайно просто, переходьте в потрібний розділ з тепловими картами, записами тощо, і починайте відстежувати поведінку користувачів.
Як правильно трактувати дані Hotjar?
Помилки інтерфейсу, які лежать на поверхні, ви без труднощів зможете виявити самостійно. В цьому безсумнівна перевага цього інструмента. Але бувають ситуації, коли не варто робити поспішні висновки, не зіставивши дані з показниками аналітики, не розібравшись до кінця в паттернах поведінки користувачів.
Наприклад, невелика глибина скроллу не завжди свідчить про незацікавленість користувача. Зіставляючи ці дані з кліками, переходами на інші сторінки та глибиною перегляду, можна прийти до висновку, що глибина скроллу є нормою.
Саме тому краще замовляти комплексний аудит юзабіліті-сайту, щоб, навіть якщо точково доопрацьовувати інтерфейс, то хоча б бачити проблему комплексно.
Microsoft Clarity: гідна та безкоштовна альтернатива Hotjar
Протягом багатьох років Hotjar був інструментом номер один за популярністю, коли йшлося про вивчення поведінкових патернів користувачів різних сайтів.
Однак технології не стоять на місці, і на ринку з'являються й інші інструменти, які можуть скласти гідну конкуренцію вже полюбившомуся Hotjar. Так, в останній час Clarity від Microsoft завойовує популярність завдяки своєму багатому функціоналу та безкоштовному доступу до своїх сервісів.
Відповідно, багато CRO та UX/UI агентств активно використовують Clarity, і студія Турум-бурум не стала винятком. Причина цьому — ряд переваг, які пропонує Clarity.
Clarity: основний функціонал і переваги
Clarity є ефективним інструментом аналізу особливостей взаємодії користувачів з інтерфейсом сайту або застосунку.
Він пропонує безліч корисних функцій, включаючи:
- Зручна панель управління — переглядайте всю інформацію про поведінку користувачів на одному екрані: показники сеансу, джерела трафіку та діаграми тощо;
- Теплові карти — швидко знаходьте проблемні місця інтерфейсу;
- Записи сеансів— спостерігайте за поведінкою користувачів під час їх навігації по сайту;
- Необмежена кількість сеансів — обробляйте великі масиви даних без оновлення системи;
- Розширені можливості фільтрації— сегментуйте дані користувачів за типом пристрою, географічним положенням, тривалістю сеансу тощо;
- Простий і зрозумілий інтерфейс — швидко знаходьте потрібну інформацію навіть якщо ви новачок;
- Конфіденційність даних — Clarity автоматично маскує особисті дані користувачів і дотримується GDPR (загальний регламент захисту даних);
- Легка інтеграція з іншими продуктами Microsoft — якщо ви вже використовуєте якісь продукти компанії, то це просто додатковий плюс.
В чому ж головна перевага Clarity? Усі ці та інші функції інструмента доступні абсолютно безкоштовно. Це робить Clarity відмінним вибором як для стартапів з обмеженим бюджетом, так і для великих компаній, які хочуть заощадити на аналітиці, при цьому не жертвуючи її якістю.
Як Турум-бурум підвищив мікроконверсію бізнесу на 67% за допомогою Clarity
Під час UX-аудиту сайту Shiny & Diski команда Турум-бурум використовувала теплові карти, карти прокрутки та кліків Microsoft Clarity, що дозволило нам виявити проблеми в інтерфейсі та точки потенційного зростання. Завдяки Clarity ми також змогли оцінити ефективність внесених змін.
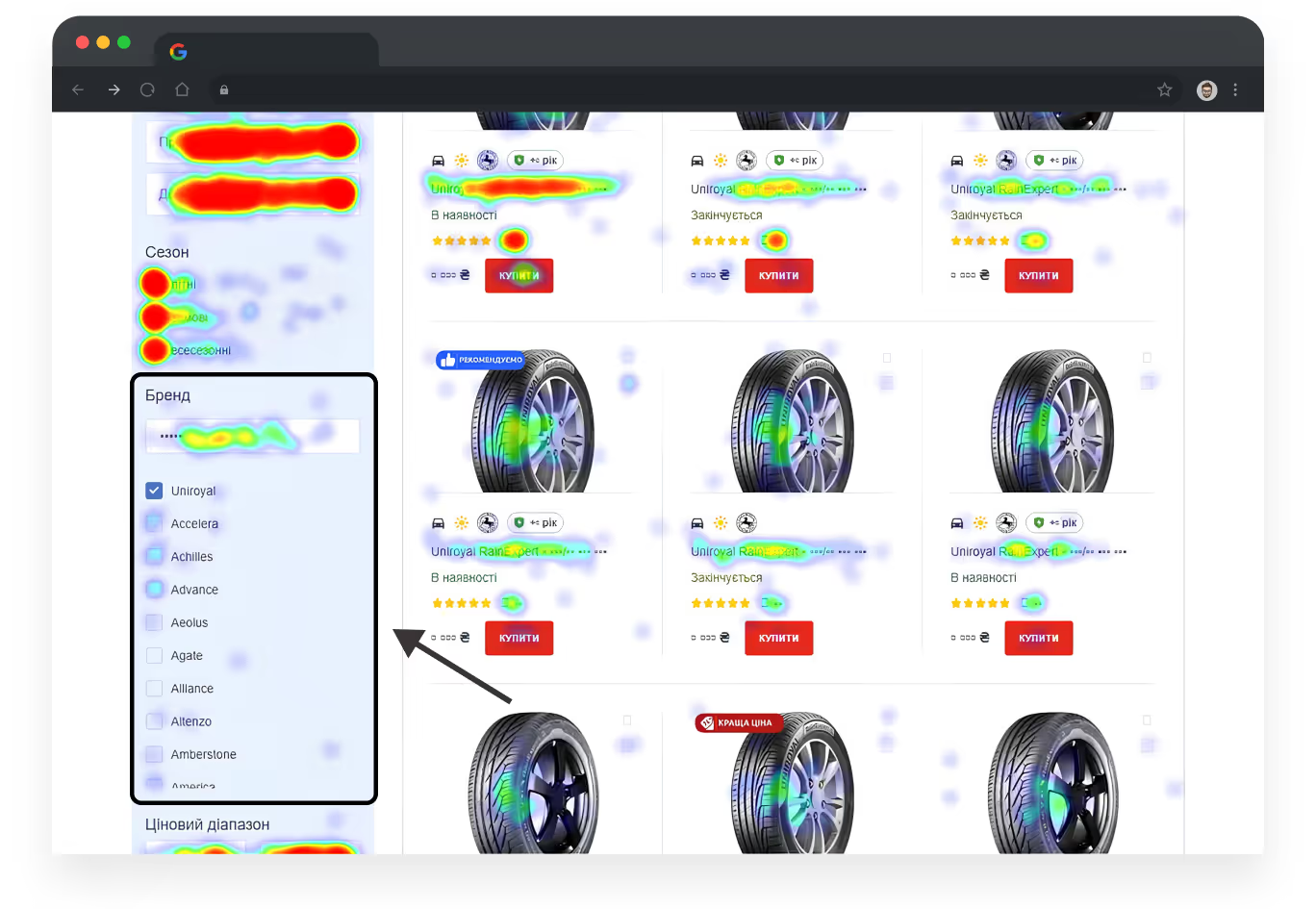
Ось приклади того, як теплові карти Microsoft Clarity допомогли виявити та усунути проблеми з пошуком і фільтрацією товарів:
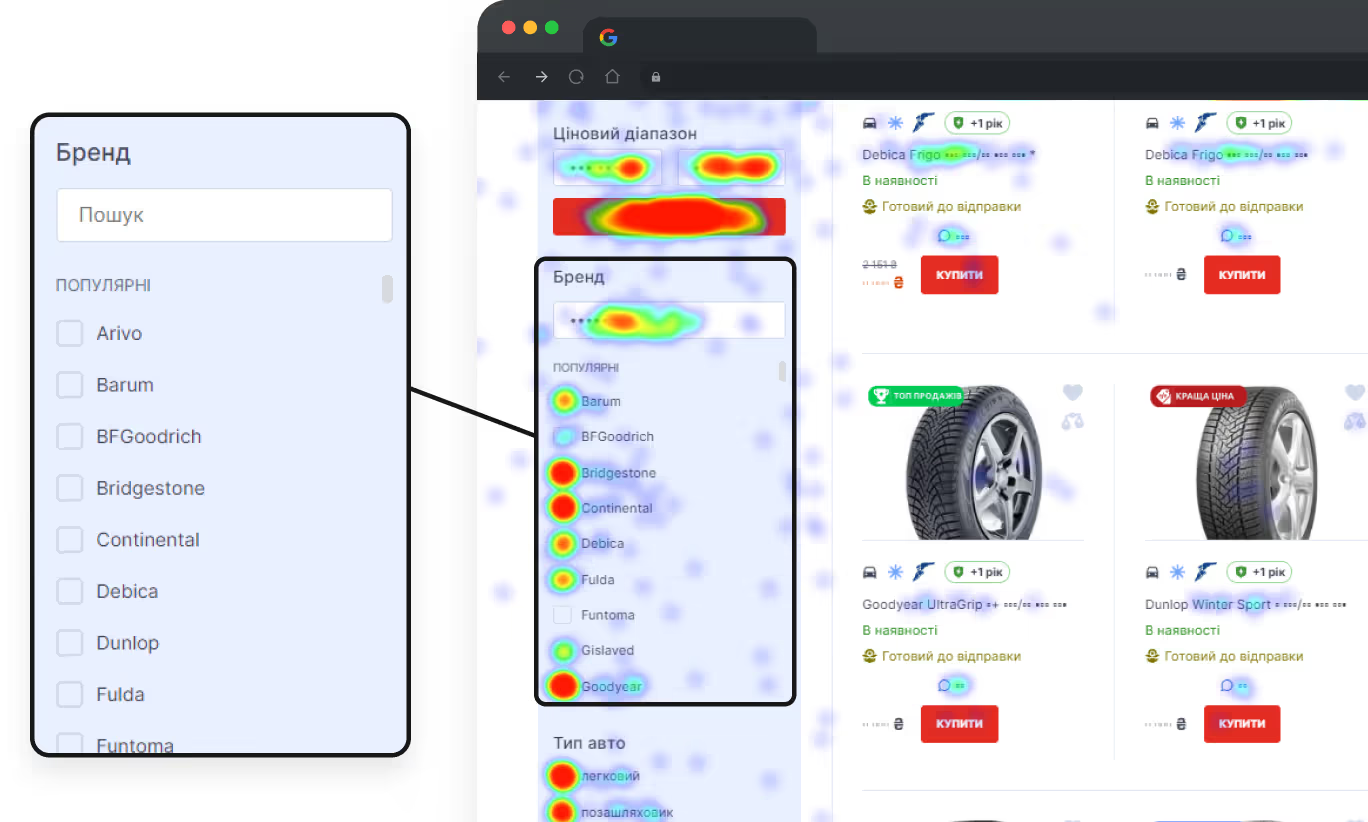
- Користувачам було незручно здійснювати пошук товару за брендом, оскільки багато популярних брендів не були показані на сторінці, а навпаки — приховані в алфавітному списку.

Щоб спростити пошук, ми перемістили найпопулярніші бренди в верхню частину списку, і побачили, що користувачі почали активно використовувати фільтри з популярними брендами і швидше знаходити потрібний їм товар.

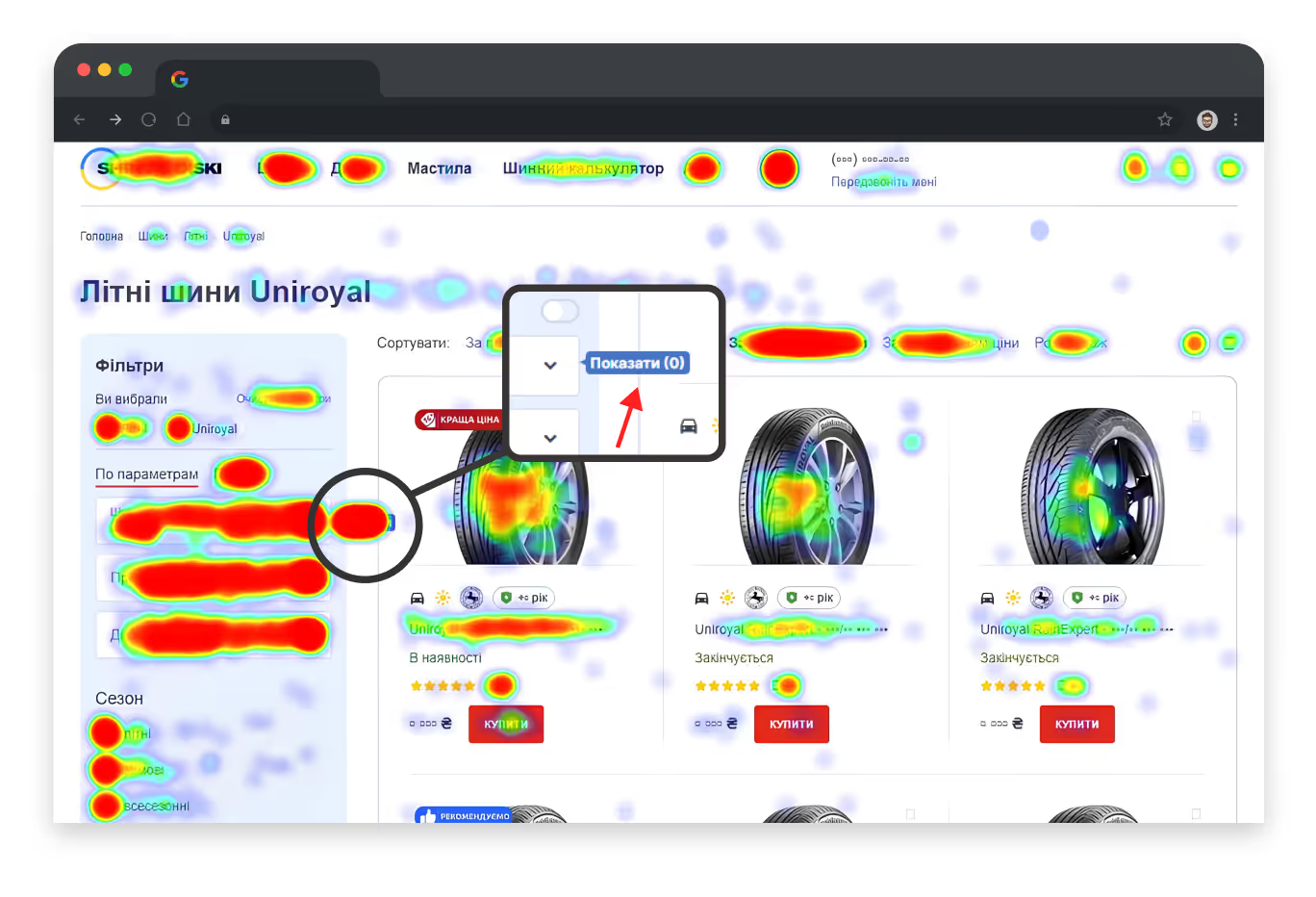
- Під час фільтрації користувачам доводилося натискати кнопку «Показати», щоб застосувати вибрані фільтри, але це насправді лише ускладнювало процес пошуку потрібного товару.

Прибрали кнопку «Показати», зробивши процес фільтрації більш простим і швидким, що підвищило залученість користувачів і скоротило воронку.

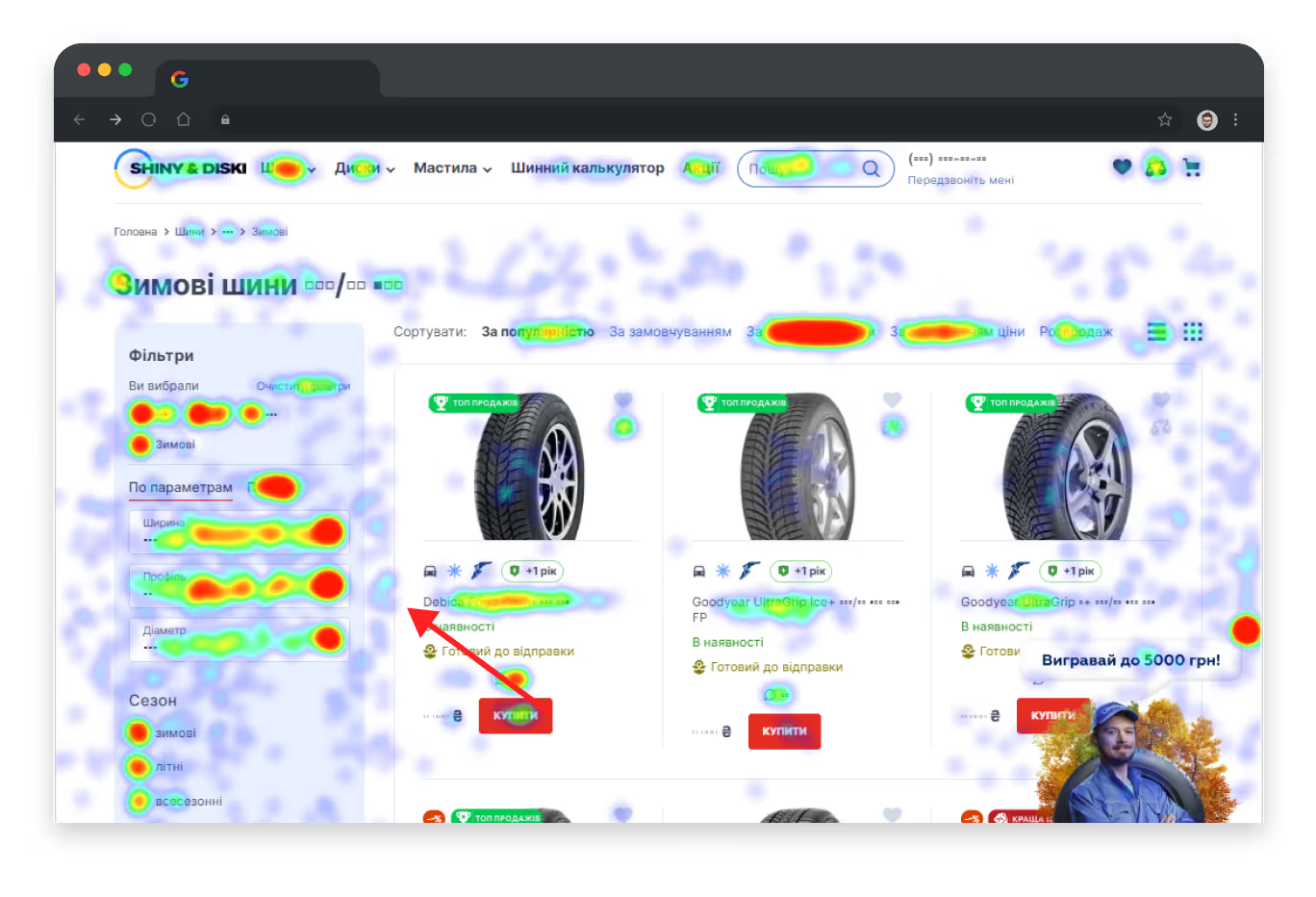
- Фільтр цін був розташований занадто низько і візуально непомітний, і лише 64% користувачів доскролювали до нього, що подовжувало шлях користувача.

Ми перемістили кнопку фільтра за ціною вище, щоб покращити її видимість і зручність використання. Це дозволило скоротити час пошуку товарів і оформлення замовлення. За даними карти прокрутки та кліків Microsoft Clarity, після зміни положення кнопки близько 90% користувачів досягають цієї кнопки.

В результаті користувачі стали на 15% частіше переходити на сторінку товару зі списку товарів і на 67% частіше додавати товар у кошик.
Повну версію кейсу збільшення конверсії Shiny & Diski на 12,5% можна прочитати в блозі SPEKA.
Hotjar проти Clarity: що вибрати
Hotjar і Clarity обидва є класними продуктами, які добре підходять для UX-досліджень, оскільки обидва інструменти представляють дійсно якісну аналітику користувацького досвіду, просто використовуючи різні підходи.
В умілих руках така аналітика перетворюється на ефективні UX/UI рішення, які сприяють покращенню користувацького досвіду та збільшенню коефіцієнта конверсії. Тому тут більше важливо не який саме з цих двох інструментів збирає дані, а хто їх потім обробляє та інтерпретує.
Часті запити та питання (FAQ)
Question reference
Answer reference


Підписуйся, щоб отримати UX-помічника в чаті GPT від Турум-бурум.
Поділитися постом у:
Більше кейсів від Турум-бурум?
Перегляньте наше портфоліо з різноманітних сфер бізнесу, щоб переконатися в нашому досвіді.
Дивитися портфоліо






.png)







