Що таке UX/UI дизайн інтернет-магазину та як він впливає на ефективність SEO-просування
Якщо ви прямо зараз відкриєте кілька популярних інтернет-магазинів, то переконаєтеся, що вони використовують плюс-мінус однакову логіку UX/UI дизайну. Структура сайтів, сторінок та карток товарів дуже схожа. Принципи взаємодії з сайтом — майже ідентичні. Ті ж «хлібні крихти», ті ж фільтри пошуку, ті ж макети товарних карток із фотографіями ліворуч та додатковою інформацією праворуч.
У чому причина такої одноманітності? Невже сучасний UX/UI дизайн — це просте дотримання шаблонів? Як взагалі використовувані принципи UX/UI дизайну здатні вплинути на SEO-показники сайту та його позиції у пошуковій видачі?
Саме про це ми сьогодні й поговоримо!
Розбираємося з термінологією: що таке UX та UI
Для початку справді варто розібратися з термінами, щоб надалі не виникло плутанини. Тому почнемо з головного:
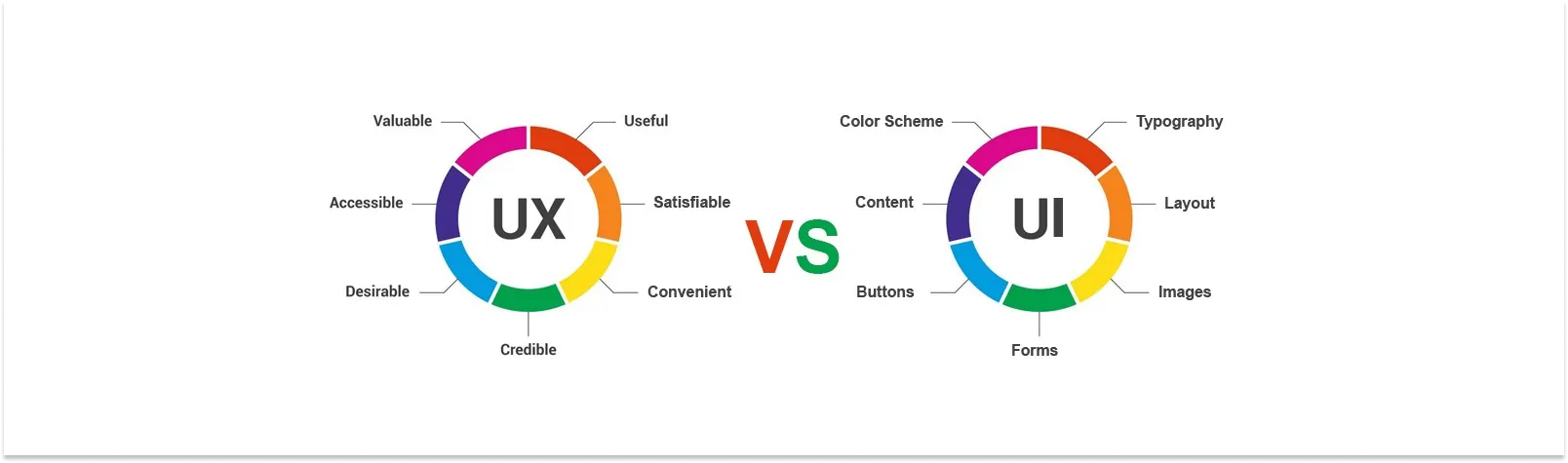
- UX дизайн (User Experience) — це не те, як сайт виглядає, а те, наскільки він зручний для взаємодії і використання. UX передбачає найбільш раціональне розташування блоків, кнопок, посилань та інших елементів сторінки, щоб користувачеві було максимально просто та зручно з ними взаємодіяти і зчитувати інформацію.
- UI дизайн (User Interface) — це якраз таки основа користувальницького інтерфейсу, його візуальне наповнення: зображення, анімації, шрифти, зовнішній вигляд кнопок і все те, що користувач бачить і що викликає у нього необхідний емоційний відгук.
Простіше кажучи, UX — це зручність, а UI — це краса. Так легше запам'ятати, чи не так?

І тут важливо зробити ремарку: UX та UI лише в тому випадку максимально ефективні, коли вдало поєднуються на сайті та доповнюють один одного. Сайт з опрацьованим UI, але непривабливий візуально, відштовхуватиме потенційного користувача. А стилістично ідеальний Інтернет-магазин, але з нелогічною структурою сторінок, викличе лише здивування та нерозуміння, як з ним взаємодіяти.
Як пошукові алгоритми «бачать» дизайн інтернет-магазину

Насправді пошукові системи не вміють бачити дизайн сайтів, як людина. Не існує алгоритмів, які б дозволили пошуковим ботам «розуміти», наскільки сайт гарний, зручний та інтуїтивний. Вони сприймають тільки код та наповнення, але UX та UI знаходяться за межами їх сприйняття.
Але!
При ранжуванні сайтів пошукові системи враховують безліч інших факторів:
- поведінкові;
- посилальні;
- доменні;
- текстові;
- технічні;
- комерційні.
А вони, своєю чергою, дуже тісно пов'язані саме з UX та UI дизайном! Розберемо цей пункт на простому прикладі.
Уявімо сайт, у якого чудовий UX та UI дизайн десктопної версії, але при цьому він абсолютно не оптимізований під мобільні пристрої. Верстка на смартфонах просто «злітає», зникають кнопки, текст і зображення виходять за межі видимої області. Користуватися таким сайтом у мобільному браузері просто неможливо. Відповідно, зростає кількість відмов і загалом погіршуються поведінкові фактори. Пошукові алгоритми «бачать» це і знижують сайт у результатах пошукової видачі.
Тобто пошукові системи бачать не причину (UX/UI), а наслідок (погіршення поведінкових факторів). І тим не менш причинно-наслідковий зв'язок очевидний.
Плюс не забуваємо, що пошукові системи враховують інші параметри сайту, так чи інакше пов'язані з UX/UI:
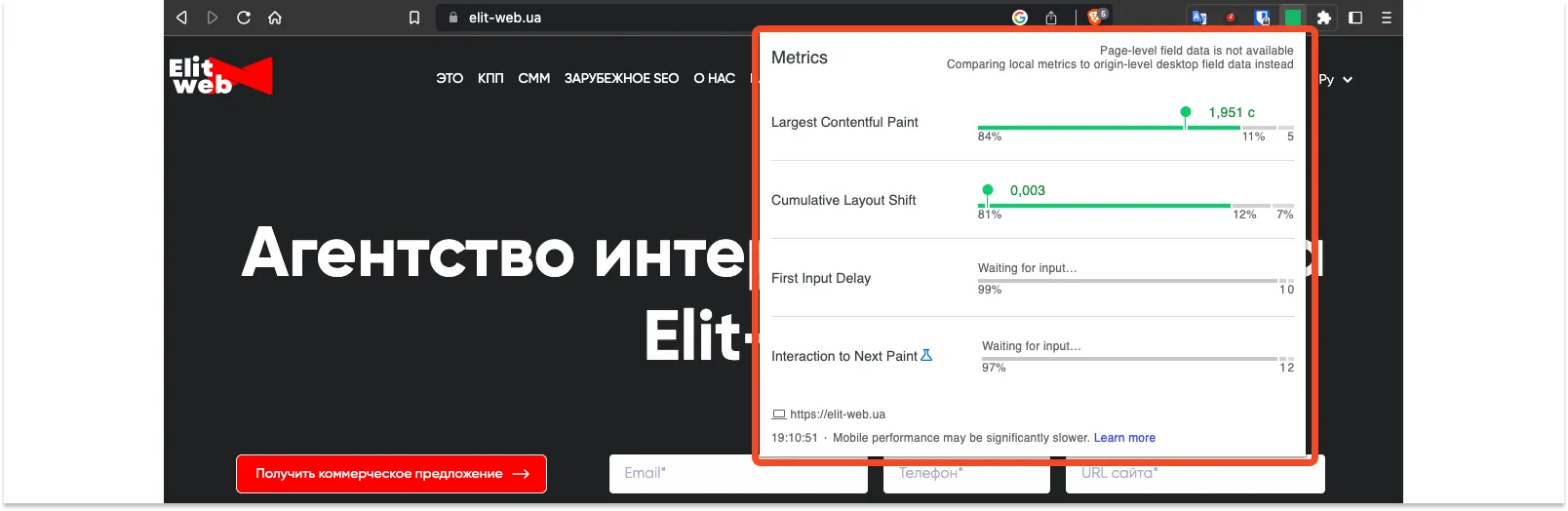
- Core Web Vitals — швидкість завантаження сторінок, зручність взаємодії з сайтом та стабільність контенту.
- Page Layout — відсутність (або мінімальна кількість) реклами на першому екрані сайту.
- Mobile-first — принцип веброзробки, при якому спочатку створюється саме мобільна версія вебресурсу, а вже потім — десктопна.
Якщо ви хочете перевірити швидкість завантаження сторінки будь-якого сайту в інтернеті та дізнатися про базові параметри Core Web Vitals, можете використовувати безкоштовне розширення Web Vitals для Chrome та браузерів на основі Chromium. Інформація хоч і не вичерпна, зате розширення працює швидко та у фоні аналізує параметри кожної завантаженої сторінки.

Вплив UX-дизайну на ефективність SEO-просування
Але якщо пошукові алгоритми не здатні об'єктивно оцінювати UX сайту, яким чином дизайн впливає на SEO-показники?
Для пошукачів є кілька важливих параметрів сайту, які відносяться саме до UI:
- Архітектура сайту. Це структура сторінок та програмної частини сайту — такий собі «кістяк», на якому тримаються інші елементи інтернет-магазину: його сторінки, блоки, кнопки, форми замовлення і тому подібне.
- Структура каталогу. Каталог — ключовий структурний елемент будь-якого інтернет-магазину. Він повинен бути логічним, зрозумілим і простим у навігації. Для зручного пошуку та взаємодії в ньому повинні бути передбачені смарт-фільтри, різні способи сортування товарів, вкладеність категорій і підкатегорій, прев'ю, інше.
- Зручність підбору товару. Елементи інтерфейсу у картках товарів повинні бути розташовані логічно та інтуїтивно правильно. У доступних та логічних місцях повинні бути розміщені кнопки порівняння товарів, кнопки замовлення та покупки в кредит, пошукові фільтри та інше. У користувача повинна бути можливість максимально легко та швидко вибрати потрібний товар із тисяч позицій. Інакше він просто піде з сайту.
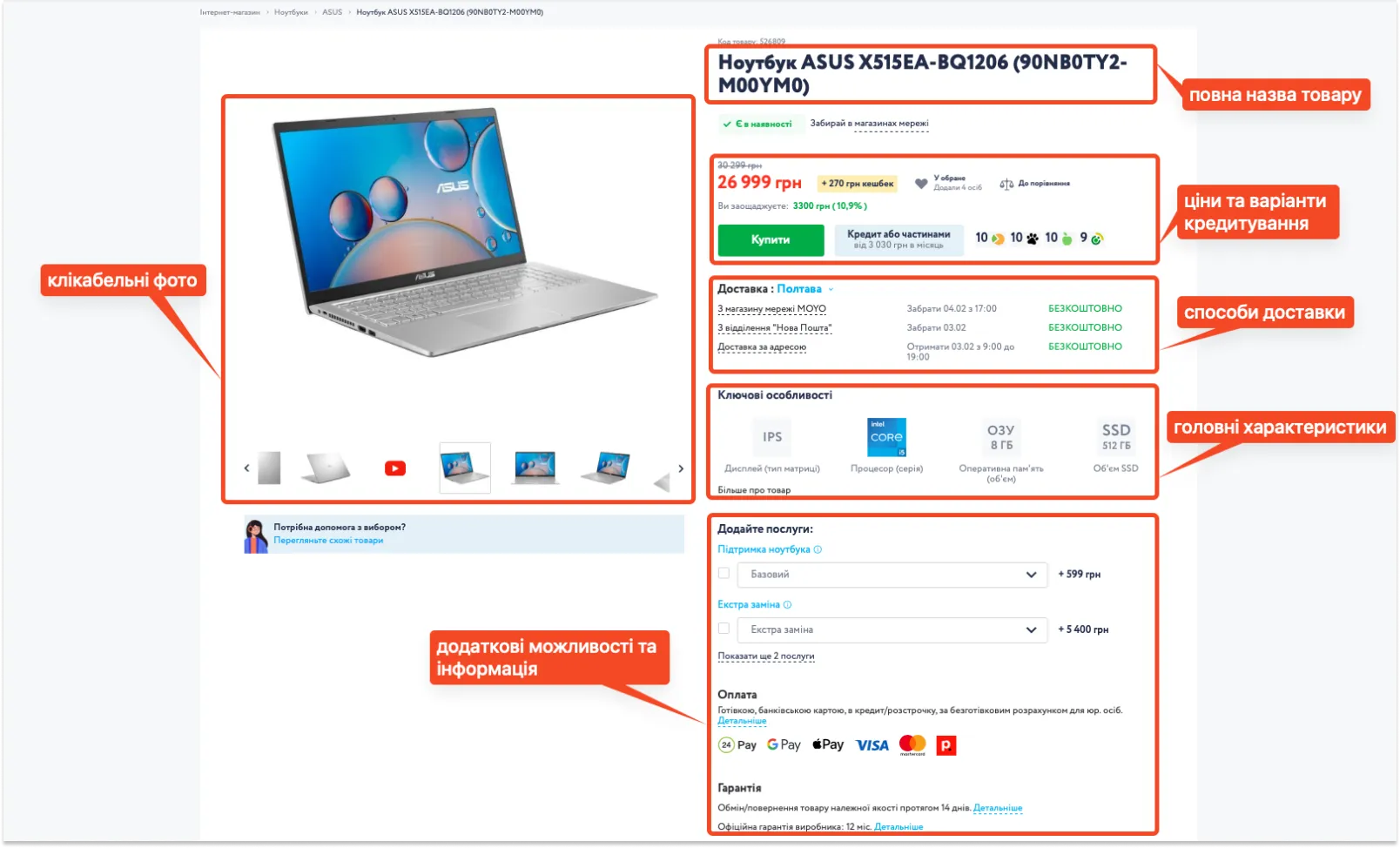
- Повнота інформації у товарних картках. У них має бути повна назва товару, фото та (бажано) відео, детальні характеристики та параметри, ціна та способи покупки, інформація про доставку,оцінки та відгуки покупців, кнопки для додавання товару до списку обраного та для порівняння з іншим товаром.

Повертаючись до початку статті, можемо сказати, що певна шаблонність карток товарів у сучасних інтернет-магазинах — це в цілому нормальне явище. Власнику комерційної онлайн-платформи важливіші цільові дії (замовлення) клієнтів, а не їх враження від незвичайного UX-дизайну.
Пошукові алгоритми, своєю чергою, зчитують структуру вебресурсу, вкладеність сторінок, наявність навігаційних елементів, якість наповнення сторінок текстовою, графічною та іншою інформацією. А це впливає на SEO-показники прямим чином.
Специфіка впливу UI-дизайну на SEO-просування
Як ми й сказали вище, пошукові алгоритми не вміють «бачити» дизайн сайтів в принципі. Технічно для них немає різниці, чи опрацьований UI-інтерфейс командою професіоналів або ж «зібраний на колінці» школярем-аматором.
Але!
Поганий UI все одно сильно впливає на SEO-показники. Просто він робить це не напряму, а побічно. Ми можемо назвати як мінімум 7 помилок в UI-дизайні, які можуть сильно вплинути на позиції сайту в пошуковій видачі та знизити конверсію:
- Відсутність адаптивного дизайну та некоректна робота сайту на мобільних пристроях.
- Неопрацьовані та нелогічні рішення при виборі кольорів, шрифтів та графічного наповнення, що відштовхує потенційного користувача.
- Відсутність СТА-кнопок, що мотивують виконати цільову дію, або їх неопрацьоване дизайнерське виконання.
- Використання стокових знімків та рендерів товарів замість реальних фотографій.
- Відсутність відгуків, запитань-відповідей та інших Social Proofs.
- Надлишок «важких» і громіздких елементів сторінки, які відволікають увагу користувача і водночас збільшують швидкість завантаження.
- Відштовхуючий та об'єктивно неприємний для очей дизайн.
Все перераховане безпосередньо впливає на поведінкові фактори. А вони, своєю чергою, є важливими факторами ранжування для Google. Тобто пошуковик враховує не UI-дизайн, а поведінку відвідувачів сайту, обумовлену цим UI-дизайном.
Коментар фахівця Elit-Web
Своєю думкою ділиться Олександр Кантур, SEO Team Lead Elit-Web:
«Ми в команді вже не перший рік спостерігаємо ту саму помилку власників інтернет-магазинів. Це орієнтир виключно на візуальну складову – UI. Тобто, якщо замовнику просто сподобався дизайн, цього виявляється достатньо.
Але це критична помилка. UI без UX не працює належним чином! За зовнішньою красою повинні стояти функціональність, зручність та інтуїтивність. Інакше сайт просто не буде працювати. Це, до речі, стосується не тільки інтернет-магазинів, але й будь-яких інших комерційних, та й некомерційних ресурсів.
Я можу назвати щонайменше п'ять інших поширених помилок під час створення UX/UI дизайну:
- Відсутність попередніх досліджень та розробка дизайну, що називається, за відчуттями.
- Прагнення дизайнера закрити вільний простір сторінки хоча б чимось.
- Погане опрацювання мобільної версії та відсутність нормальної адаптивності.
- Надлишок яскравих кольорів, надміру помітних елементів та складних анімацій.
- Застарілі дизайнерські підходи, які беруть свій початок ще з двохтисячних.
Знову ж, Google не може зрозуміти, що якийсь колір надто яскравий, кольори шрифту і фону не поєднуються, а дизайн сайту в принципі морально застарів. Але все це безпосередньо впливає на сприйняття користувача та його взаємодію з вебресурсом. А поведінкові чинники — одна з основ SEO».
Замість висновку: так що все ж таки важливіше — SEO або дизайн?
Насправді сама постановка такого питання некоректна. SEO-просування не дасть бажаних результатів, якщо у сайту буде неопрацьований дизайн і відсутня адаптивність. І навпаки, навіть найідеальніший UX/UI дизайн не забезпечить інтернет-магазину верхні позиції в пошуковій видачі без SEO-просування.
Висновок: необхідно підходити до питання комплексно, а не намагатися вирішити всі завдання за допомогою одного єдиного інструменту — дизайну, SEO, SMM, контекстної реклами або чогось іншого. А тому створення, оптимізація та просування інтернет-магазину — це завжди комплексний та складний процес, яким має займатися ціла команда фахівців. І лише так можна досягти бажаних результатів!
Поділитися постом у:
Більше кейсів від Турум-бурум?
Перегляньте наше портфоліо з різноманітних сфер бізнесу, щоб переконатися в нашому досвіді.
Дивитися портфоліо


.png)
.png)



.png)
.png)

.png)
.png)
.png)














