Дизайн карточки товара и микро конверсия: KPI, о котором забывают
Каким должен быть дизайн карточки товара в 2025 году, чтобы эффективно конвертировать пользователей и увеличивать продажи в интернет-магазине? Что такое микроконверсия и зачем ее отслеживать именно на этой странице? В этой статье мы покажем 7 эффективных способов, как повлиять на добавление товара в корзину и дадим практические рекомендации по оптимизации карточки товара.
Что такое микро конверсия в карточке товара?
Микроконверсии eCommerce — это небольшие действия посетителя перед покупкой товара: просмотр фото, клики по характеристикам, использование фильтров, добавление товара в избранное или корзину. Каждый из этих шагов приближает пользователя к главной цели – оформление заказа (макроконверсии).
Согласно Nielsen Norman Group, «микро конверсии помогают измерить влияние дополнительных улучшений пользовательского опыта. Часто эффект отдельных небольших изменений не виден в масштабах макро конверсии».
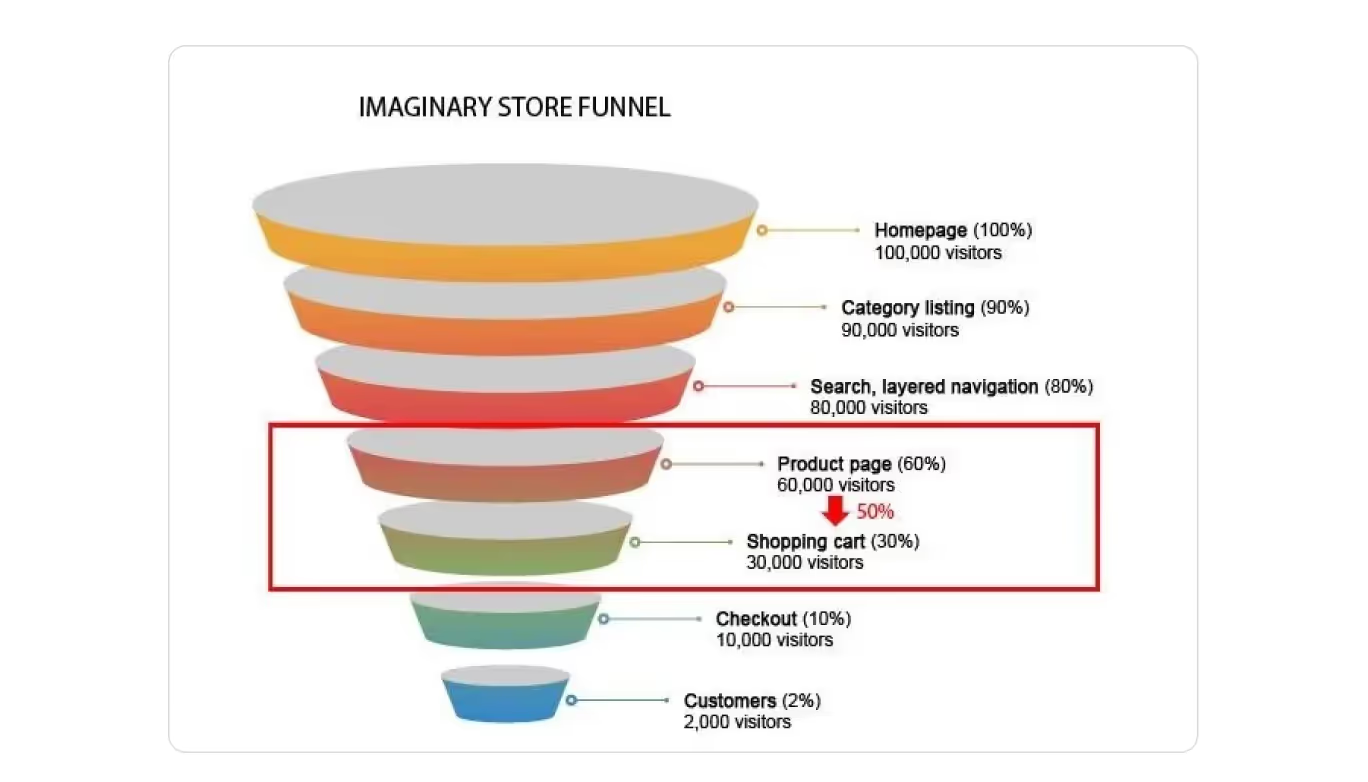
Воронка продаж интернет-магазина состоит из микро шагов (микроконверсии eCommerce), которые должен пройти пользователь перед покупкой. Добавление товара в корзину на странице продукта как раз и является одним из ключевых микро шагов, которые приближают его к совершению макро конверсии.

Поэтому не стоит направлять все усилия только на увеличение продаж (макро конверсии). Коэффициент конверсии страдает тогда, когда интернет-магазину не удается стимулировать микро-действия клиентов и поддерживать динамику продаж. Начните с оптимизации микро-конверсий, например улучшения дизайна карточки товара.
Каким должен быть дизайн карточки товара, чтобы обеспечить высокую микро конверсию?
Вот основные рекомендации, которые помогут спроектировать дизайн карточки товара для повышения вероятности добавления товара в корзину.
1. Используйте качественные изображения, видео и 3D/AR
Один из лучших способов завоевать доверие и повысить KPI на страницах товара — это разместить большие, четкие фотографии продукта и интерактивные видео. Современные e‑commerce бренды внедряют 3D-обзоры и AR, чтобы снизить неопределенность клиентов. Это особенно актуально для категорий «мода», «мебель» и «бытовая техника». По возможности, стоит добавлять 3D-обзор товара для того, чтобы у пользователя было ощущение покупки товара в оффлайн магазине.
По данным Shopify (2024), использование AR на страницах товаров может увеличить вероятность покупки на 94%, а просмотр 3D-моделей повышает вовлеченность пользователей в 2,5 раза.
Многие новые интернет-магазины с ограниченным бюджетом пренебрегают этим аспектом. Однако, несмотря на расходы, видео и фотографии товара в хорошем качестве и с разного ракурса как нельзя лучше убеждают посетителей нажать кнопку «Купить».
2. Добавьте социальное доказательство
Вы можете потратить весь свой рекламный бюджет на рекламу в Google, Facebook и других площадках, но они никогда не будут такими мощными, как рекомендации реальных пользователей.
- Почти 95% покупателей читают онлайн-обзоры перед покупкой.
- Товары, у которых было 5+ отзывов, покупали на 270% чаще, чем товары без отзывов.
- 72% клиентов не предпринимают никаких действий, пока не прочитают отзывы.
- 84% людей доверяют обзорам, которые они читают в Интернете, не меньше, чем личным рекомендациям.
Размещение отзывов и обзоров от реальных клиентов в карточке товара помогает укрепить доверие и дает потенциальным покупателям эмоциональную информацию, которая им нужна от других реальных покупателей для принятия решения.
Так для интернет-магазинов из ниши детских товаров, блок с отзывами – это must-have. Для молодых родителей важно понять и перенять опыт других пользователей.

Позвольте пользователям оставлять отзывы, показывайте реальные фотографии клиентов и выделяйте самые полезные комментарии. Это не только повышает конверсию, но и формирует доверие к бренду.
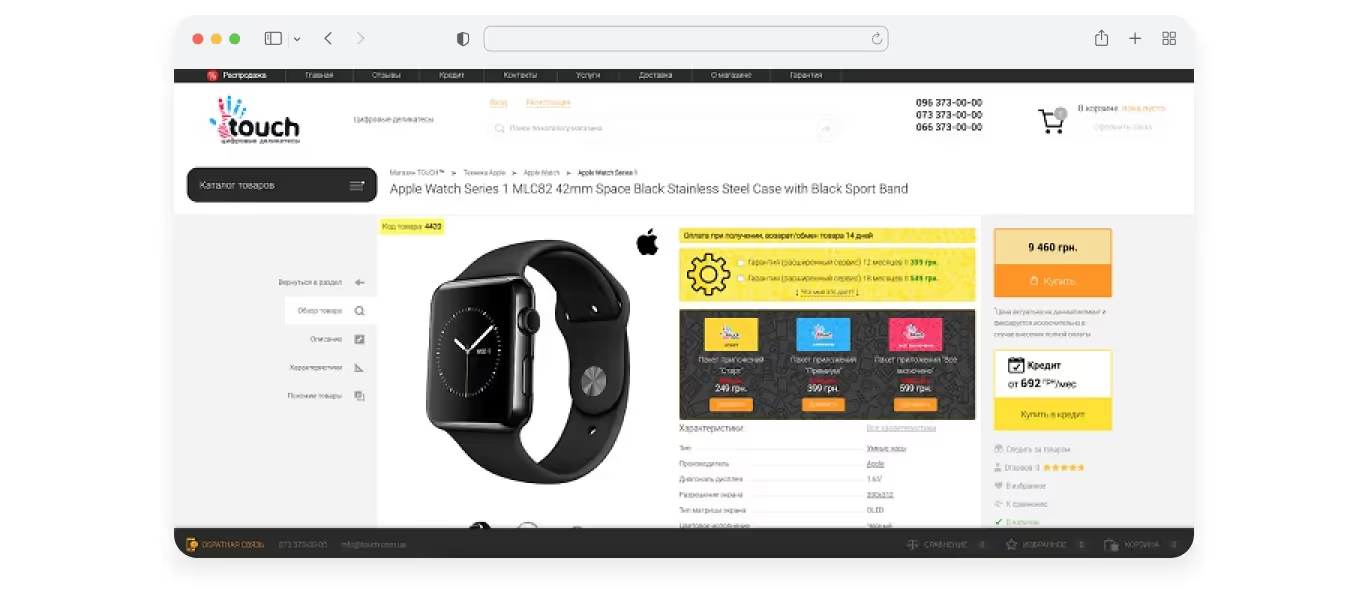
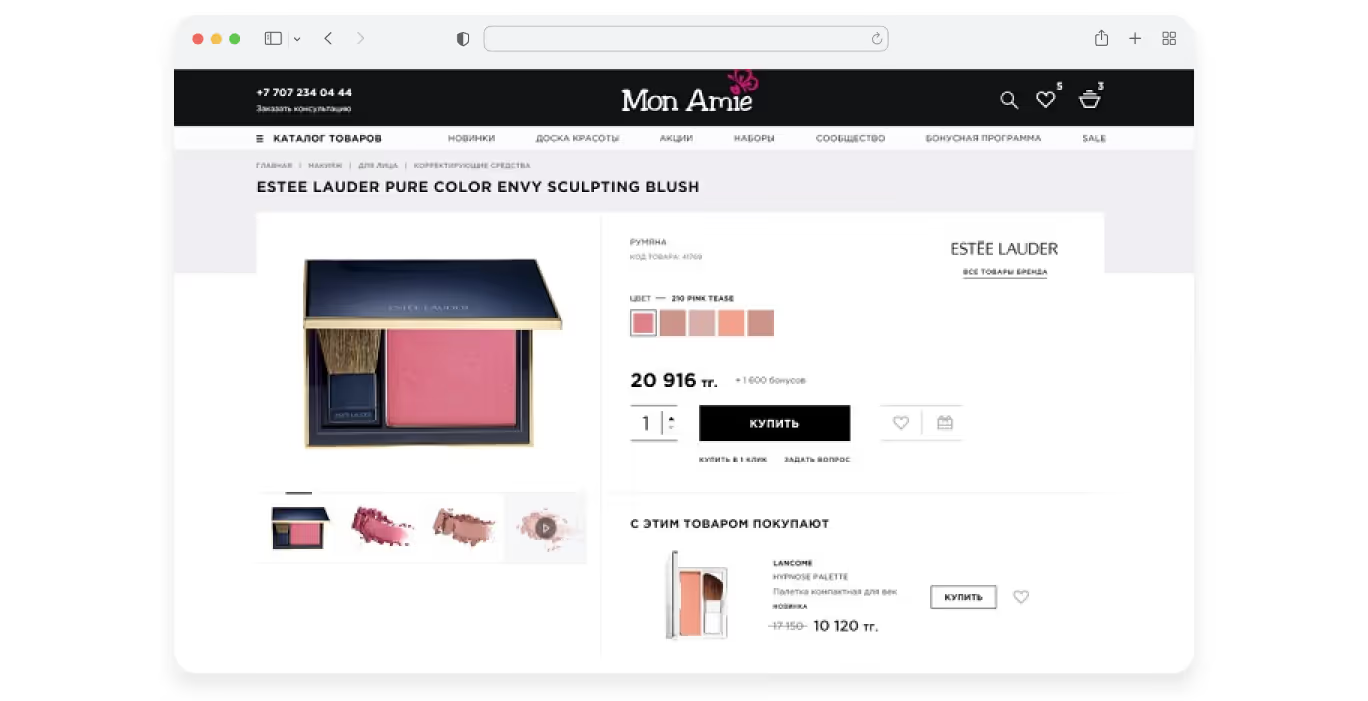
3. Продумайте иерархию элементов в карточке товара
Благодаря таким брендовым гигантам, как Apple, Nike, Beats и многим другим, потребители стали ценить и даже ожидать минималистичного дизайна при совершении покупок в Интернете.

Чтобы избежать основных ошибок в дизайне карточек товара интернет магазина:
- Оставьте только самую актуальную и важную информацию о товаре;
- Рационально используйте пространство, чтобы блоки информации четко считывались;
- Четко расставьте приоритеты между целевыми действиями. Разместите одну контрастную кнопку CTA (call to action) и сделайте ее доступной при скролле страницы.

Чем проще пользователю понять, что делать дальше (добавить в корзину, оформить заказ), тем выше будет микроконверсия и, соответственно, общий KPI интернет-магазина.
4. Увеличьте скорость загрузки сайта
Скорость работы сайта напрямую влияет на продажи: по данным Google, более 53% мобильных пользователей покидают страницу, если она грузится дольше трех секунд. В 2025 году решающее значение имеют показатели Core Web Vitals - LCP (Largest Contentful Paint) до 2,5 секунды, INP (Interaction to Next Paint) менее 200 мс и CLS (Cumulative Layout Shift) до 0,1. Поэтому важно следить за скоростью загрузки страницы товара при переходе из категорий или поиска и за тем, как быстро отображается действие «добавить в корзину».
Обратите внимание на скорость загрузки карточки товара при переходе со страницы выдачи и скорость отображения добавления товара в корзину.
Чтобы карточка товара и веб-сайт в целом загружались быстрее:
- Уменьшите количество HTTP-запросов, которые происходят на вашем сайте.
- Сжимайте файлы и изображения сайта.
- Исправьте неработающие ссылки.
- Убедитесь, что сайт оптимизирован для мобильных устройств, это можно сделать с помощью Mobile Friendly Test.
- С помощью Google PageSpeed Insights проверьте скорость сайта, а затем определите и устраните любые дополнительные причины медленной загрузки.
Даже ускорение страницы на десятые доли секунды может существенно повлиять на содержание пользователей и напрямую повысить KPI вашего e-commerce бизнеса.
5. Сделайте конверсии с мобильных устройств приоритетом
По данным Statista, еще в 2021 году 72,9% e-commerce генерировалось через мобильные устройства, а в 2025 году эта цифра превышает 75%. Это означает, что mobile-first дизайн eCommerce больше не является трендом – он стал стандартом, без которого невозможно обеспечить высокую конверсию на мобильных устройствах. Google индексирует сайты именно по мобильной версии, поэтому любые проблемы с адаптацией сразу отражаются и на видимости в поиске и продажах.
Если страница долго грузиться или некорректно отображается на мобильном устройстве, то пользователь просто уйдет. Убедитесь, что товар можно не только просматривать, но и покупать с мобильных устройств.

Так, при проектировании дизайна, стоит двигаться по принципу mobile-first, а также следовать паттернам мобильных приложений, то есть взаимодействие с сайтом должно быть похожим на взаимодействие с мобильным приложением.
- Используйте свайпы.

Используйте прилипающее кнопки CTA, чтобы пользователь мог положить товар в корзину в любой момент.

- Выпадающие окна и поп-апы визуально должны выглядеть как отдельный экран, а не как модальное окно. В таком случае пользователь может сфокусироваться на действии, которое вызывает этот экран и не отвлекается на фоновую часть страницы.
Именно такой подход обеспечивает интуитивную навигацию и формирует пользовательский опыт, максимально приближенный к мобильным приложениям, где конверсии традиционно выше.
6. Используйте cross-sale и upsell инструменты
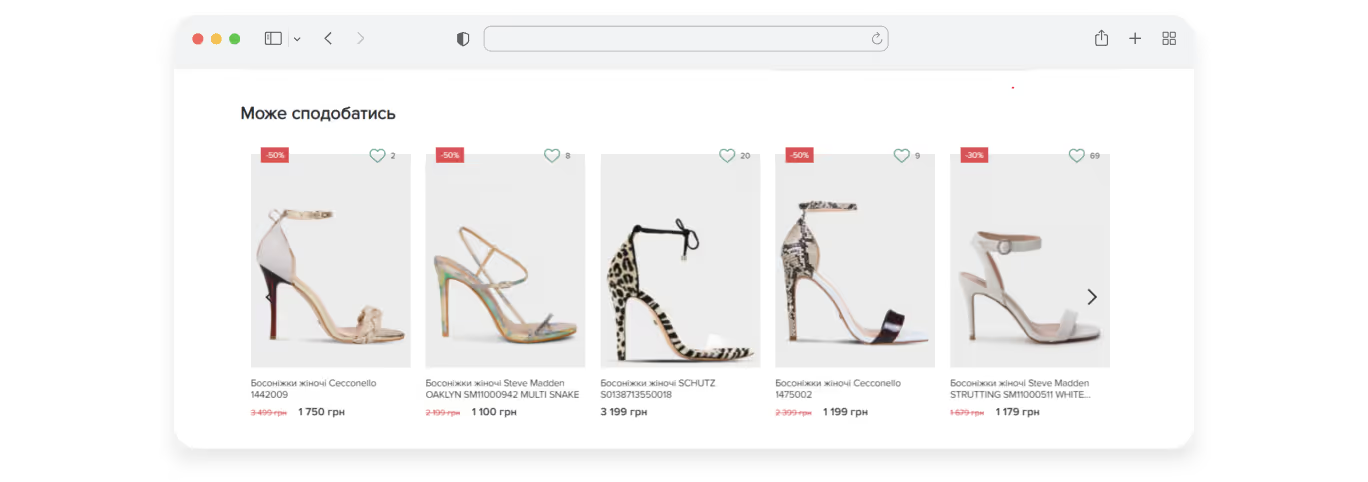
Именно на карточке товара cross-sale и upsell инструменты работают наиболее эффективно. Блоки "С этим товаром также покупают", "Товары этой же серии" или "Другие пользователи выбирают" не только повышают продажи, но и увеличивают средний чек и коэффициент конверсии eCommerce.
Сегодня эти инструменты стали еще более мощными благодаря использованию AI-рекомендаций, формирующих персонализированные подборки для каждого посетителя. Алгоритмы учитывают предварительное поведение клиента, товары, которые он пересматривал, а также время суток или сезонность. В сочетании с динамическим контентом (например, автоматическими скидками на комплементарные товары) и интерактивными подсказками («Добавьте еще один товар в корзину и доставка будет бесплатной») они превращаются в ключевой элемент UX-оптимизации в 2025 году.

Подробнее о методах повышения среднего чека читайте в нашей статье о cross-sale и upsell.
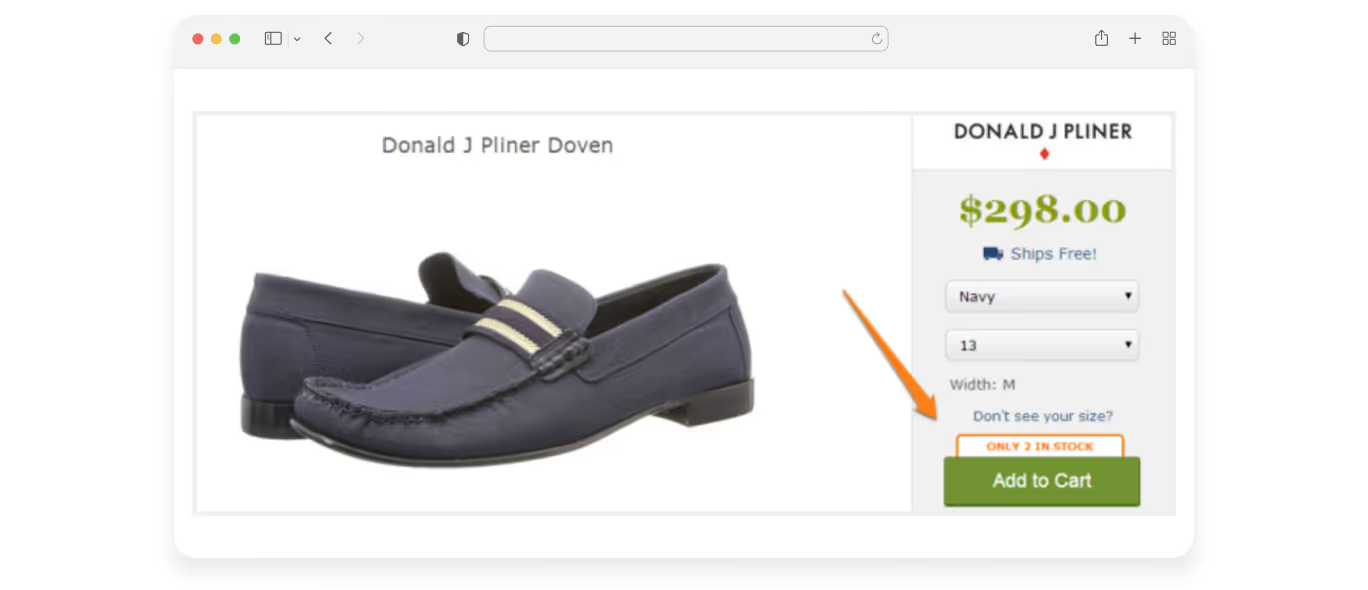
7. Используйте приемы nudge-маркетинга
Побудить пользователя к покупке может ограниченное количество товара на складе или факт того, что продукт пользуется спросом. Добавьте сообщения типа «Этот товар купило более 100 человек на этой неделе.», «На складе осталось N штук», «Сейчас этот товар просматривают N человек», и т.д. Это примеры Nudge-маркетинга, которые как-бы подталкивают к совершению покупки.
Но тут важно не переусердствовать, чтобы не оттолкнуть покупателя чрезмерными триггерами.

Почему стоит оптимизировать микро конверсии в карточке товара?
Как говорит наш UX дизайнер Макс, «Пирог лучше есть по кускам», а это значит, что намного проще понять и оптимизировать задачи пользователя на каждом конкретном шаге, а не пытаясь изменить всю воронку сразу. Таким образом легче понять пользовательский опыт и проблемы, которые возникают, чтобы потом точечно повлиять на них в интерфейсе.
Оптимизируйте дизайн карточки товара с учетом микро-действий, и вы увеличите конвертацию пользователей и тем самым улучшите KPI интернет-магазина.
Часто задаваемые вопросы (FAQ)
Question reference
Answer reference


Подпишись на рассылку, чтобы получить чек-лист для проверки настройки GA4
Поделиться постом в:
Больше кейсов от турум-бурум?
Ознакомьтесь с нашим портфолио из различных сфер бизнеса.
Смотреть портфолио







.png)






