5 критических ошибок интернет-магазинов на примере экспресс UX-аудита сайта Terrasport.ua
Наша команда провела экспресс UX-аудит ecommerce проекта Terrasport и пополнила список наиболее распространенных ошибок интерфейсов интернет-магазинов. Ранее мы уже сталкивались с подобными проблемами при анализе юзабилити таких сайтов, как Toys.com, Veneto.ua и Эра Электроники.
Потратив всего 3 часа на анализ юзабилити, мы обнаружили большое количество ошибок интерфейса. Вот пятерка ключевых ошибок, которые команда Турум-бурум выявила пройдя путь пользователя от главной страницы до страницы оформления заказа интернет магазина Terrasport.
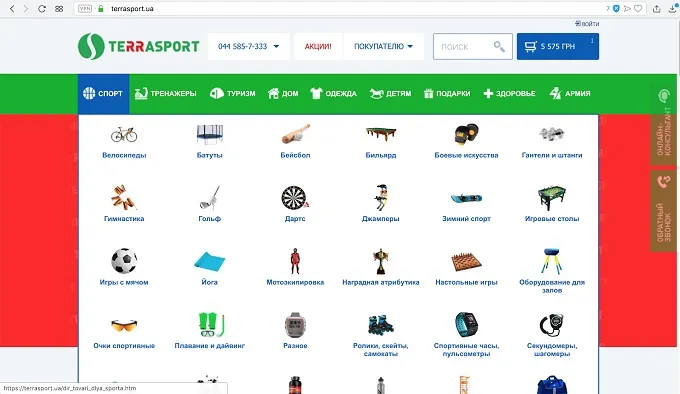
1. Нарушена структура каталога
Каталог товаров выполнен в виде горизонтальной панели с указанием основных групп товаров. При этом раздел «спорт» перегружен. Он разбит на большое количество категорий, во многих из которых представлено очень мало товаров. Например, в блоке «джамперы» всего 4 товара. Выносить такие категории отдельно нецелесообразно, т.к. пользователь тратит больше времени на поиск нужного товара.

Рекомендация
Объединить категории в более широкие разделы – это сэкономит много пространства и поможет в поиске. Например, секундомеры, суппорты, экшн-камеры, сумки, спортивные бутылки можно сгруппировать в одну категорию «аксессуары для спорта», а турники, брусья, упоры для отжиманий, шведские стенки - в категорию «workout».
2. Нерациональное использование пространства в адаптиве
Если зайти в интернет-магазин Terrasport с мобильного телефона, то шапка займет ровно половину экрана. Это усложняет просмотр страниц. Некоторые элементы не нужны в таком объеме в процессе покупки.
.webp)
Рекомендация
Уменьшить логотип, свернуть поиск до размера иконки. Акции, телефоны и выпадающий список покупателю – переместить в меню.
Хороший пример реализации:
.webp)
3. Размеры элементов страницы не сочетаются
В категории «наборные гантели» товары не попадают в первый экран, так как основную часть экрана занимает рекламный баннер. Пользователь, который попадает на эту страницу из поиска, может покинуть ее, не увидев ожидаемый список товаров.
.webp)
Рекомендация
Адаптировать баннеры специально для выдачи, уменьшив их площадь или вставить их в плитку вместе с товарами.
4. Нарушена логика подачи информации на странице выдачи
На странице выдачи в адаптивной версии нарушена привычная последовательность подачи информации в списке по умолчанию. Плохо расставлены приоритеты между элементами страницы. Например, красная лейба заслоняет большую часть фото товара.
.webp)
Рекомендация
Расставить акценты в подаче информации следующим образом: картинка, внизу цена, кнопка купить и только потом избранное и сравнение, которые должны быть менее заметны. Цена не должна быть равнозначна ссылке, которая предлагает сравнить товары.
Такие приемы помогут пользователю при скролле считывать только ту информацию, которая важна для принятия решения о покупке.
5. Не расставлены приоритеты на странице товара
Попадая на страницу выдачи, пользователю сложно ориентироваться в большом количестве визуально одинаковых элементов. Дизайн кнопки «купить» не похож на привычный и не соответствует паттерну. Цена написана маленьким шрифтом, требуется время, чтобы ее найти среди прочей информации. У блоков рассрочка, доставка, комплектации, отзывы и гарантия одинаковые приоритеты. А блок с подарочным сертификатом не относиться к конкретному товару и забирает на себя очень много внимания.
.webp)
Рекомендация
Не разбивать пространство справа от товара на квадраты и прямоугольники. Это поможет использовать его более оптимально: цену вынести отдельно более крупным шрифтом, кнопку купить сделать прямоугольной, иконки с рассрочкой, доставкой и прочим уменьшить.
Это позволит разгрузить пространство и появится возможность более подробно расписать условия доставки и оплаты, что является важной информацией для пользователя при принятии решения о покупке. Подарочные сертификаты вынести отдельным блоком.
Мы видим, что даже беглый анализ эффективен для выявления ошибок интерфейса интернет-магазина. Устранение этих недостатков поможет не просто улучшить юзабилити, а и повлиять на ключевые метрики сайта. Наглядный пример, как с помощью улучшения интерфейса за 3 месяца мы увеличили доход на пользователя на 11,46% для интернет-магазина Интертоп, смотрите в нашем портфолио.
У вас есть возможность получить аналогичный UX-аудит своего сайта. Для этого свяжитесь с нами. Команда Турум-бурум выберет самые интересные кейсы, укажет на критические ошибки и даст советы по их устранению.
Поделиться постом в:
Больше кейсов от турум-бурум?
Ознакомьтесь с нашим портфолио из различных сфер бизнеса.
Смотреть портфолио
.png)

.png)
.png)
.png)

.png)

.png)
.png)
.png)
.png)
.png)



.png)
.png)
.png)
.png)


.png)



.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)

.png)
.png)
.png)
.png)

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)

