Как постоянно увеличивать конверсию сайта с помощью UX/UI: ESR подход в действии
Как получить 2,5 млн. увеличения дохода в месяц с помощью изменений в дизайне. Считаем доход от увеличения конверсии сайта на примере среднестатистического интернет-магазина. Три причины, почему владельцам сайтов нужно постоянно оптимизировать интерфейс. Какой подход при этом выбрать? Как выглядит ESR подход на практике: примеры Infoshina, ARGO, Solh и другие.
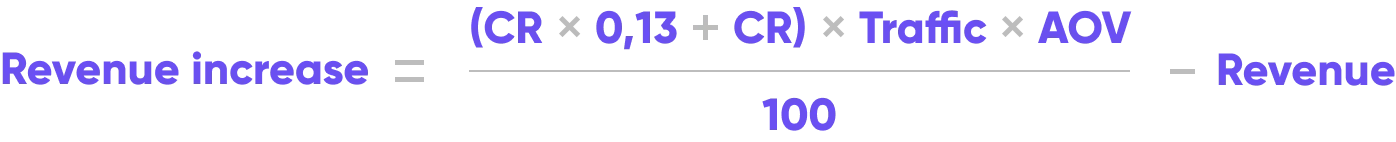
Обычно увеличение конверсии прямо пропорционально увеличению дохода. Но также существует формула, которая позволяет рассчитать потенциал сайта:

Формула расчета потенциала сайта, где:
- CR — текущий коэффициент конверсии
- Traffic — среднее количество онлайн-пользователей в месяц
- AOV — (Average order value) средний чек
- Revenue — текущий онлайн-доход за месяц
Рассмотрим на примере среднестатистического интернет-магазина, с которыми работает команда Турум-бурум.
Дано:
- Трафик 400 000 пользователей в месяц;
- Коэффициент конверсии 3,75%;
- Количество конверсий 15 000;
- Средний чек 1 333 грн;
- Доход за месяц 20 000 000 грн.
Предположим, что нам удалось увеличить коэффициент конверсии сайта на 13%, в результате получается:
- Трафик не изменился — 400 000;
- Коэффициент конверсии стал 4,24%;
- Количество конверсий выросло до 16 950;
- Средний чек остался 1 333 грн.;
- Доход за месяц вырос до 22 594 350 грн.
В итоге +2,59 млн. грн. благодаря изменению сайта.
Мы считаем, что все изменения должны быть оправданы, поэтому мы ориентируемся на цифры и данные. Именно поэтому мы используем такую методологию как ESR.
3 основные причины постоянно улучшать дизайн сайта
Сайт — это связующее звено между трафиком и продуктом. Отсюда выплывает как минимум 3 причины, почему оптимизировать сайт выгодно бизнесу.
- Хороший дизайн сайта конвертирует больше пользователей в покупателей при том же трафике.
- Удобный для пользователя сайт лучше ранжируется в поисковых системах и увеличивает эффективность привлечения трафика.
- Предоставляя пользователям качественный онлайн-сервис, вы проявляете заботу о них и повышаете лояльность к бренду.

Чтобы дизайн сайта был действительно удобен пользователям и решал задачи бизнеса, нужно выбрать правильный подход, который будет базироваться на цифрах и фактах. В Турум-бурум мы используем 2 подхода: ESR — это поэтапное улучшение интерфейса без разрушения структуры, и RSR — создание нового дизайна на базе данных старого.
Остановимся подробнее на ESR, потому что рано или поздно ваш бизнес придет к нему, даже после запуска совершенно нового сайта.
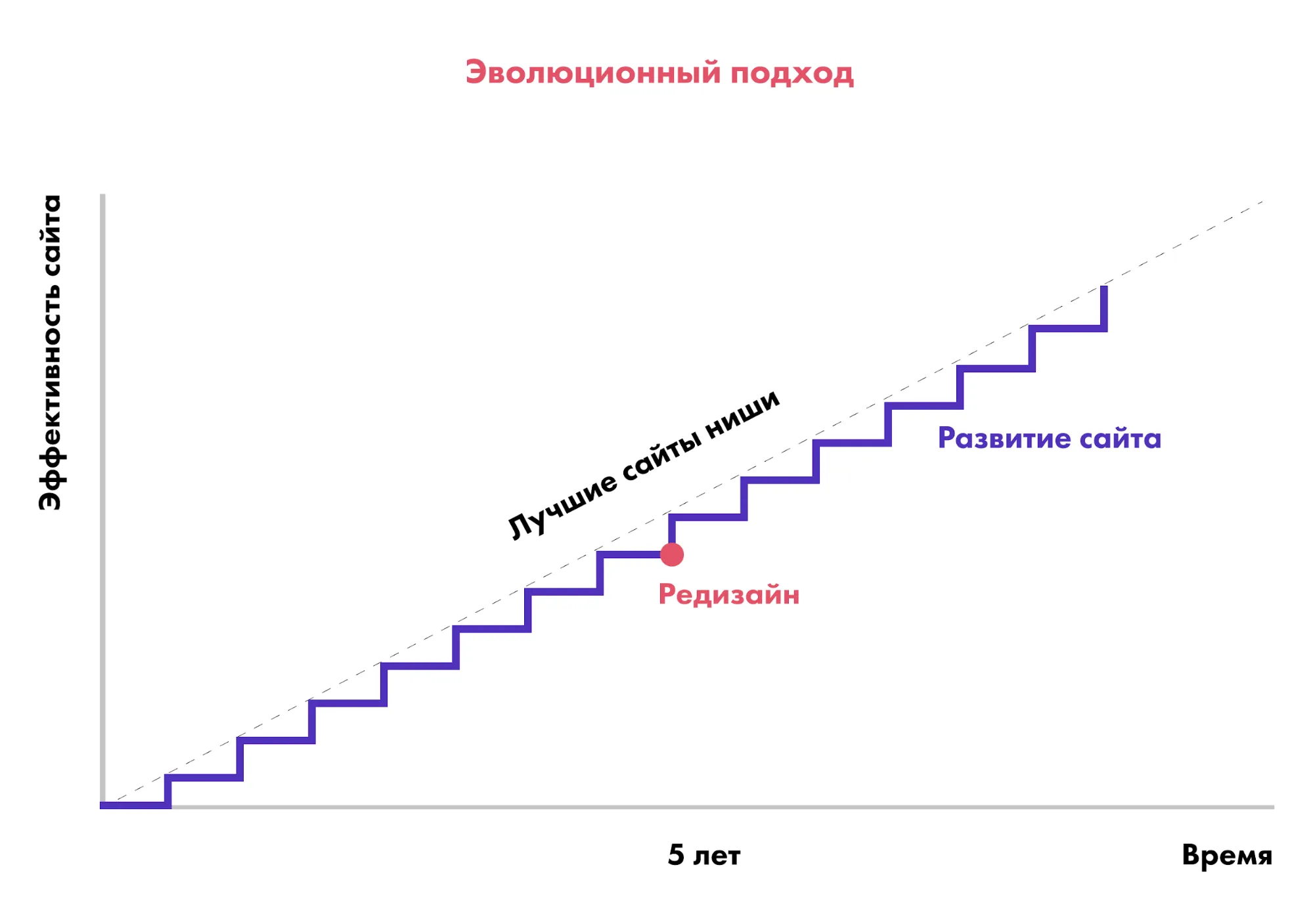
Как с помощью ESR подхода улучшать дизайн сайта?
ESR (Evolutionary Site Redesign) — это поэтапное и постоянное улучшение интерфейса интернет-магазина и исправление критических ошибок с использованием CRO тактик для увеличения конверсии сайта.
Преимущество данного подхода состоит в том, что все изменения интерфейса основаны на данных аналитики, метриках сайта и подтверждены А/Б-тестами. Помимо этого, все изменения происходят постепенно без радикальной смены дизайна для того, чтобы traffic лучше конвертировался и приносил больше прибыли. Это позволяет минимизировать риски, так как изменения минимальные и не требуют больших инвестиций и быстро окупаются.
Такой подход позволяет постоянно повышать эффективность интернет-магазина и занимать позиции среди лучших сайтов ниши.


Это цикличный и непрерывный процесс для улучшения интерфейса и эффективности сайта вслед за изменениями желаний и потребностей пользователей, задач бизнеса и трансформации рынка.
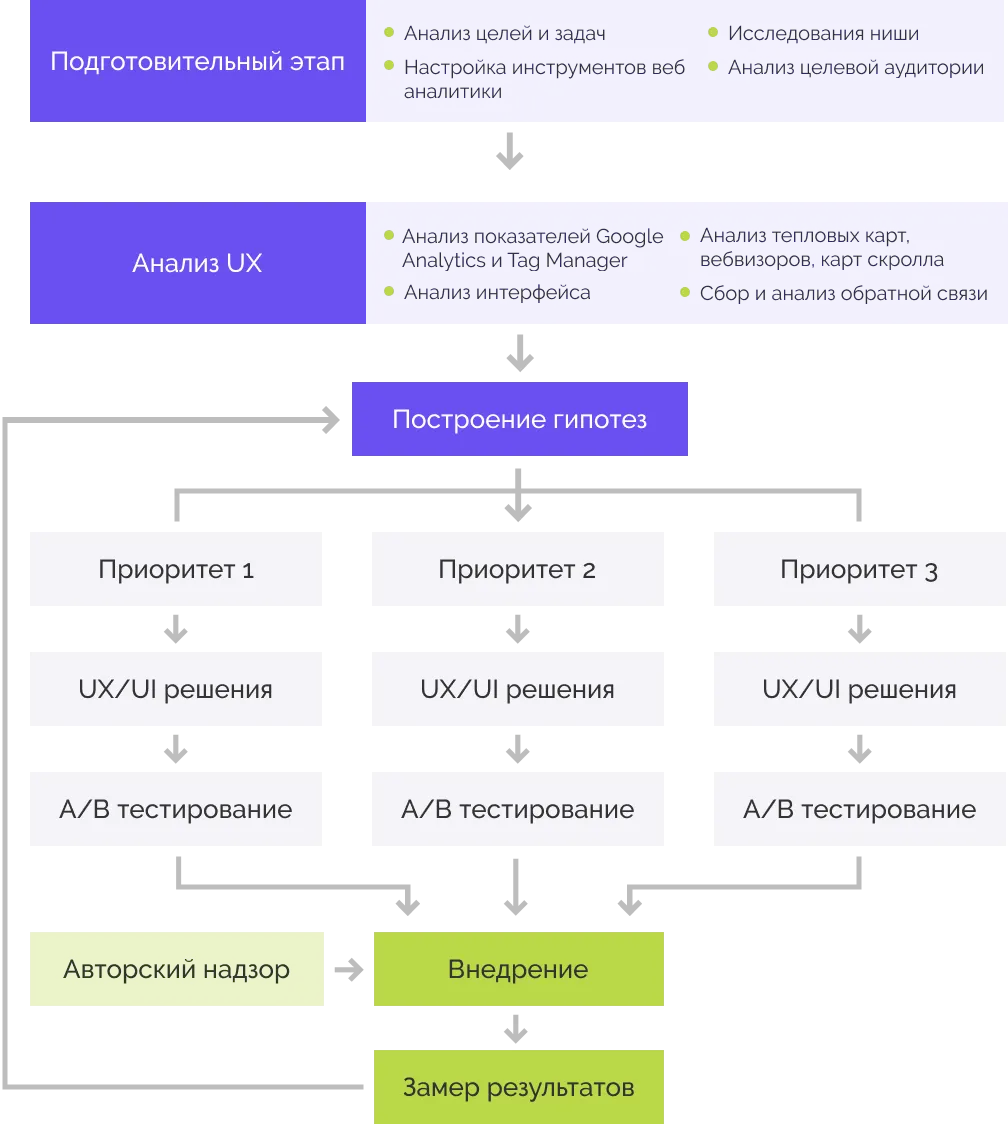
Схематически процесс улучшения дизайна сайта по ESR выглядит так:

Но проще один раз показать, как он работает на практике.
Читайте детальный подробный кейс о работе над проектом Intertop по ESR и увеличении конверсии на 55% за первый год и на 10,2 % за второй.
Давайте рассмотрим влияние и эффективность ESR подхода на реальных «живых» проектах.
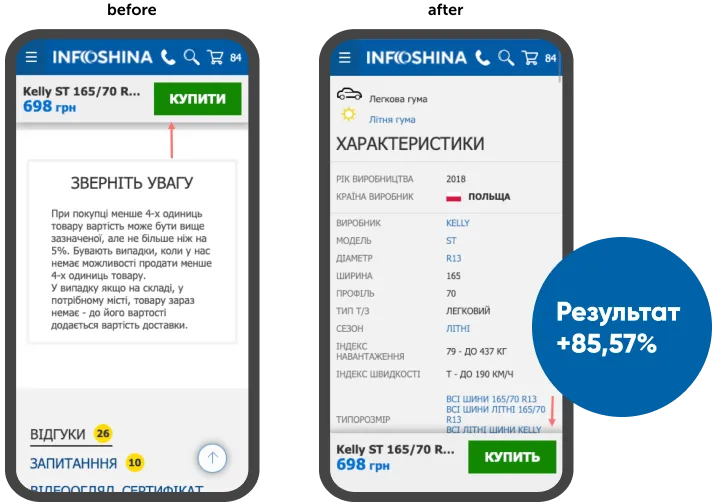
Увеличение конверсии по ESR для Infoshina
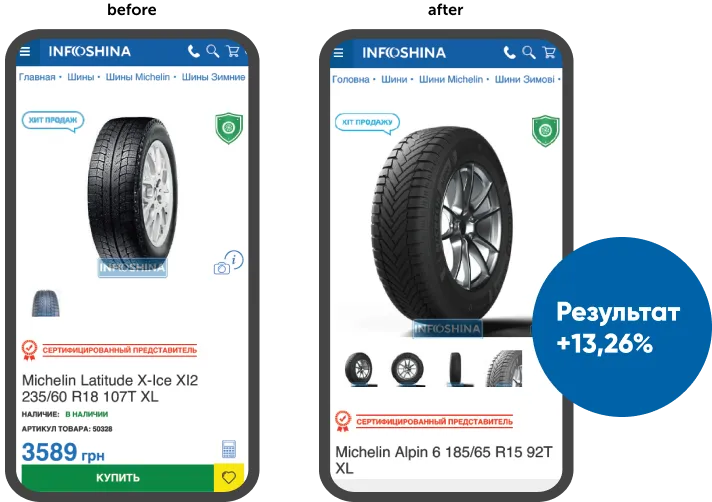
Это один из лидеров рынка по продаже шин и дисков. Работу мы начали с оптимизации карточки товара — это основное место принятия решения. Анализ данных аналитики помог нам выявить ряд ошибок, вот основные из них:
- Прилипающая информация о товаре, цена и кнопка «Купить» вверху экрана;
- Наличие лишних блоков, которые отвлекали пользователя от целевого действия;
- Неструктурированная информация.
Перенос кнопки «Купить» в mobile в нижнюю часть экрана, увеличил микро конверсию перехода из страницы товара в корзину на 85,57%.

При следующем этапе улучшений мы удалили лишние блоки, выровняли отступы между элементами, увеличили фото товара, подняли блоки cross-sale. Таким образом нам удалось увеличить микро конверсию перехода из карточки товара в корзину еще на +13,26% по результатам А/Б-тестирования.

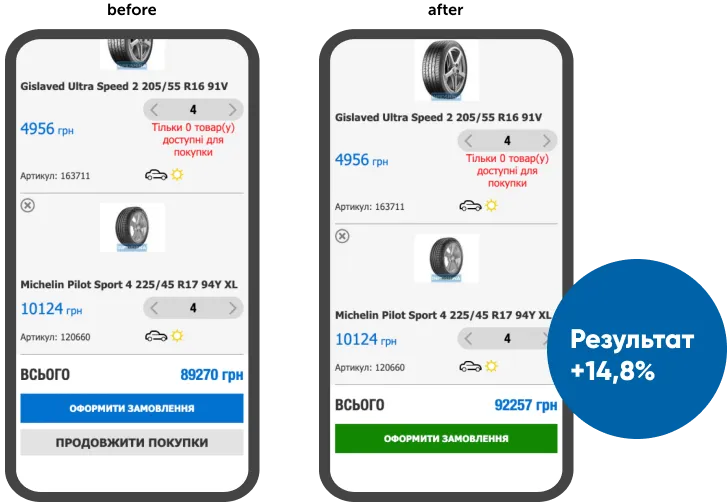
Мы продолжили оптимизацию дальше по воронке продаж. Проведя анализ, на странице оформления заказа мы выявили несколько проблем, вот некоторые из них
- Наличие двух кнопок «Оформить заказ» и «Продолжить покупки», которые отличались лишь по цвету;
- Главное CTA голубого, а не зеленого цвета.
Мы доработали интерфейс:
- Оставили только один призыв к действию — кнопку «Оформить заказ»;
- В верхний правый угол добавили крестик для возврата, чтобы пользователь смог продолжить покупки;
- Заменили цвет кнопки «Оформить заказ» с голубого на зеленый.

В результате микро конверсия перехода с корзины в чекаут увеличилась на 14,83%.
Повышение конверсии по ESR для ARGO
ARGO — один из лидеров в нише Fashion, который представляет в Украине такие бренды как Benetton, Parfois, Penti, Orsay, Desigual, Piazza Italia, Vero Moda, Jack&Jones, MANGO, OVS Kids, Only, Lee Cooper, Kenvelo, Liu Jo, Scotch & Soda, Hummel в 52 магазинах в Киеве, Харькове, Одессе и Львове.
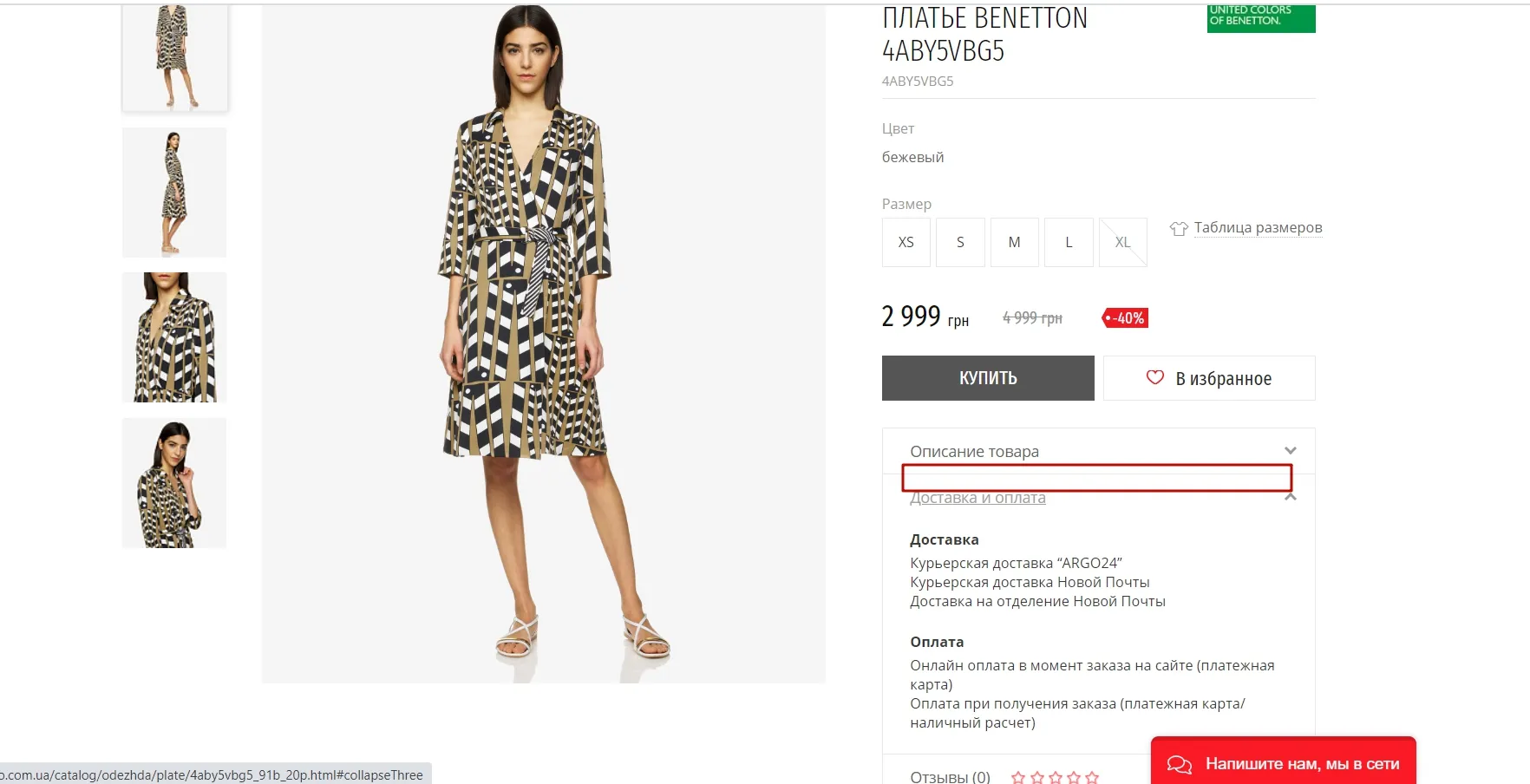
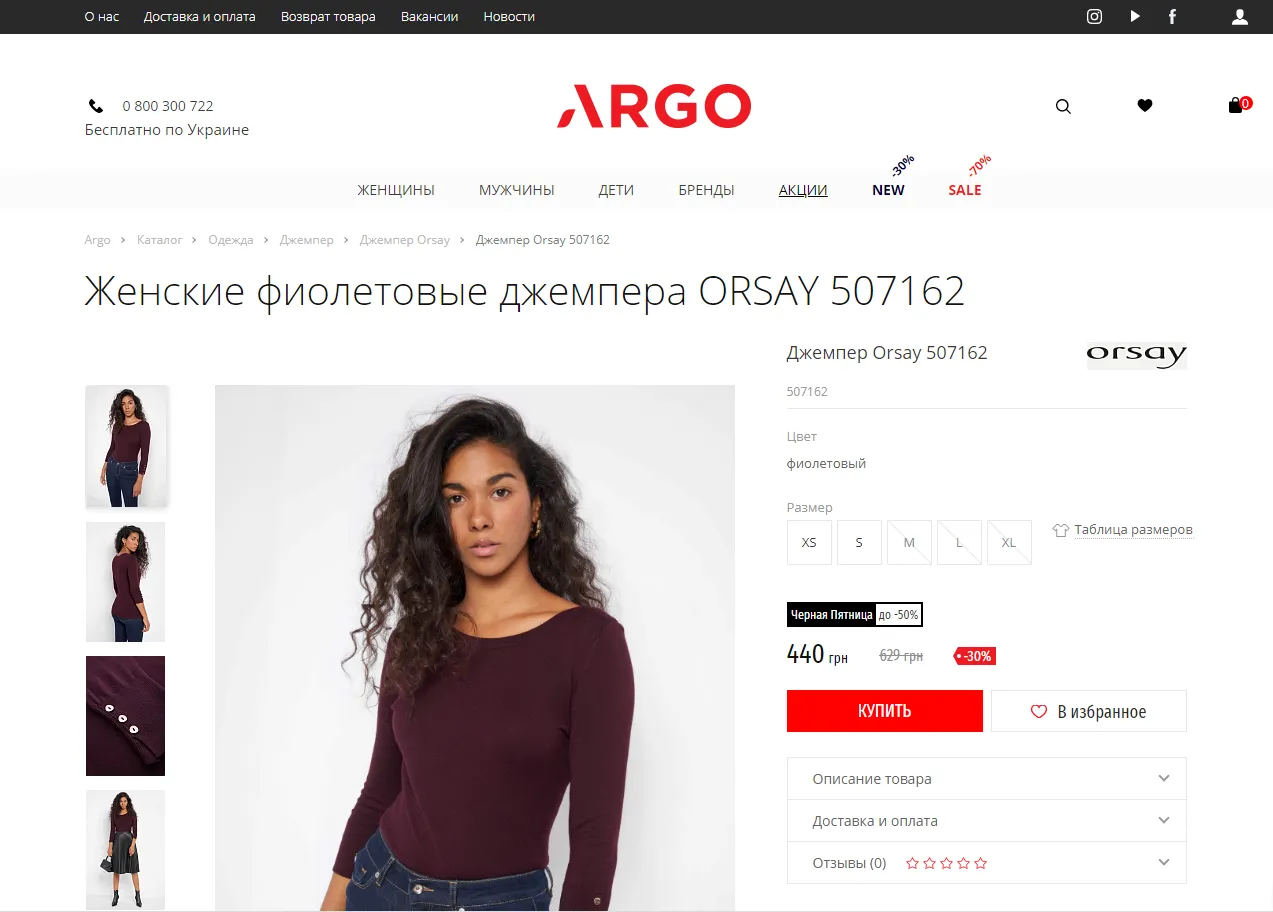
Мы начали работу над проектом ARGO с анализа карточки товара, который выявил ряд проблем, таких как:
- Неструктурированная информация;
- Дублирующиеся заголовки;
- Главный call to action — кнопка «Купить» черного цвета, несмотря на то, что остальные акценты красного цвета.

Решив эти проблемы и перекрасив кнопку «Купить» в красный цвет, мы смогли увеличить коэффициент конверсии в 2 раза.

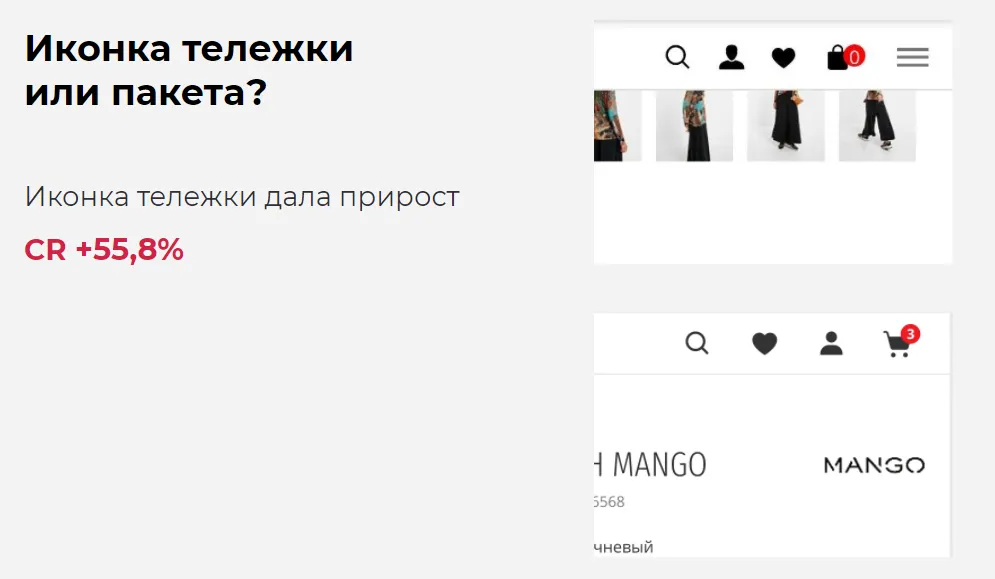
Помимо этого мы отметили нестандартную иконку корзины — сумку.
Согласно исследованию, сумка — это предмет, куда вы кладете свои вещи после совершения покупки. Иконка «сумки» создают у пользователей впечатление, что они уже купили товар и не могут передумать.
Тележкам — это объект, который вы используете для сбора предметов. У пользователей создается впечатление, что они могут свободно вставлять и вынимать предметы, если они им не нужны. Когда пользователь добавляет товары в тележку, давление на него меньше.
Было принято решение заменить иконку на привычное изображение тележки. По итогу, такие изменения повлекли увеличение конверсии на 55,8%.

Рост конверсии по ESR для Solh.ua
Solh.ua — это развитая брендовая сеть offline и online магазинов от украинского дизайнера.
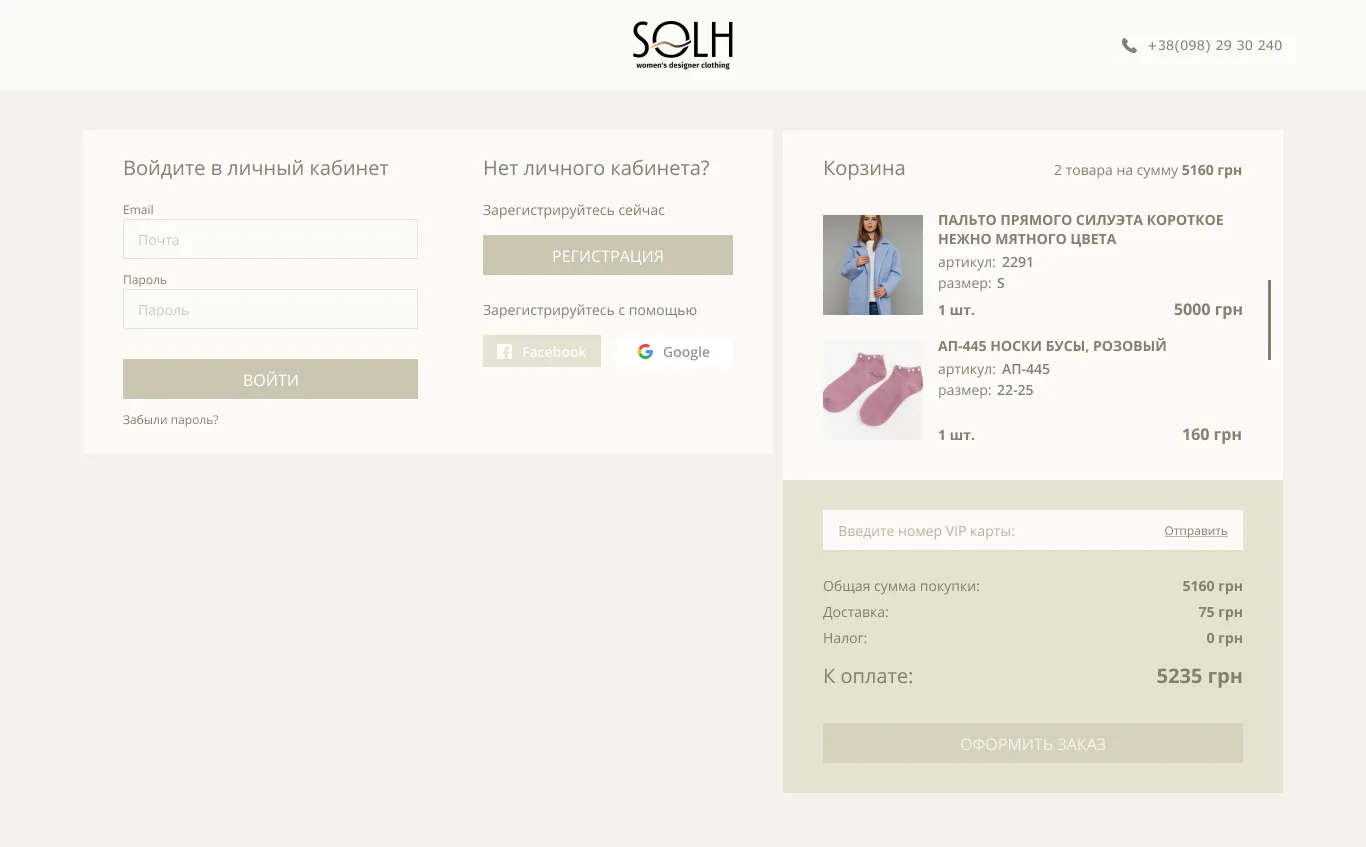
При анализе проекта мы отметили, что показатели конверсии в чекауте достаточно низкие и на этапе оформления заказа многие пользователи покидали сайт.
Инструмент Hotjar помог пронаблюдать за поведением пользователей в интернет-магазине и выявить слабые точки:
- Обязательная авторизация отпугивала посетителей сайта.
- Переизбыток полей для ввода данных в блоке выбора вариантов доставки.
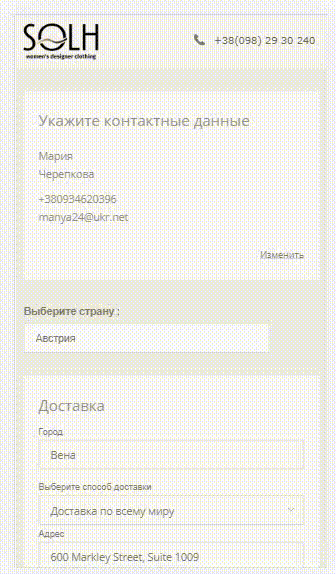
- Растянутая, неадаптивная страница чекаута в mobile.
В ходе работ по ESR подходу мы создали прототип обновленной страницы чекаута. Визуально выделили 3 последовательных пункта, чтобы запрашивать информацию небольшими порциями. Общую форму доставки переработали в соответствии с особенностями отправки по каждому из направлений: внутри страны, доставка в Россию, зарубежные отправки.

Детально подошли к оптимизации интерфейса мобильной версии сайта, с целью получить максимально простую и понятную страницу чекаута.

Уже через месяц пользователей, завершивших оформление заказа стало на 24,62% больше.
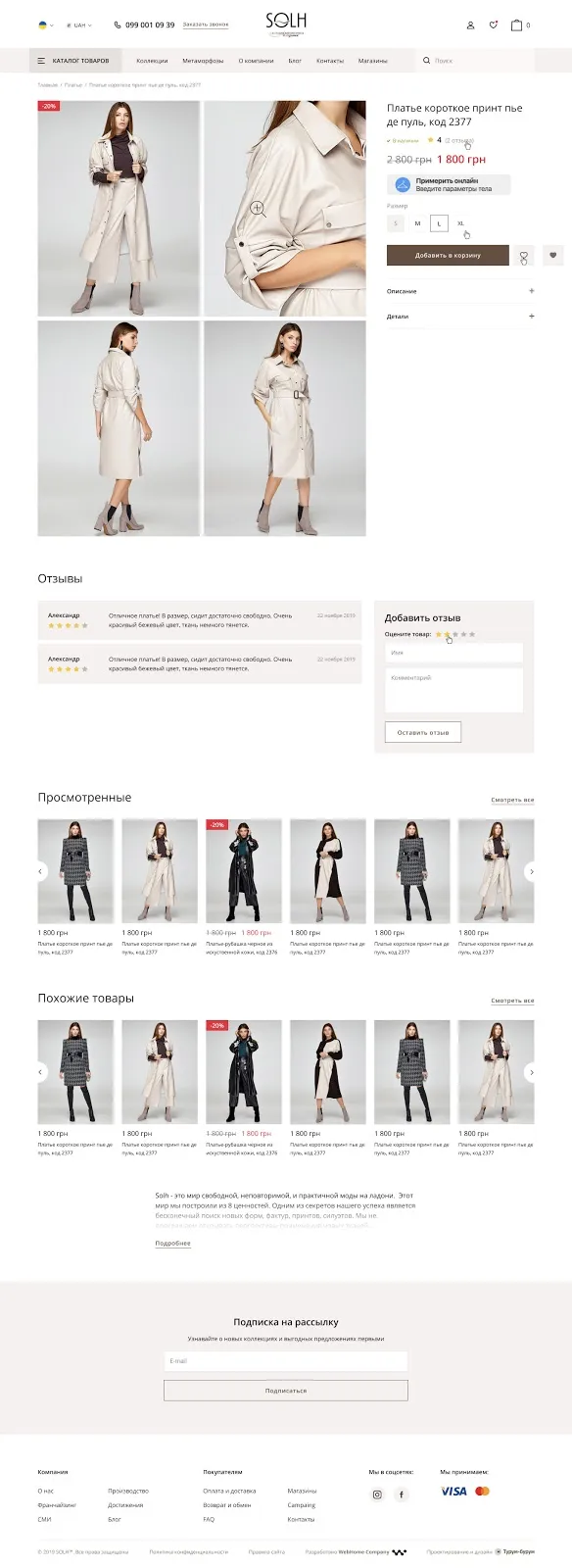
Из-за плохой адаптации старой версии сайта под мобильные устройства, проседали показатели микро конверсии перехода из карточки товара в корзину в mobile.
Что мы в первую очередь изменили на карточке товара?
- Создали плитку образов, чтобы демонстрировать пользователю идеи по комбинированию товаров одной линейки.
- Структурировали и сделали прилипающим при скролле блок с ключевой информацией о товаре.
- Усовершенствовали логику работы блока «Похожие товары», чтобы пользователь видел товары, которые помогут дополнить образ.

В результате оптимизации сайта по ESR подходу количество заказов увеличилось на 25%.
Подробнее о редизайне интернет-магазина Solh.ua можете узнать в нашей статье на AIN.
Развитие проекта по ESR после глобального редизайна для Denika
Denika.ua — интернет-магазин по продаже бытовой техники. Редизайн этого проекта — наглядный пример комплексного развития бизнеса с долгосрочной перспективой роста, который состоял из 2-х этапов:
- Полный редизайн по RSR подходу
- Точечные изменения интерфейса по ESR, с целью доработки сайта под меняющиеся паттерны поведения пользователей.
На втором этапе мы выделили следующие гипотезы с высокой степенью критичности:
- Панель онлайн-консультанта закрывала часть страницы чекаута и мешала пользователям оформлять заказ.
- Инструменты “Избранное” и “Сравнение” в навигации работали некорректно и уводили пользователя обратно на main page.
- Тепловые карты подтвердили необходимость прилипающего меню, многие пользователи им пользуются, но в адаптиве, меню занимает значительную часть экрана.
- При выходе с чекаута, внесенные в форму данные не фиксировались и при повторном посещении страницы, их необходимо было вводить заново. Это часто приводило к брошенным корзинам.
Доработка этих мелких деталей интерфейса позволила увеличить конверсию на 8,1%.
Развитие шаблонного интернет-магазина по ESR для Emmelie Delage
Emmelie Delage — украинский бренд дизайнерской обуви, представленный как онлайн, так и офлайн. Основная проблема заключалась в том, что офлайн направление работало намного эффективнее, чем онлан.
С помощью инструмента Hotjar мы отследили те точки в интерфейсе, на которых пользователь отказывается продолжать свой путь по сайту и уходит. На основании этой информации сформировали ряд интерфейсных гипотез.
Аналитика показала, что для 70% пользователей бренда путь по сайту начинается с main page, т.е. необходимо создать положительное первое положение и повести их дальше в глубь сайта.
Мы выделили следующие ошибки с высокой степенью критичности:
- На странице не представлены преимущества магазина
- Не акцентная кнопка перехода в Каталог
- Плохо продумана структура каталога, приоритезация пунктов неэффективна

В результате работ по ESR увеличилось число пользователей, которые с main page переходили на выдачу: в мобайле — на 71%, на десктопе — на 14%.
Аналогично мы проработали все основные элементы интернет-магазина:
- переработали структуру размещения контента на странице выдачи, переместили фильтры горизонтально под шапкой сайта
- на карточке товара СТА сделали видимой и акцентной
- для покупки в 1 клик выводим pop-up окно
- на странице корзины призываем к действию в специальном блоке в верхней части экрана и прочее.
После внесенных коррективов количество пользователей, которые просматривали карточки товаров увеличилось на 40%.
Почему все проекты рано или поздно приходят к бизнес-модели по подписке для постоянного развития проекта по ESR
Для того, чтобы конверсия интернет-магазина росла, необходимо сделать процесс взаимодействия с сайтом максимально комфортным для пользователя. Поэтому постоянно совершенствуйте интерфейс, предугадывайте поведение и желания пользователей, делайте их онлайн-путь к покупке проще.
В результате работы над сайтом по ESR подходу вы получаете:
- систематическую корректировку работы вашего сайта в соответствии с современными тенденциями и паттернами поведения пользователей;
- повышение уровня сервиса, пользователям становится проще и приятнее совершать покупки на сайте;
- улучшение ключевых показателей эффективности проекта.
Таким образом, все работы сфокусированы не просто на увеличении показателя конверсии сайта в конкретный момент времени, а на повышении качества взаимодействия с пользователем и уровня сервиса, что приносит гораздо более долгосрочный результат.
Поделиться постом в:
Больше кейсов от турум-бурум?
Ознакомьтесь с нашим портфолио из различных сфер бизнеса.
Смотреть портфолио
.png)

.png)
.png)

.png)

.png)
.png)
.png)
.png)
.png)



.png)
.png)
.png)
.png)


.png)



.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)

.png)
.png)
.png)
.png)

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)

